講座 [ Lesson1 自作ホームページ作成 - 初心者向け - ]
2024/04/18 更新
Lesson1-4 GoogleMapを自作のホームページに埋め込む方法

自分のホームページに、GoogleMapを埋め込む方法を説明します。
Contents
手順1:ショップ・会社・施設名で検索する
ショップ名、会社名、施設名であれば、その名前で検索が可能です。住所で検索する場合は、手順2から始めてください。
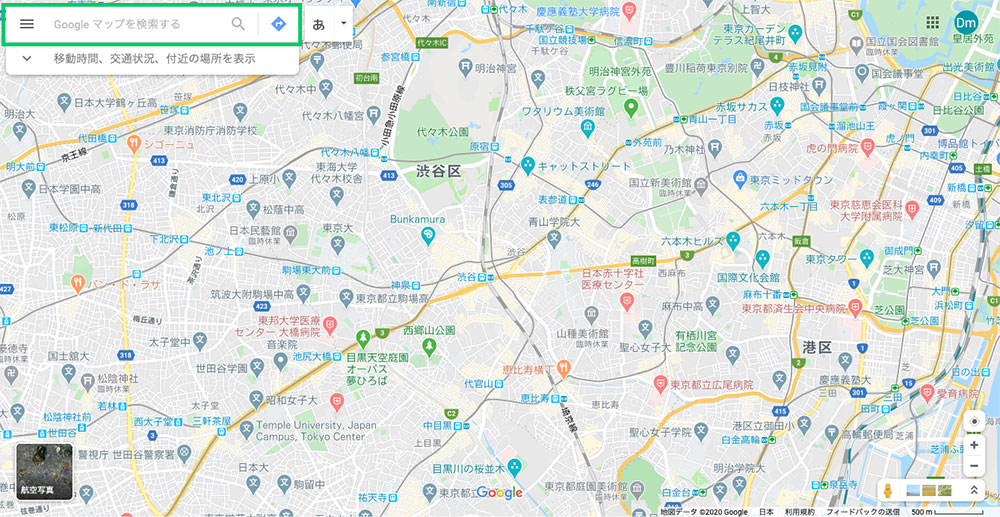
GoogleMapをここから開きます。
-
場所を検索する

まずは、左上の検索窓から場所を検索します。
ショップ名、会社名、施設名で検索しましょう。検索数が多い場合は、地名と合わせて検索すると検索結果が絞り込まれます。
-
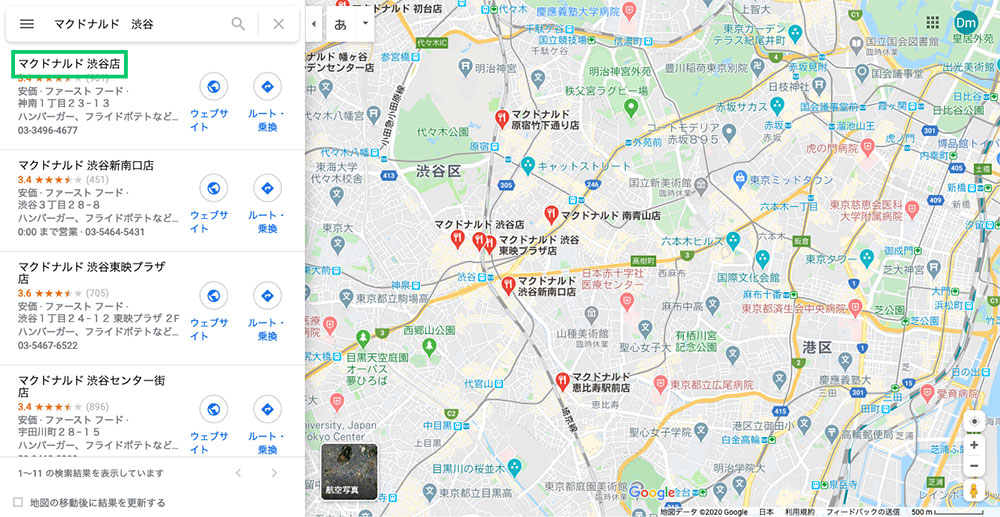
場所を選択する

