仕事にする
2025/08/09 更新
フロントエンドエンジニアになるには?スキル・年収・資格を徹底解説

Webコーダーやマークアップエンジニアからフロントエンドエンジニアを目指す人は多いと思います。もちろん、未経験でフロントエンドエンジニアを目指して勉強する人もいるでしょう。
実際フロントエンドエンジニアにはどんなスキルが必要なのか、将来性はあるのか、制作者の声も含めてフロントエンドエンジニアについて紹介します。
1. フロントエンドエンジニアとは?

フロントエンドエンジニアは、HTML、CSS、Javascript、PHPを使ってサイトのフロント部分のコーディングやプログラミングを行なう仕事です。
以前はポジションとして確立しておらず、Webコーダーかバックエンドエンジニアがその部分を担当していました。
しかしWebコーダーではプログラミングのスキルが足りず、バックエンドエンジニアではフロントの知識が少ないということから、ここ数年フロントエンドエンジニアというポジションが確立され、その需要も高くなっています。
フロントエンドエンジニアの仕事内容
フロントエンドエンジニアの仕事内容は、HTMLやCSSのコーディングはもちろんですが、より高度なJavascriptの実装、WordPressなどのCMSの実装、API連携、PHPの実装が含まれます。
そのなかでも、一番フロントエンドエンジニアで求められるスキルはJavascriptです。jQueryで実装できるのは基本ですが、いまはvue.js、react.js、angularのようなフレームワークを使った開発が求められます。
またnode.jsというサーバーサイドで動くjavascriptを使って環境を構築する会社も増えています。
会社によって、使っているフレームワークや案件の内容が違ってきます。Javascriptの基本を押さえておけば、さまざまなフレームワークにも対応することができるので、まずはJavascriptのスキルをしっかり身につけておく必要があります。
Webコーダー・マークアップエンジニアとの違い
Webコーダーやマークアップエンジニアとの違いは、フロントエンドエンジニアのほうがJavascriptやPHPの高度なスキルが求められることです。
フロントエンドエンジニアは、コーダーやマークアップエンジニアの延長線上にある職種でもあります。
フロントエンドエンジニアの将来性
フロントエンドエンジニアの需要は増え続けています。これまではWebデザイナー、コーダー、プログラマーがサイトの実装をしていましたが、新しい技術が進化し、フロント部分でもプログラミングの知識が必要になってきました。
プログラマーだけでは対応できず、フロントエンドエンジニアとわけることで、より質の高いサイトやアプリケーションの開発が進んでいます。
そのため、フロントの知識とプログラミングの知識両方がある技術者はまだ少なく、需要は高くなっています。今後もフロントの技術はどんどん進むと予測できるので、さらに需要は高まっていくでしょう。
フロントエンドエンジニアの平均年収
フロントエンドエンジニアの平均年収は550万円です。フロントエンドエンジニアもエンジニアになるので、給与は高くなります。
フリーランスのフロントエンドエンジニアのなかには、年収1千万円の人もいます。将来性の高い職種と言えます。
*フロントエンドエンジニアの平均年収は求人ボックス参照
2. フロントエンドエンジニアは未経験でも目指せる!

フロントエンドエンジニアは未経験でも目指せます。Webの知識がなにもない未経験であれば、スキルを身につけるのに苦労すると思いますが、もちろん目指すことは可能です。
未経験であれば、スクールで勉強したり、Webコーダー、マークアップエンジニアから始めて、仕事をしながらスキルアップしていくのもおすすめです。
スクールに通うのであれば、半年程度勉強すれば、スキルはひと通り身につきます。
エンジニアにおすすめのスクールはこちら↓
未経験なら20代から始められるのがベストですが、30代で未経験から始めることも可能です。ただ、どの職業でも30代未経験の就活は難しいので、ある程度の覚悟は必要です。
副業やフリーランスとして働く場合は、年齢を聞かれることはほとんどないので、30代からでもスキルをつければ十分活躍できます。

人材不足の職種でもあるから、スクールなどでしっかりスキルをつければ、30代の未経験でも就職の可能性は十分あるぞ
3. フロントエンドエンジニアに必要なスキル・言語

