講座 [ Lesson1 自作ホームページ作成 - 初心者向け - ]
2025/05/08 更新
Lesson1-6 ホームページに使える無料テンプレート使い方解説【DLページ】

自分でホームページを作るときに使える無料テンプレートのダウンロードと使い方を解説します。
ネット上での情報発信が欠かせない時代になり、急ぎでホームページが必要な人もいるでしょう。ゼロから作成するのは大変ですが、テンプレートがあればホームページ作成の手助けになります。
さまざまなホームページに使えるよう、シンプルで編集しやすいように作成しています。スマホ対応のレスポンシブデザインです。
ぜひ参考にしてチャレンジしてみてください!編集作業はパソコンで進めてください。
Contents
手順1:ファイルをダウンロードする
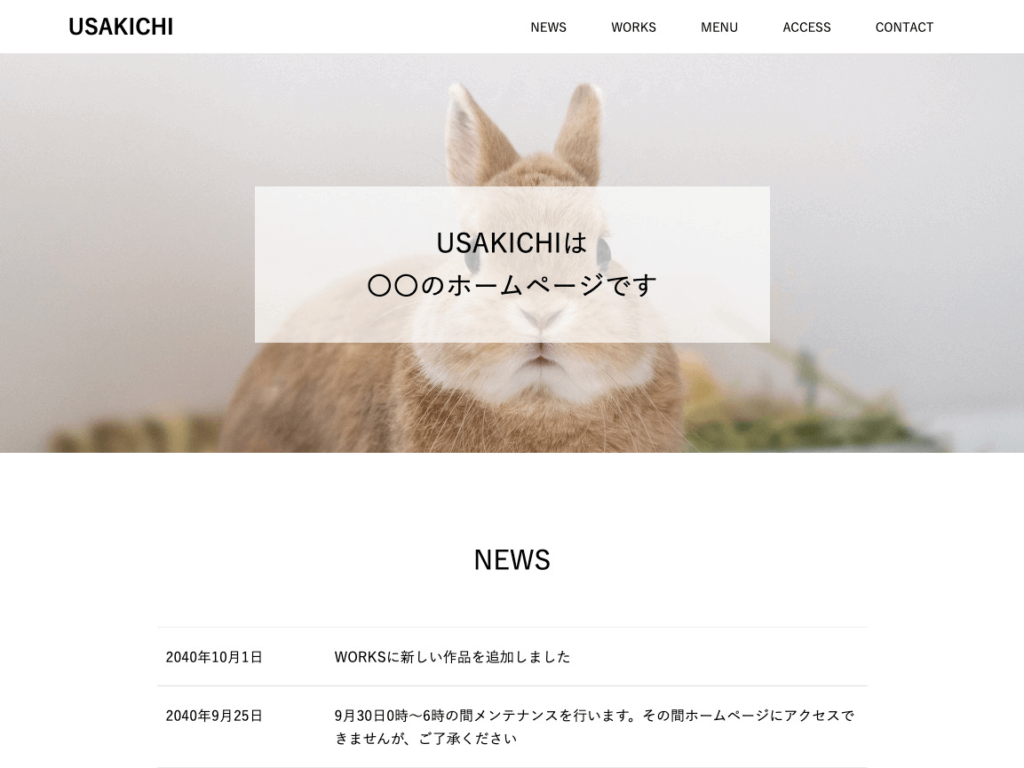
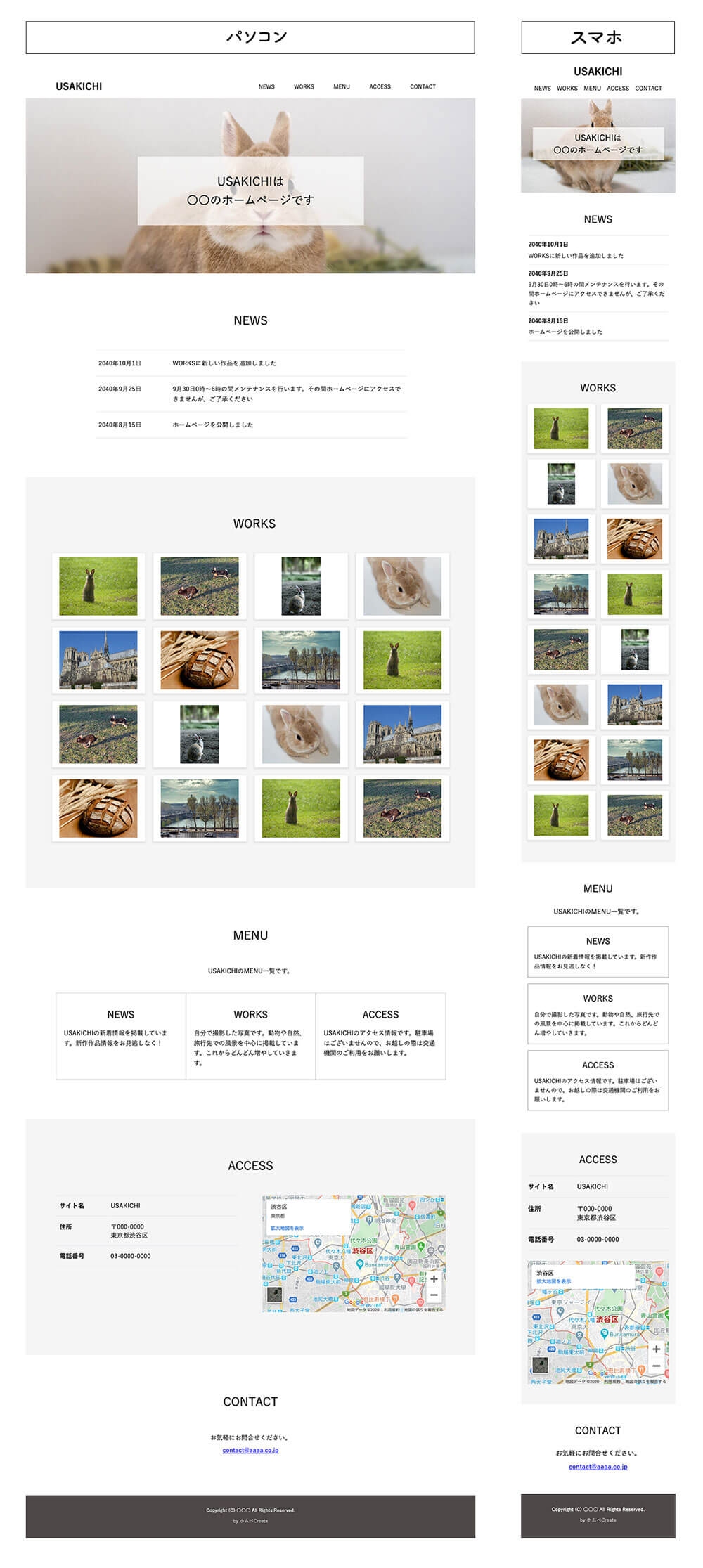
無料でダウンロードできるテンプレートのデザインです。パソコンとスマホどちらにも対応するレスポンシブデザインです。

