独学
2026/01/22 更新
WordPressの使い方マニュアル【図解付】初心者でも簡単ブログ作成

1. WordPress(ワードプレス)とは

WordPressは、オープンソースのブログシステムのことです。ブログシステムを動かすためのプログラムコードをサーバーにアップして利用します。
多くの拡張機能プラグインがあるため、単なるブログだけではなく、コーポレートサイト、メディア、メールフォーム、ネットショップなど、作成できるサイトの種類は幅広く、汎用性のあるシステムです。
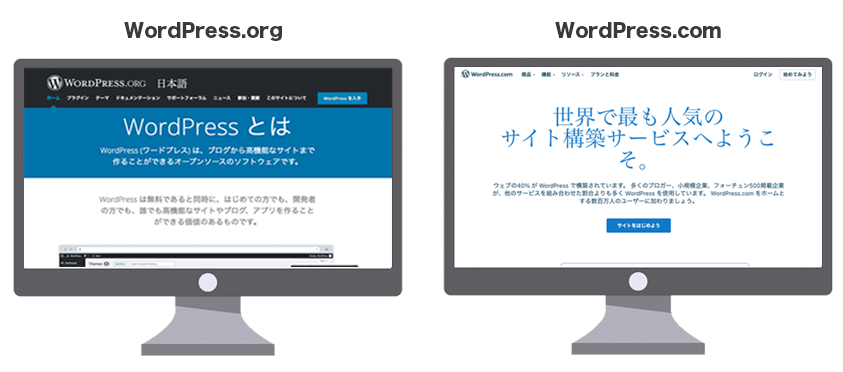
WordPress.orgとWordPress.comの違い

WordPressは、一般的にオープンソースを提供しているWordPress.orgのことを指しますが、WordPress.comのサービスも存在します。
WordPress.org
WordPress.orgは、WordPressのソースコードをダウンロードして、自分のサーバーにアップして利用します。サーバーがあれば、無料で利用できます。
テーマを利用すれば、HTMLの知識がなくてもデザインを変えることができます。プラグインを利用すれば、プログラミングの知識がなくても機能が拡張できます。プラグインは、有料のものもありますが、無料でも多くの便利な機能が揃っています。
WordPress.com
WordPress.comは、サーバーを用意しなくても、登録すればすぐにWordPressを利用することができます。設置方法がわからない、カスタマイズが難しいと思う人は、こちらのサービスが便利でしょう。
費用は、月額580円から販売しています。プランが低いものは、プラグインが入れられない、プレミアムテーマが使えないなどの制限があります。

WordPress.orgでダウンロードしてサーバーに設置すると、制限なくカスタマイズできるからおすすめだ
2. WordPressの特徴
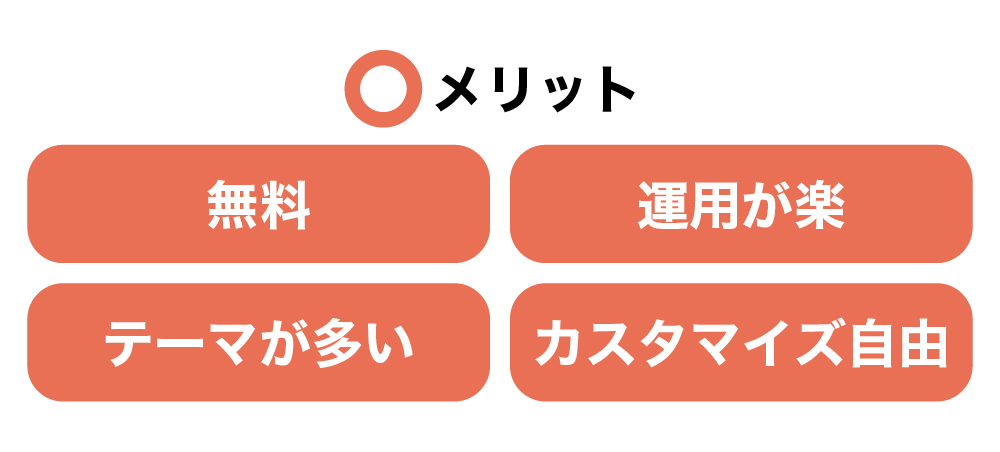
WordPressのメリット