では、実際フロントエンドエンジニアに必要なスキルや言語はどんなものがあるのでしょうか。
フロントエンドエンジニアのロードマップと合わせて見ていきましょう。
フロントエンジニアになるためのロードマップ
- 1. HTML/CSSを書けるようになる
- 2. Javascriptを書けるようになる
- 3. CMSを組み込み・カスタマイズできるようになる
- 4. PHPを書けるようになる
- 5. vue.js、react.js、angularを使えるようにする
- 6. UI/UXを考慮したコーディングができるようになる
- 7. Gitが使えるようにしておく
HTML/CSS
HTMLやCSSのコーディングは基本中の基本のスキルですが、たとえば大型サイトのような100ページ以上のHTML設計、SEOの内部施策を考慮したコーディング、運用に配慮したコーディングのように、より質の高いコーディングスキルが求められます。
Javascript
Javascriptの開発は、フロントエンドエンジニアには必須のスキルです。動きのあるコンテンツ、診断コンテンツ、計算コンテンツ、API連携など、ひと通りできるようになっておく必要があります。
Webサイトの動きあるコンテンツは、jQueryを使うことが多いので、jQueryを使えるようにしておきましょう。
CMS
一番代表的なものは、WordPressです。WordPressのテーマの組み込みとカスタマイズは必須スキルです。会社によっては、プラグインの開発、テーマの開発など求められる場合もあります。
CMSは、ブログ型やネットショップ型など多様化しているので、さまざまなCMSの組み込み、実装が求められる場合があります。
PHP
PHPは、Webサイトを実装するプログラミング言語としてよく使われます。WordPressもPHPで作られています。
そのほかには、API連携や簡単なフロント箇所の実装に使用する場合があるので、ある程度は書けるようになっておいたほうが良いでしょう。
vue.js、react.js、angular
フロントエンド開発では、vue.js、react.js、angularが人気のあるフレームワークです。どれか1つでも使えるようにしておくと良いでしょう。
よく使われているのは、vue.jsが多いようです。2017年のJavaScriptベスト・オブ・ザ・イヤーでも、vue.js、react.js、angularの順に1、2、3位です。
まだどれも手をつけていないのであれば、vue.jsがおすすめです。求人情報でもvue.jsが使える人の募集が多いようです。
UI/UX
フロントエンドエンジニアのなかでは弱い人が多いですが、サイトの使い勝手を考えたコーディングはできると良いでしょう。とくに動きの部分では、提案できるようにしておきたいポジションです。
管理画面はデザインをせず、Bootstrap(コンポーネントライブラリのこと)を使ってフロントエンジニアが作ることも少なくないため、UI/UXは学んでおきましょう。
Git
Git(ギット)は、ソースコードを管理するためのバージョン管理システムです。複数で開発する場合は、ソースの先祖返りを防いだり、バグを見つけやすくしたりするため、システム案件では使わないほうが珍しいでしょう。
ソースコードが管理できるツールなので、勉強というよりは、使い方を覚えておきましょう。
最低限のレベルはどこまで?
フロントエンジニアのスキルを挙げましたが、実際全部できるという人はそれほど多くありません。ある程度、得意な分野に偏ります。
ただ最低限のレベルとしては、HTML/CSS、Javascriptの実装、WordPressの組み込みは必要です。
そのなかでアプリケーションの開発が得意だったり、かなりダイナミックなJavascriptが書けたり、またはUI/UXに強く、ツールを使いやすく実装するのに長けているなど、自分自身の色を出していくと良いでしょう。

フロントエンドエンジニアでも、デザイン寄りの人、プログラマー寄りの人と強みは人それぞれだ
4. フロントエンドエンジニアに向いている人

では、フロントエンドエンジニアに向いている人は、どんな特徴の人なのでしょうか。
- コーディングが好きな人
- プログラミングに興味がある人
- デザインやUI/UXの知識にも興味がある人
- 新しい技術を勉強するのが好きな人
- 課題解決能力の高い人
コーディングが好きな人
フロントエンドエンジニアのメインの仕事は、コーディングです。コーディングが好きな人は、向いている職業です。得意ではなくても、好きということは伸びるひとつの要因です。
プログラミングに興味がある人
フロントエンドエンジニアは、プログラミングの知識も必要です。とくにJavascriptが得意な人は、適正があります。
デザインやUI/UXの知識にも興味がある人
フロントの実装は、デザインやUI/UXに関わってきます。ほとんどのフロントエンドエンジニアは、コードやプログラミングのみ得意な人が多く、デザインやUIまで考慮して実装できる人は少ないようです。
フロントエンドエンジニアで、デザイン、UI/UXを考慮したコーディングができる人は、頭ひとつ抜けるでしょう。
新しい技術を勉強するのが好きな人
技術者であれば、常に新しい技術を勉強することが必要です。とくにWebは新しい技術、言語の開発されるスピードが早いので、ついていく必要があります。
新しい技術が入ってきたとき、それがトレンドになるかどうか、見極める目が必要になります。慣れてくると、今後流行る、廃れるなどの判断ができるようになります。
課題解決能力の高い人
どの職種においても大事な能力ですが、フロントエンドエンジニアにとっても必要な能力で、お客さんの「やりたいこと」に対して「できること」を提示する必要があります。
「できない」場合も、意図を理解し、代替案を提示する必要があります。

