講座 [ Lesson1 自作ホームページ作成 - 初心者向け - ]
2025/05/08 更新
Lesson1-7 FTPソフトを使ってサーバーにファイルをアップロードする方法

ホームページを公開するためには、サーバーのレンタルとドメインの取得が必要です。
サーバーを借りると、無料で使用できるドメインが1個つきます。まずはホームページ公開するため、サーバーを借りてホームページを公開してみましょう。
無料のFTPソフトを使って、画像やHTML/CSSファイルをサーバーにアップロードする方法を解説します。
Contents
手順1:サーバーに申し込む
まずは、利用するレンタルサーバーを決めます。
初心者であれば、安いプランがあるロリポップ!やさくらのレンタルサーバがおすすめです。
ロリポップ!ならライトプラン以上がおすすめ↓
さくらのレンタルサーバならスタンダードプラン以上がおすすめ↓
そのほかのレンタルサーバーはこちら↓
手順2:FTP接続情報を確認する
レンタルサーバーを決めて、レンタルサーバーに申し込んだらFTP接続情報を確認します。登録後にメールで送られてくる場合が多いので、メールをチェックしましょう。
必要な情報は、以下の通りです。
- FTPユーザー名
- FTPパスワード
- ホスト名
各サーバーのコントロールパネルからも確認できます。ロリポップ!であればユーザー専用ページの「アカウント情報/パスワード変更」、さくらのレンタルサーバであればコントロールパネルのサーバ情報から確認してください。

会員ページ、コントロールパネル、FTP情報のIDパスワードはそれぞれ違うので要注意だ!かならずFTPと書いてある情報をチェックしよう
手順3:FTPソフトを利用してサーバーにファイルをアップロードする
FTP情報を確認したら、FTPソフトを利用してサーバーに画像やHTML/CSSファイルをアップロードします。
今回は、無料のFTPソフトFilezillaを使用します。WindowsでもMacでも利用できます。
-
1. Filezillaをダウンロードしてインストール

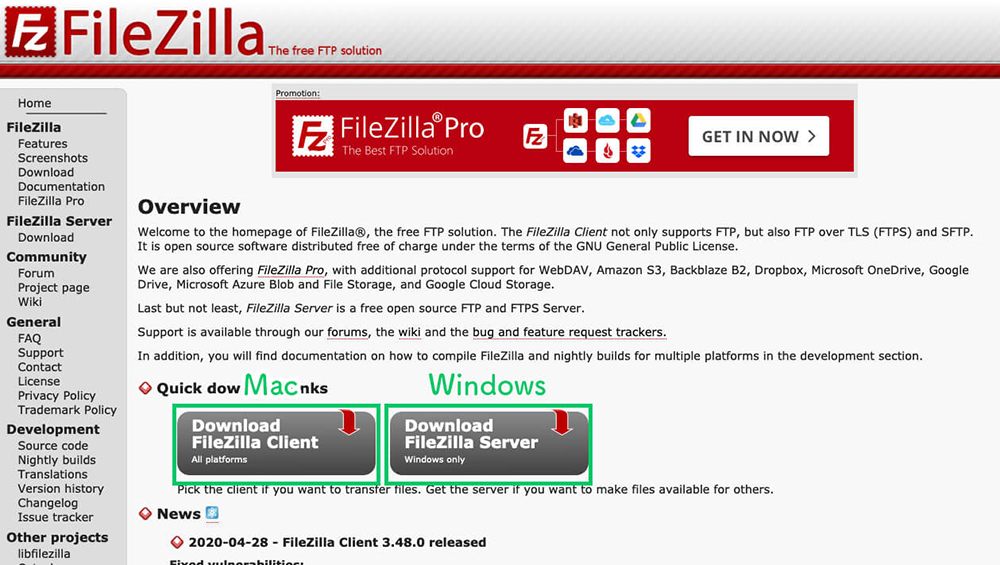
Filezillaをこちらからダウンロードしてください。
Macは左、Windowsは右のボタンを押すとダウンロードページに進みます。
ファイルをダウンロードしたら、ファイルをダブルクリックして、インストローラーに従ってソフトをインストールしてください。
-
2. インストールしたFilezillaを開く