サイトを構築するうえで、WordPressを使うメリットは多くあります。
WordPressは無料で使える
WordPressは無料で利用できます。WordPressを使ううえで、デザインを管理するテーマや機能を拡張するプラグインがありますが、どちらも無料で利用できるものが多く存在します。
サイトの更新・管理がラク
WordPressでサイトを構築すると、HTMLやCSSの技術的な知識がなくても、お知らせを更新したり、サイト情報を変更したりすることができます。
Web制作会社にサイトを作成してもらうとき、WordPressでの構築は初期費用がかかりますが、そのあとの運用が自分でできるので、ランニングコストが安くなります。
テーマテンプレートが豊富
WordPressは世界中で使用されており、日本だけでなく、海外でも無料で利用できるテーマテンプレートが多く存在します。
テーマテンプレートは、テーマと呼ぶことが多く、WordPressのデザイン部分にあたります。
無料テーマを利用する人、高機能の有料テーマを利用する人、自分でテーマをカスタマイズする人と、状況に応じて選択肢があるのも多くの人に利用されている理由のひとつです。
プラグインの機能が充実
テーマと同様、プラグインも国内外合わせて非常に多くの便利な機能があります。SEO、メールフォーム、ランキングに関するプラグインがよく利用されています。
カスタマイズが自由自在
配布されているテーマやプラグインを利用してサイトを構築することもできますが、自分でWordPressをカスタマイズすることも可能です。
その場合は、PHP、HTML、CSSの知識が必要になります。自分でカスタマイズできれば、使いやすいサイトを自由に構築することができます。
また制作会社に動的なサイトを依頼する場合も、ある程度の仕様であればWordPressでも構築できるので、スクラッチで作るよりも安価で作成することができます。
WordPressのデメリット

WordPressが便利な反面、デメリットな面もあります。
使いこなすには知識が必要
WordPressを設置したり、カスタマイズしたりする場合は、Web制作の知識が必要になります。複雑なサイトを作成する場合は、制作会社に依頼する必要があります。
維持費用がかかる
WordPressのサイトを公開するには、サーバーとドメインが必要なため、その維持費がかかります。
さらにWordPressは、バージョンアップによるプラグイン、テーマの不具合が起こる場合があります。その際は、調査や修正をする必要があります。
テーマやプラグインのバージョンアップで直る場合がほとんどですが、そういうことが起こる可能性があるということを念頭に入れておきましょう。
ページ読み込み速度が遅い
WordPressは、読み込み速度が遅い場合があります。汎用性の高いシステムのため、おのずとプログラムコードは増えてしまいます。またサーバーの影響もあるので、強いサーバーを選ぶ必要があります。
セキュリティ面での脆弱性
脆弱性とは、コンピューターにある情報セキュリティ上の欠陥を指します。
WordPressはオープンソースなので、プログラムはだれでも見ることができます。また多くのユーザーが使っていることもあり、狙われやすいCMSです。つねに新しいバージョンにしておきましょう。