たとえば渋谷のマクドナルドのGoogleMapを貼りたい場合は、「マクドナルド 渋谷」と検索します。
そうすると、左に検索結果が並びます。見つかったら、検索結果名をクリックします。
-
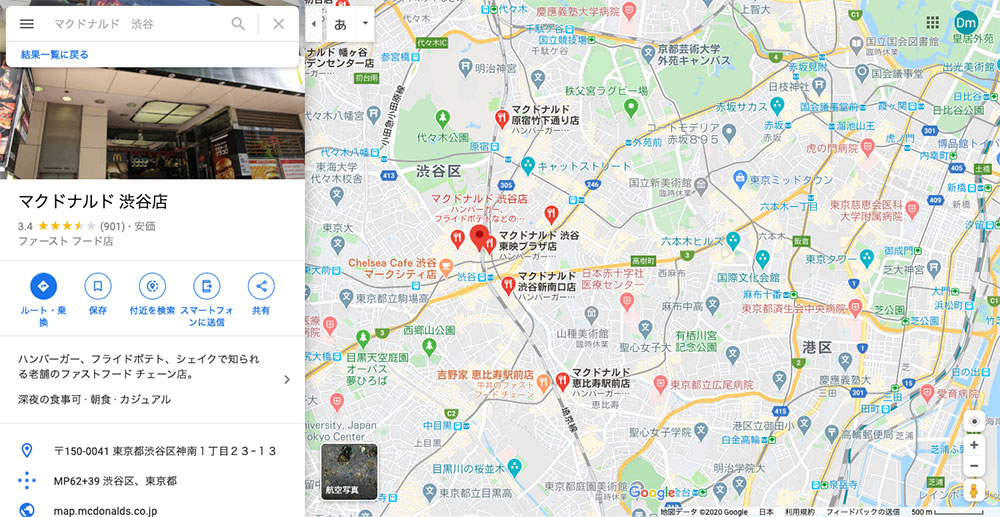
場所が選択された状態になる

マクドナルド渋谷店が選択されている状態です。
このように場所が選択された状態になれば、GoogleMapのタグをコピーします。手順3に進んでください。
手順2:住所で検索する
ショップ名、会社名、施設名での登録がない場合は、住所で検索します。
GoogleMapをここから開きます。
-
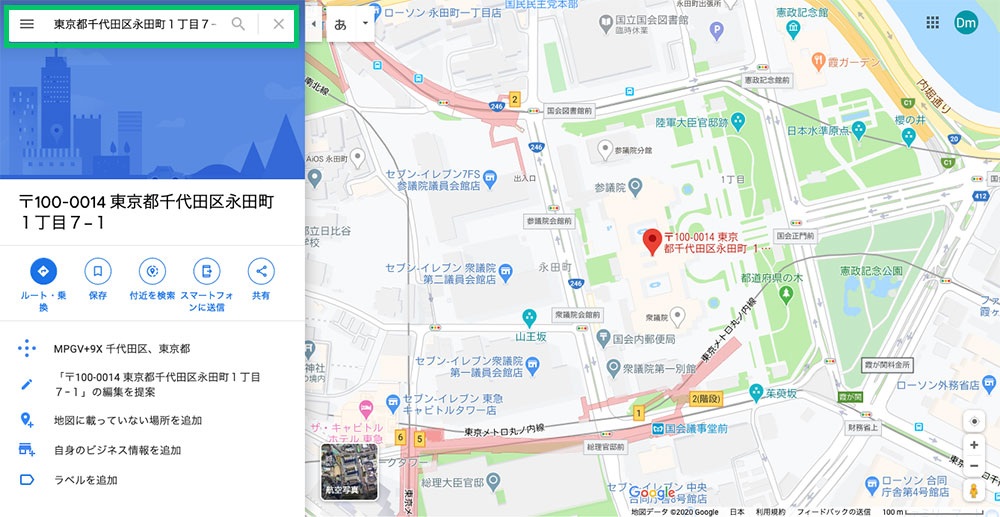
住所を検索する

左上の検索窓に住所を入力します。
たとえば国会議事堂の住所を打ち込むと、このように出ます。
「国会議事堂」と検索すると、手順1のように国会議事堂が認識された結果が出ます。できれば場所が選ばれた状態のほうが、ユーザーにとってはわかりやすいでしょう。

ショップ名、会社名、施設名でGoogleMapのタグを貼りつけると、場所の名前と口コミ評価が表示されるぞ
手順3:GooleMapのタグをコピーして貼りつける
ホームページに貼りたい場所や所在地が検索できたら、GooleMapのタグをコピーします。
-
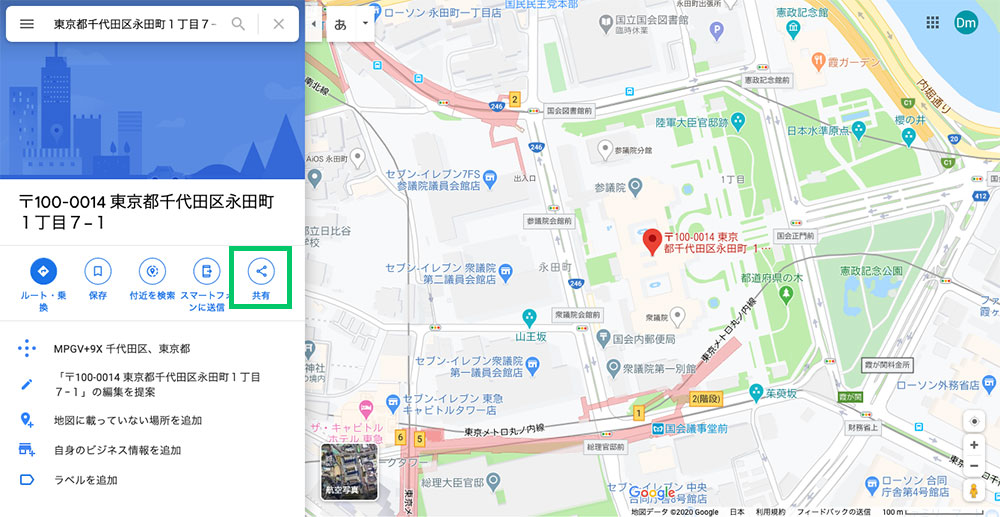
共有アイコンを押す