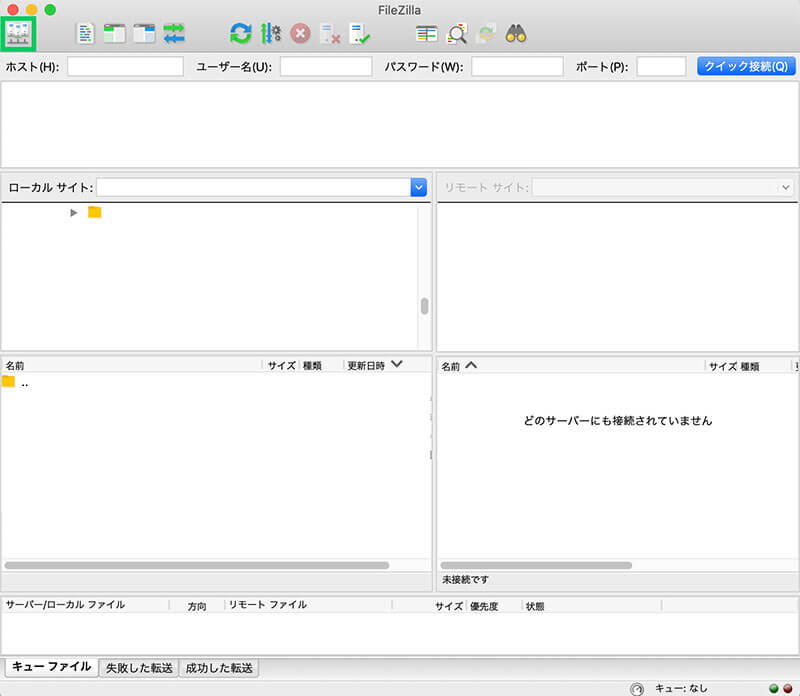
インストールしたFilezillaを開いてください。開いたら、このような画面が開きます。左上にアイコンがあるので、まずはそこをクリックします。
-
3. FilezillaにFTP情報を入力

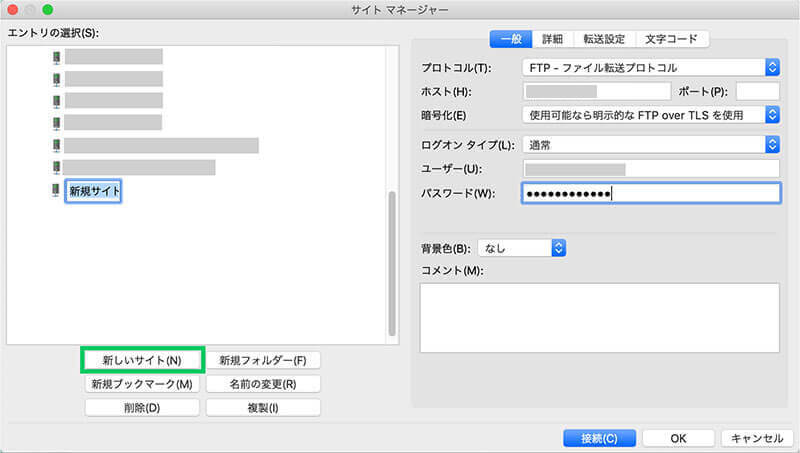
サイトマネージャーが開きます。左下に「新しいサイト」ボタンがあるので、それをクリックすると「新規サイト」が作成できます。ここの名前は任意でつけてください。日本語でもOKです。
右側に控えておいたFTPの接続情報を以下のように入力していきます。
- プロトコル:FTP – ファイル転送プロトコル
- ホスト:(ホスト名)
- 暗号化:使用可能なら明示的なFTP over TLS を使用
- ログオン タイプ:通常
- ユーザー:(FTPユーザー名)
- パスワード:(FTPパスワード)
入力したら、右下の青い「接続」ボタンを押します。
-
4. サーバーに接続