デメリットもあるが、それでもかなりWordPressは便利なシステムだ。このホムペCreateもWordPressをカスタマイズしているぞ!
3. WordPressの料金相場
WordPressは無料で使用できるので、基本的に費用はかかりません。ただサイトを公開するには、サーバーとドメインが必要になるので、その費用が必要になります。
サーバーとドメイン料金のいくつか例を見てみましょう。
例)ロリポップ!
![]() でレンタルした場合
でレンタルした場合
ドメイン料金(.com):年間約1,280円
サーバー料金:月額539円
1,280円 + 539円×12か月 = 年間7,748円
例)さくらのレンタルサーバ
![]() でレンタルした場合
でレンタルした場合
ドメイン料金(.com):年間約1,280円
サーバー料金:月額550円
1,280円 + 550円×12か月 = 年間7,880円
例)エックスサーバー
![]() でレンタルした場合
でレンタルした場合
ドメイン料金(.com):年間約1,280円
サーバー料金:月額1,100円
1,280円 + 1,100円×12か月 = 年間14,480円
*ドメイン料金はレジストラによって変わります。
WordPressをサイトで公開する場合、サーバーとドメインが必要です。WordPressを使うときの料金相場として参考にしてください。
サーバーについて詳しく知りたい人は、以下の記事をチェックしてください。WordPressに強いサーバーも紹介しています。
4. WordPressの使い方【ドメインの取得から初期設定まで】
では、実際にWordPressを使ってみましょう。
WordPressを始めるには
- 独自ドメインの取得
- レンタルサーバーの契約
- WordPressのインストール
- WordPressの設定
の手順で進めます。
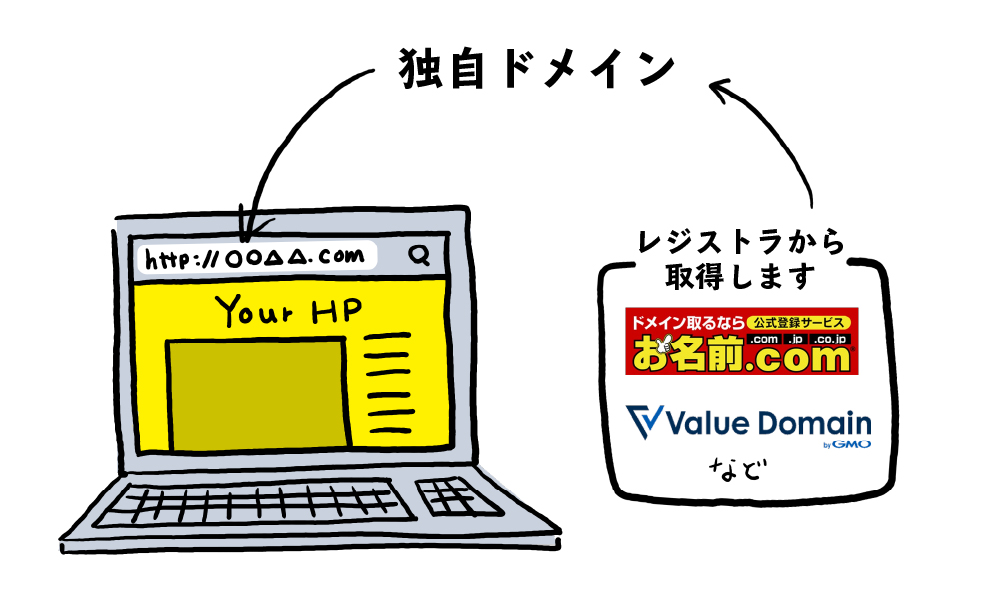
1. 独自ドメインの取得

まずは、独自ドメインを取得する必要があります。ドメインは、バリュードメイン
![]() やお名前.com
やお名前.com
![]() で取得することができます。
で取得することができます。
独自ドメインは、レンタルサーバーのキャンペーンでついてくる場合があるので、先にサーバーを決めましょう。もしドメインがついてなければ、別途ドメインを取得すればOKです。
ドメインにこだわりがない人は、サーバーに最低ひとつはサブドメインがついているので、それを利用することもできます。
まずドメインってなに?と思う人は、こちらの記事を参考にしてください。ドメイン名のつけ方も解説しています。
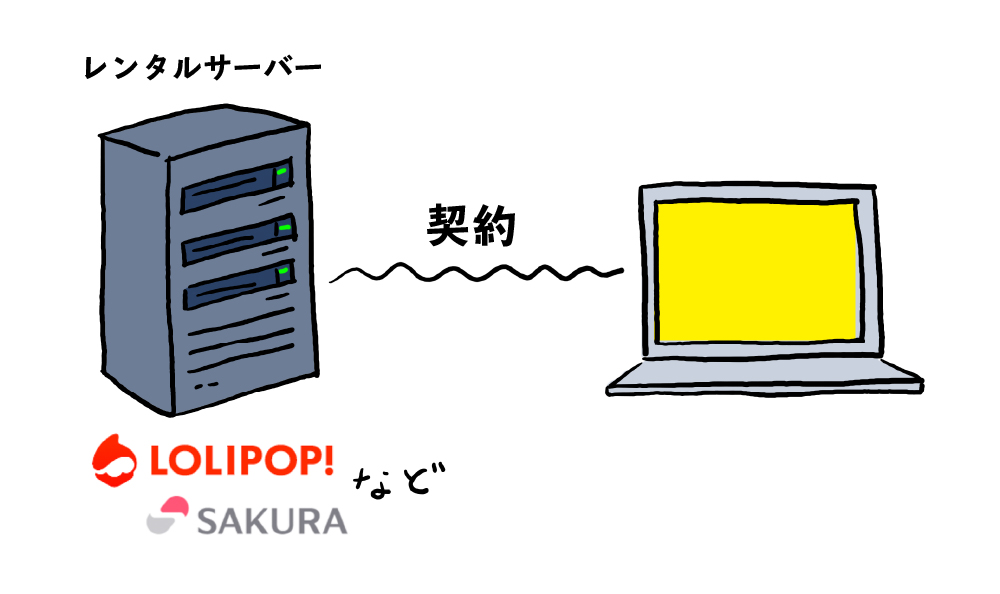
2. レンタルサーバーの契約