左側の検索結果に「共有」というアイコンがあるので押します。
-
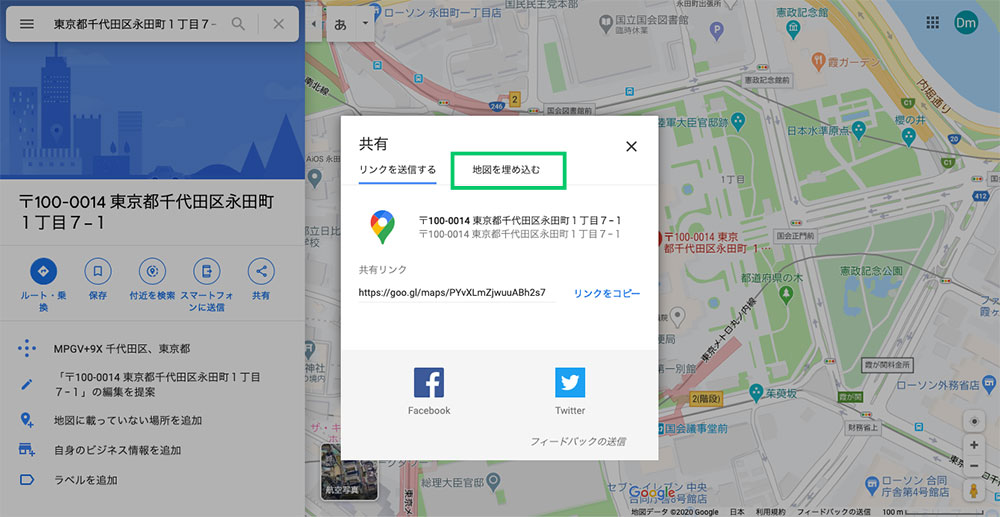
地図を埋め込むを押す

ポップアップが開くので「地図を埋め込む」タブを押します。
-
GoogleMapのタグをコピー

地図が開きます。右に「HTMLをコピー」があるので押してください。GoogleMapのタグがコピーされます。
左に「中」とありますが、これは地図の大きさです。当サイトのテンプレートを使用する場合は、CSSで制御しているので「中」でOKです。
-
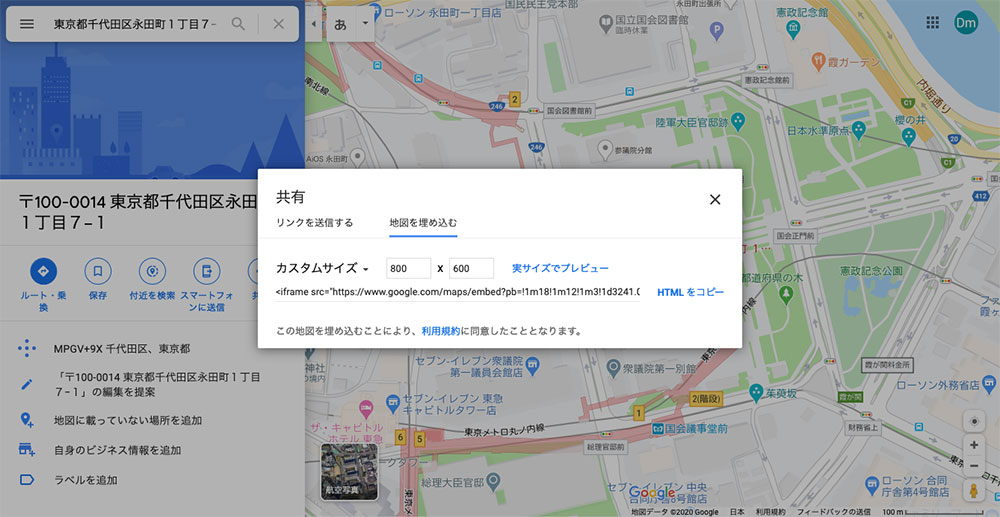
GoogleMapサイズをカスタマイズ

もし自作ホームページで使う場合は、自分のホームページに合ったサイズにカスタマイズできます。
左の「中」を押すと、一番下に「カスタムサイズ」があります。ここから、サイズが指定できます。
-
コピーしたタグをHTMLファイルに貼りつける

HTMLコピーができたら、HTMLの地図をHTMLファイルの掲載したい場所にペーストします。
-
GoogleMapの貼り付け完了
これで、GoogleMapの貼り付け完了です。

GoogleMapは簡単に貼りつけられるからとっても便利だ
Lesson1 自分のホームページを自作しよう!【初心者向け】