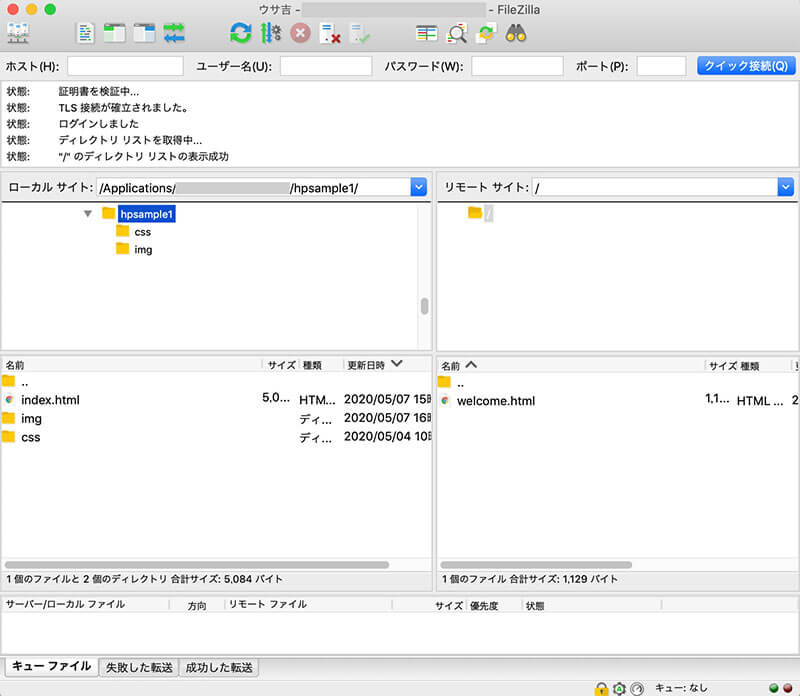
接続できれば、右側にフォルダが表示されます。最初からファイルが置いてある場合があります(ロリポップ!はwelcom.htmlがデフォルトであります)。接続できたかどうかは、上部の「ログインしました」というログからも確認できます。
すでにあるファイルは、そのままでも削除しても構いません。ページとしては存在するので、削除しておいたほうがよいでしょう。
接続できたので、ファイルをアップロードします。向かって左側が自分のパソコンのフォルダです。まずは、自分がアップするファイルを選びます。
左側の上段からアップしたいファイル置き場を探します。フォルダを選択すると、下段にフォルダの中身が表示されます。
-
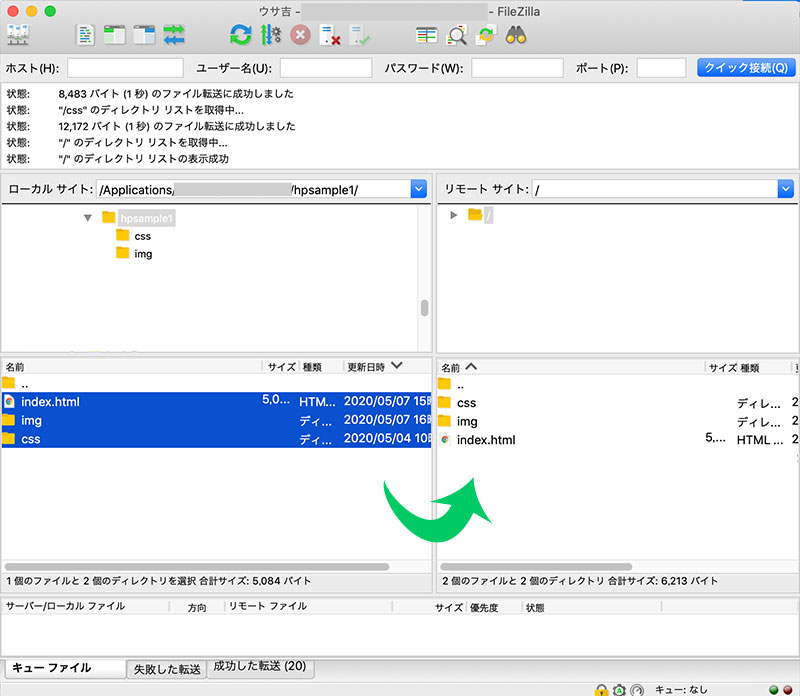
5. サーバーにアップロード

左下にアップしたいファイルが表示されたら、選択してそのまま右下段にドラッグ&ドロップします。
これで、サーバーのアップロードが完了です。
-
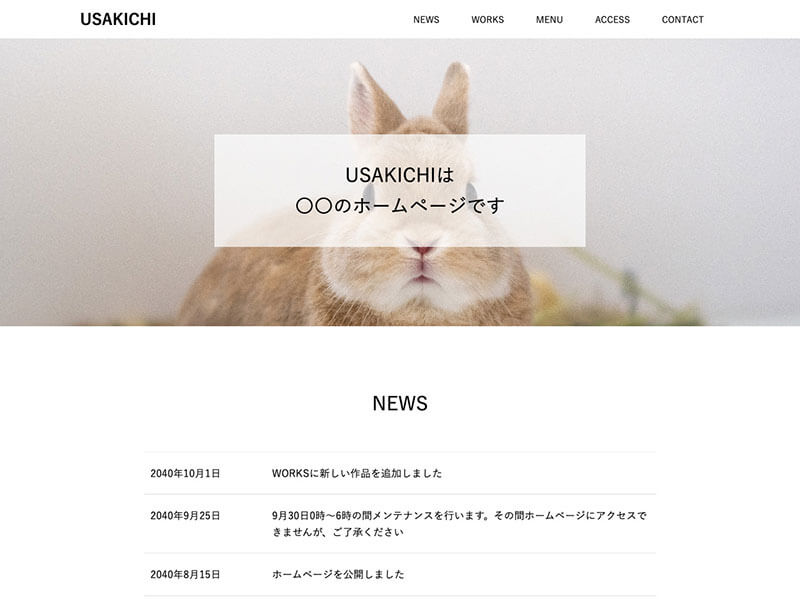
6. URLで表示確認