独自ドメインを取得したら、サーバーが必要になります。WordPressは挙動が遅くなる場合があるので、それを強みとしているサーバーに申し込むのがおすすめです。
またWordPressの簡単インストール機能がついていると、複雑な設定なしにWordPressが設置できます。
おすすめのWordPressに向いているサーバー一覧
| サーバー | WordPress が使えるプラン |
WordPress 簡単インストール機能 |
|
|---|---|---|---|
| ロリポップ! | ライトプラン 月額330円〜 |
あり | |
| さくらのレンタルサーバ | スタンダードプラン 月額500円〜 |
あり | |
| エックスサーバー | スタンダードプラン 月額990円〜 |
あり | |
| ConoHa WING | ベーシックプラン 月額968円〜 |
あり | |
| mixhost | スタンダード 月額858円〜 |
あり |
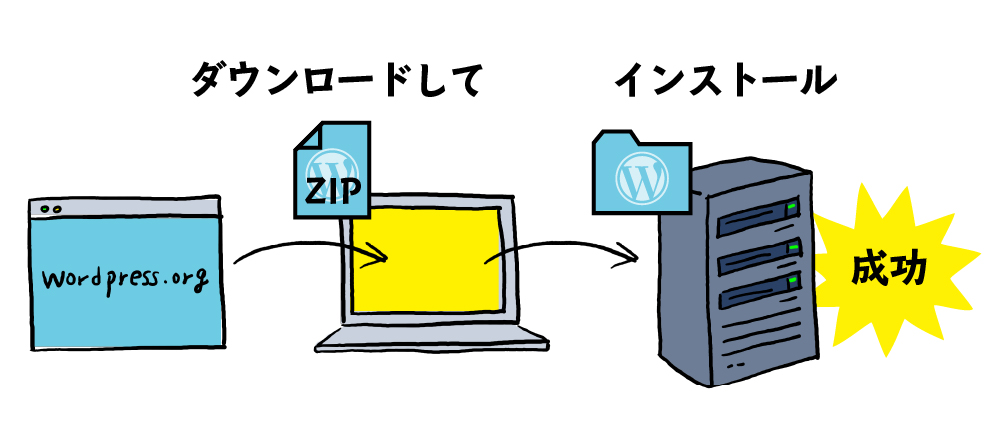
3. WordPressのインストール