大変そうだが、刺激のある職業だ
5. フロントエンドエンジニアにおすすめのスクール
フロントエンドエンジニアを目指すなら、専門のコースがあるスクールを選びましょう。
スクール選びに気をつけること
スクールは、さまざまな種類があり、値段も高いことから選ぶのが難しいです。まずは、自分がなにを目指したいかを明確にしておきましょう。
一番大事なのは、カリキュラムです。どんな内容が学べるか、きちんと明記してあるスクールを選びましょう。
スクールでスキルを身につけたら、なるべく実践を重ねるのがスキルアップの早道です。スクールで学びながらも、たくさんサイトを作成しておくと良いですよ。
フロントエンジニアにおすすめのスクール情報はこちら↓
WebデザイナーやWebコーダーからはじめたい人のスクール情報はこちら↓
6. フロントエンドエンジニアになるための独学勉強法

フロントエンドエンジニアになるため独学で勉強したいと言う人もいるでしょう。その場合は、本やサイトを活用しましょう。
参考になる学習本
フロントエンドエンジニアになるため、本を活用して知識を深めましょう。技術は変化が早いので、発行日は要チェックです。
フロントエンドの知識地図
 | フロントエンドの知識地図ーー 一冊でHTML/CSS/JavaScriptの開発技術が学べる本 [ 株式会社ICS 池田 泰延 ] 価格:2860円 |
フロントエンドは、会社によって対応範囲が異なります。この本は、フロントエンドの全般についての理解が深まります。Webサイト制作、Webアプリケーション開発それぞれの知識や違いを知りたい人におすすめです。
ステップアップJavaScript フロントエンド開発の初級から中級へ進むために
 | ステップアップJavaScript フロントエンド開発の初級から中級へ進むために [ サークルアラウンド株式会社 ] 価格:2640円 |
JavaScriptはjQuery止まりの人には、次のステップに進むためのおすすめの一冊です。
これからはじめるVue.js 3実践入門
 | これからはじめるVue.js 3実践入門 [ 山田 祥寛 ] 価格:3740円 |
JavaScriptフレームワークVue.jsの基本的な使い方がわかります。Vue.jsを導入している会社は多いので、JavaScriptのを身につけたら、次に読みたい本です。
これからはじめるReact実践入門 コンポーネントの基本からNext.jsによるアプリ開発まで
 | これからはじめるReact実践入門 コンポーネントの基本からNext.jsによるアプリ開発まで [ 山田 祥寛 ] 価格:4400円 |
Vue.js同様、React.jsを使っている会社も多いので、React.jsも勉強しておきたいですね。サンプルを動かしながら、Reactの機能を基礎から学べます。
参考になる学習サイト
独学でフロントエンドエンジニアを学習したい人は、月額の動画配信サービスを利用するのも良いでしょう。
サービスで言うと、ドットインストールやウェブカツが挙げられます。
ドットインストールは、無料で見ることができる動画もありますが、ほとんどプレミアム会員にならないと見れません。ただ月額千円程度なので、スクールよりは安く学習できます。
ウェブカツも無料で見ることができる動画があります。月額は22,000円からなので、ドットインストールに比べると費用がかかりますが、本気度は高めです。
自分で勉強できる人や、ある程度コーディングのスキルがある人は、手軽に学べる便利なサイトです。
7. フロントエンドエンジニアに役立つ資格

フロントエンドエンジニアに役立つ検定があります。
それは、「HTML5プロフェッショナル認定資格」「PHP技術者認定試験」です。「PHP技術者認定試験」の「認定ウィザード」はかなり難易度が高く、持っていれば就職活動に有利です。
2つの検定の詳細はこちら↓
エンジニア向けの資格はこちら↓
8. フロントエンドエンジニアに転職する

フロントエンドエンジニアとして転職する場合、スキルの高い職種なので、未経験でなければ色々な働き方が選べます。
いまはフルリモートの募集も多いので、どのスタイルで働きたいか選ぶことも可能でしょう。
Web関連の仕事を探すなら、こちらをチェック!
エンジニアよりの転職情報を探すなら、こちらをチェック!
フロントエンジニアのポートフォリオ作成
Webデザイナーやコーダーは、ポートフォリオが必須ですが、フロントエンドエンジニアはかならずしも必要ではありません。ただ就職活動では有利になるので、作っておいたほうが良いでしょう。
作り方は、Webデザイナーと同じように作品を掲載し、案件の内容、担当範囲を記載していきます。
もしフリーランスや副業でフロントエンドエンジニアになるのであれば、ポートフォリオはかならず作っておきましょう。