※サンプルのデザインです。ダウンロードファイルには写真画像は含まれていません
まずは利用規約を確認して、ファイルをダウンロードします。
ファイルはZIPで圧縮しているので、まずは解凍(展開)します。
Windowsの場合
ZIPファイルを右クリックを押すと「すべて展開」とあるので、それをクリックするとファイルが解凍(展開)されます。
ZIPファイルをタブルクリックで開くことはできますが、解凍(展開)されないのでサーバーにアップしても表示されません。かならず解凍(展開)してください。
Macの場合
ZIPファイルをダブルクリックすると、ファイルが解凍(展開)します。 Macの場合は、これだけでOKです。
手順2:ファイルの中身を確認
ファイルには、以下のものが入っています。
index.html(HTMLファイル)
L css(CSSが入っているフォルダ)
L img(画像が入っているフォルダ)
これをサーバーにアップしますが、サンプルのままなので自分のホームページの情報に書き換えます。基本的には、index.htmlとimgフォルダの画像を差し替えます。
手順3:index.htmlから必要な項目を選ぶ
まずはindex.htmlを開いて、不要な要素を削除します。index.htmlの編集には、メモ帳を使います。
メモ帳は、WindowsとMacどちらもデフォルトで入っています。できれば、HTMLの編集に適したメモ帳を使ってください。無料でダウンロードできるメモ帳ソフト(テキストエディタとも言う)があるので紹介します。
Windowsの場合
TeraPad
昔からあるWindowsの無料で利用できるテキストエディタです。
Macの場合
mi
こちらもMacでは一般的な無料で利用できるテキストエディタです。
「テキストエディタ 無料」で検索するとたくさん出てくるので、自分に合ったものならどれでもOKです。もちろん有料でも構いません。
ダウンロードが終わったら、TeraPadまたはmiでindex.htmlファイルを開いてください。index.htmlをダブルクリックすると、元々パソコンに入っているメモ帳が開くので、右クリックでTeraPadまたはmiを選んで開いてください。
必要な要素を決める
ダウンロードしたテンプレートは特定のホームページではなく、さまざまなホームページで使えるよう複数の要素を入れています。必要な要素だけをピックアップして、不要なものは消します。
- ヘッダーエリア
- 大きい写真のメインエリア
- NEWSエリア
- WORKSエリア
- MENUエリア
- ACCESSエリア
- CONTACTエリア
- フッターエリア
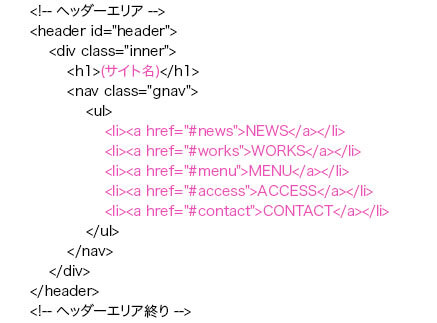
たとえばヘッダーであれば、このようにヘッダーエリアの最初と最後にコメントタグを入れています。
<!-- ヘッダーエリア -->
<header id="header">
<div class="inner">
<h1>(サイト名)</h1>
<nav class="gnav">
<ul>
<li><a href="#news">NEWS</a></li>
<li><a href="#works">WORKS</a></li>
<li><a href="#menu">MENU</a></li>
<li><a href="#access">ACCESS</a></li>
<li><a href="#contact">CONTACT</a></li>
</ul>
</nav>
</div>
</header>
<!-- ヘッダーエリア終り -->
コメントタグとは、「<!– ヘッダーエリア –>」から「<!– ヘッダーエリア終り –>」までのテキストのこと。このタグをテキストの前後に入れると、ホームページ上では表示されません。
このように各要素ごとにコメントを入れているので、それを目安に不要な要素は削除しましょう。
たとえばWORKSが不要な場合は、「<!– WORKSエリア –>」から「<!– WORKSエリア終り –>」までのテキストを消去します。
そして実際に使うときには、このコメントタグを外して使います。