サーバーにWordPressの簡単インストールがついていない場合は、自分でデータベースの設定が必要になります。ここから、自分でWordPressをインストールする手順を説明します。
-
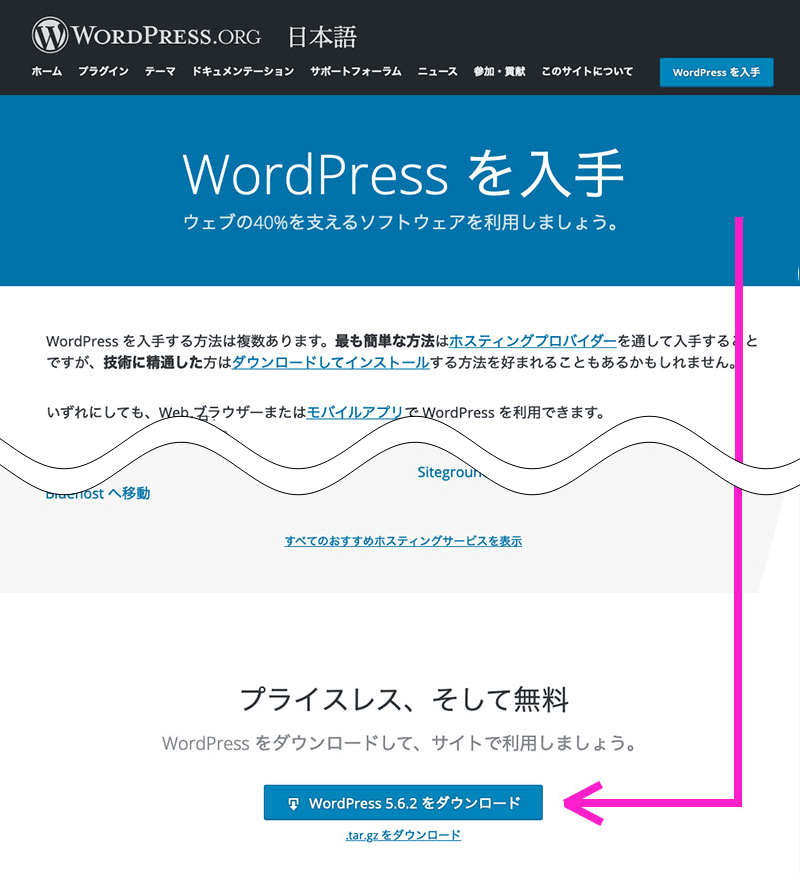
1. WordPressのファイルをダウンロード
まずはWordPressのサイトからファイルをダウンロードします。ページの中盤あたりにあります。

-
2. ファイルを解凍
ダウンロードしたファイルを解凍してください。

-
3. WordPressに必要な情報を準備
WordPressをインストールするには、下記の情報が必要なので用意しましょう。データーベース(MySQL)はレンタルサーバーで作成方法が異なります。Googleで「(サーバー名) MySQL 作成」で検索すると作成方法が出てきます。
- データベース名
- サーバーの管理画面で登録してください
- ユーザー名(データベース)
- サーバーの管理画面で登録してください。データベースのユーザー名です。
- パスワード(データベース)
- サーバーの管理画面で登録してください。データベースのユーザーパスワードです。
- データベースのホスト名
- サーバーの管理画面で確認してください
- テーブル接頭語
- なんでもOK(初期設定のwp_を使う人が多い)
- サイトのタイトル
- サイトのタイトルを決めます(あとで変更可)。
- ユーザー名
- なんでもOK。Wordpressにログインするためのユーザー名になります(あとで変更可)。
- パスワード
- なんでもOK。Wordpressにログインするためのパスワードになります(あとで変更可)。
-
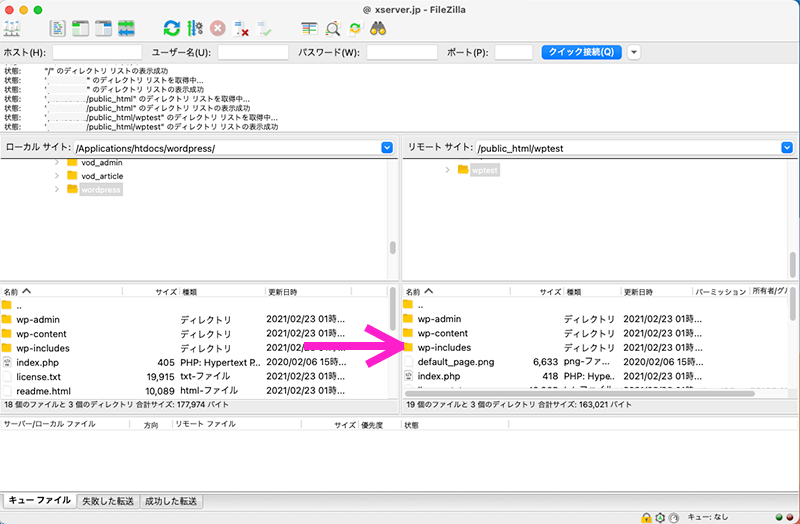
4. ダウンロードしたファイルをサーバーにアップ
WordPressの設定に必要な情報を準備したら、手順2で解凍したWordPressのファイルをサーバーにアップします。