UI/UX改善の仕事のときは、とくにポートフォリオの提出を求められるなあ
9. フロントエンドエンジニアのキャリアプラン

フロントエンドエンジニアになってからの、そのあとのキャリアプランはどう描けば良いのでしょうか。
- フロントエンジニア → フロントエンドエンジニア◎
- フロントエンジニア → バックエンドエンジニア ◎
- フロントエンジニア → システムエンジニア ◎
- フロントエンジニア → プログラマー ◎
- フロントエンジニア → Webディレクター ◎
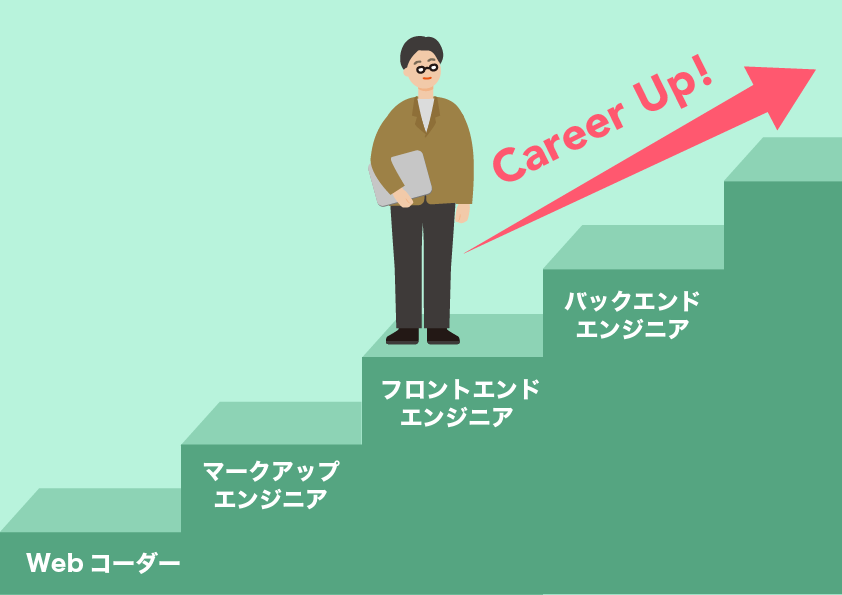
コーダー→マークアップエンジニア→フロントエンドエンジニアが一般的なキャリアパスです。そのあとは、フロントエンドエンジニアとして極めても良いですし、ほかの分野に広げるのも良いでしょう。
バックエンドエンジニアを目標にする人もいますが、フロントでの制作の面白さから、フロントエンドエンジニアとして極めていく人も多いようです。
Webの制作者はどの分野においても、ディレクションスキルがあると優遇される場合があるので、SE(システムエンジニア)やPM(プロジェクトマネージャー)ができるとより幅が広がります。
給与面で言うと、フロントエンジニアも含め、プログラマーの給料は高いです。より高い給与を目指すのであれば、やはりバックエンドエンジニア、SE・PMが高い傾向があります。
Webデザイナーのスキルを習得し、できる範囲を広げるのも手です。その場合は、フリーランスでとても動きやすくなるでしょう。
フロントエンドエンジニアのキャリアプランは、違う職種を目指すと言うよりは、プラスアルファでなにを増やしていくかです。

とくにフロントエンドエンジニアの需要は高い。スキルを増やしていけばさらに仕事の幅が広がるぞ
10. 現役フロントエンジニアの声
フロントエンドエンジニアの実際の仕事についてや、キャリアパスについてインタビューしました。
- Web制作は辛いことも多いけど、コーディングやプログラミングするのは楽しいから向いてると思う
- フロントエンドエンジニアで困るのは、要件定義をちゃんとしないまま案件が降りてくること。要件定義にはなるべく参加するようにしている
- 最初はWebデザイナーで働いていたけど、デザインがあまり得意じゃなくて、コーディングやJSを多くやっていたらそっちのスキルが上がって、いまはフロントエンドエンジニアとして働いてる
- フロントエンドエンジニアとして制作会社にいた頃は、仕事量が多くてきつかった。そのぶん、たくさんサイトを作ったので成長はしたと思う
- 自社サービスの会社で働いていたとき、node.jsとglupで環境を作っていた。そのとき初めて触ったけど、いままでたくさんライブラリやフレームワーク使ってきたから、新しい技術もすんなり受け入れられた
11. まとめ
フロントエンドエンジニアは、コーダーよりもかなりスキルが必要な職種になるので、難しいと感じる人もいるかもしれません。
ただクリエイティブな仕事なので、やりがいを感じて働いてる人は多いです。スキルが身につけば、働き方を選べるし、給与面でのアップも期待できる職種です。
やりがいや将来性を考えても、おすすめできる職種です。

難易度の高いプログラムが書けたときは、とっても爽快な気分なんだ