アップロードが完了したら、URLにアクセスしましょう。確認ができれば、ホームページの公開完了です!スマホでも、表示を確認しておきましょう。
手順4:最後にURLの統一
ホームページの公開お疲れさまでした!と言いたいところですが、あとひとつ作業をしておきましょう。
SSLを利用する場合、ホームページには「http://◯◯◯.jp/」と「https://◯◯◯.jp/」でアクセスできますが、これはURLが2つあることになります。
セキュリティのために暗号化された「https://◯◯◯.jp/」に統一したいので、「http://◯◯◯.jp/」でアクセスしたときは「https://◯◯◯.jp/」にリダイレクトするように設定します。そうすることで、URLがひとつに統一されるので、SEOにも効果的です。
転送方法に、htaccessを使用します。まずメモ帳を開いて、以下の記述をします。
RewriteEngine On
RewriteBase /
RewriteCond %{HTTPS} off
RewriteRule ^(.*$) https://◯◯◯.jp/$1 [R=301,L]
「https://◯◯◯.jp/」のみ書き換えて、htaccess.txtというファイル名で保存してください。
ファイルを保存したら、ファイルのアップロードと同じ手順でhtaccess.txtをサーバーにアップします。
-
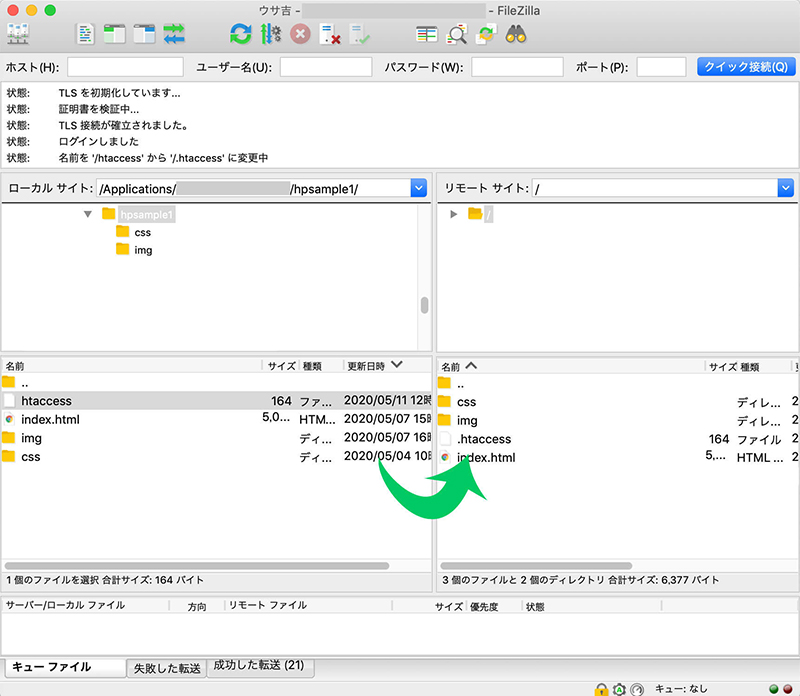
htaccessファイルをアップ

index.htmlファイルと同じ階層にアップします。アップしたら、ファイルを右クリックして「名前の変更」を選択します。ファイル名を「.htaccess」に変更して完了です。
これで「http://◯◯◯.jp/」にアクセスしても、「https://◯◯◯.jp/」に転送されます。
サーバーアップ後に「.htaccess」と名前を変更したのは、ローカル環境では「.htaccess」というファイルが作れなかったり、ファイルが表示されない状態になってしまうことがあるからです。
サーバーアップ後に「.htaccess」と変更すれば、どんなファイル名で保存しても構いません。

初心者だと、ここまでくるのに一苦労だと思う。でも公開できたら、まずは大きな第一歩だ!たくさんカスタマイズして、素敵なホームページを作ってくれ!
Lesson1 自分のホームページを自作しよう!【初心者向け】