コメントタグは表示されないが、ソースコードでは見ることができる。コメントタグに個人情報などは記載しないように注意が必要だぞ!
たとえば飲食店のサイトだったら、全部使用できます。
- ヘッダーエリア
- 大きい写真のメインエリア
- NEWSエリア:新着情報
- WORKSエリア:料理のお写真を掲載。タイトルを「お料理の写真」に変える
- MENUエリア:メニューを掲載
- ACCESSエリア:所在地を掲載
- CONTACTエリア:お問い合わせメールを記載
- フッターエリア
たとえば会社のホームページだったら、こちらも全部使用できます。
- ヘッダーエリア
- 大きい写真のメインエリア
- NEWSエリア:新着情報
- WORKSエリア:実績を掲載
- MENUエリア:ABOUTにして、事業内容を掲載
- ACCESSエリア:所在地を掲載
- CONTACTエリア:お問い合わせメールを記載
- フッターエリア
たとえば趣味のサイトだったら、ピックアップして使います。
- ヘッダーエリア
- 大きい写真のメインエリア
- NEWSエリア:新着情報
- WORKSエリア:作品を掲載
- CONTACTエリア:お問い合わせメールを記載
- フッターエリア
など、用途に合わせて必要なものをピックアップしてください。
手順4:index.htmlの各要素の編集
各要素のテキストや画像を編集していきます。編集箇所は赤字部分です。
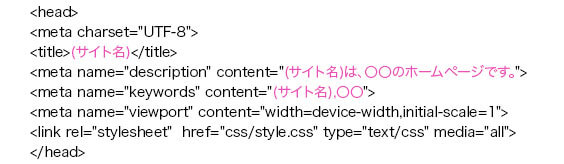
headの編集

index.htmlを開いた一番上部のエリアです。ここはtitle、description、keywordを編集します。
編集箇所
- title
- サイト名
- description
- サイトの説明文
- keyword
- サイトのキーワード。キーワードは「,」で区切ります
ここは検索順位に関わってくるので、かならず変更しておきましょう。
ヘッダーエリアの編集

ヘッダーエリアは、h1とメニューを編集します。
編集箇所
- h1
- サイト名・タイトル名
- メニュー
- 不要なメニューは、<li>から</li>まで列ごと削除
大きい写真のメインエリアの編集

大きい写真のメインエリアは、<p>のテキストと画像を編集します。
編集箇所
- <p>のテキスト
- サイト名や、どんなサイトかを記載。写真だけでよい人は、このエリアを削除(<br>は、改行の意味)
- 画像
- imgフォルダの「img_mainvisual.jpg」の画像を変更。大きさは横長の解像度72、横幅1400pxがベスト
画像のサイズ変更は、パソコン内のソフトで可能です。
Windowsの場合
ペイント
[ホーム]→[サイズ変更]
ペイントソフトで開き、サイズ変更の水平方向のピクセルを変更しましょう。デフォルトはパーセントなので、ピクセルにします。縦横比を維持するは、かならずチェックを入れておきます。
Macの場合
プレビュー
[ツール]→[サイズを調整]
プレビューソフトで画像を開き、解像度を72にし、幅を1400ピクセルにしてOKを押します。縦横比を固定は、かならずチェック入れておきましょう。
NEWSエリアの編集

NEWSの情報を記載します。日付と内容を変更してください。
編集箇所
- 日付
- 更新した日付
- 内容
- お知らせ内容
NEWSを増やしたい場合は、<li>から</li>までまでをコピーして追加してください。
WORKSエリアの編集

掲載したい画像のみにし、不要なものは消します。
編集箇所
- 画像
- imgフォルダの「img_works_××.jpg」を変更。大きさは横長の解像度72、横幅600pxがベスト
画像は、縦横の比率が同じほうがきれいに見えます。
altは、画像の説明です。どんな写真か記載しましょう。たとえばうさぎの写真であれば、「alt="うさぎ"」とします。
MENUエリアの編集

MENUなどの情報を掲載するエリアです。
編集箇所
- テキスト
- 任意のテキスト情報
各ブロックは、<li>から</li>までが一括りです。増やしたい場合は、NEWSと同じ要領で<li>から</li>までをコピーして追加してください。
ACCESSエリアの編集

所在地などの情報とGoogleMapの表示エリアです。
編集箇所
- 所在地
- 所在地等の情報
- GoogleMap
- GoogleMapのタグ
GoogleMapを表示しない場合は、「地図のiframeタグを貼ります」エリアを削除してください。
GoogleMapの貼り方はこちら
CONTACTエリアの編集

ここは、各テキストを任意のものに書き換えてください。メールアドレスの書き換え箇所は、2か所です。
編集箇所
- メールアドレス
- メールアドレスを2か所変更してください
フッターエリアの編集

サイト名を書き換えてください。
編集箇所
- サイト名
- サイト名。日本語でも問題ないですが、英語表記が一般的です
編集が終わったら、画像とindex.htmlファイルを保存します。途中でパソコンが落ちてしまう可能性もあるので、作業ごとに保存する癖をつけましょう。
これでテンプレートの編集は終了です。あとは、このファイルをサーバーにアップすれば、ホームページが公開できます。

自分で作ったホームページは達成感がある。ぜひ活用してくれ!
Lesson1 自分のホームページを自作しよう!【初心者向け】