サーバーにファイルをアップする方法がわからない人は、こちらの記事を参照してください。
-
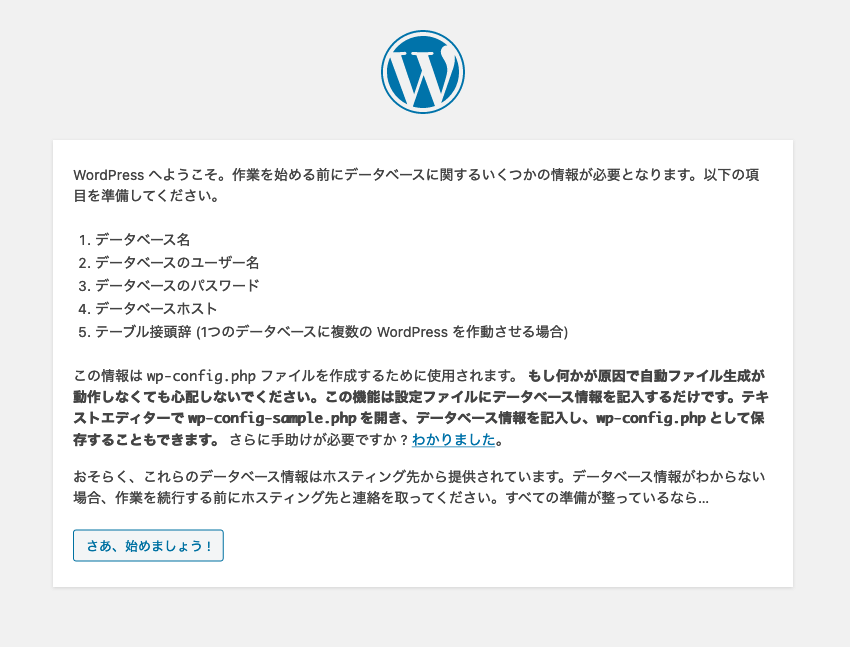
5. ブラウザからアクセス
ファイルをアップしたら、ChromeやEdgeなどのブラウザでアクセスします。「さあ、始めましょう!」をクリックして次に進みます。

-
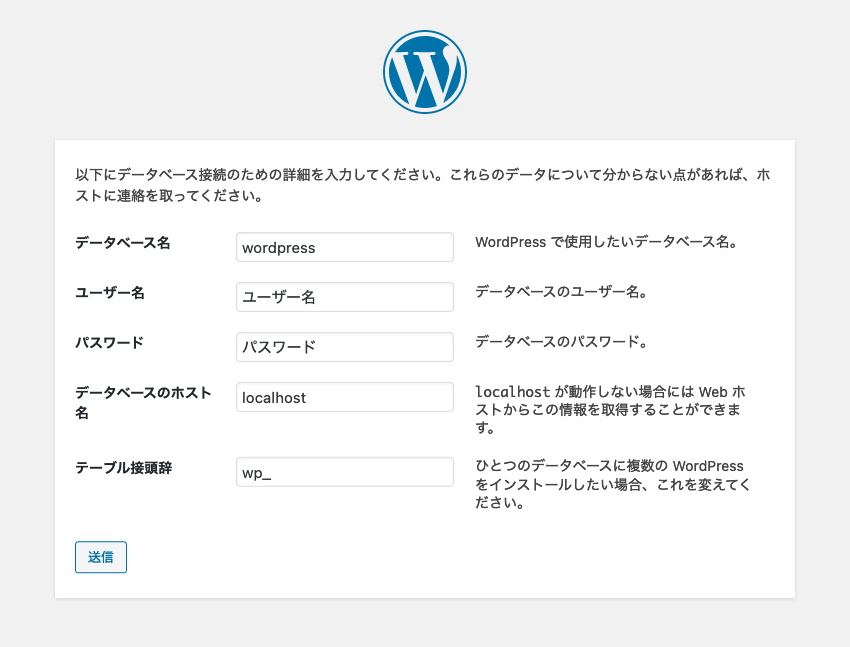
6. データーベース(MySQL)情報を入力
用意しておいたデータベース(MySQL)の情報を入力していきます。ここのユーザー名、パスワードはデータベースのユーザー情報なので、設定するとほとんど利用する機会はありません。
初心者であれば、ここでつまづくことが多いようです。データベースの情報が合っていれば、かならずインストールできますので、情報が間違っていないかしっかり確認しておきましょう。

-
7. インストール実行
データベースの設定が完了したら、「インストール実行」を押して次に進みましょう。

-
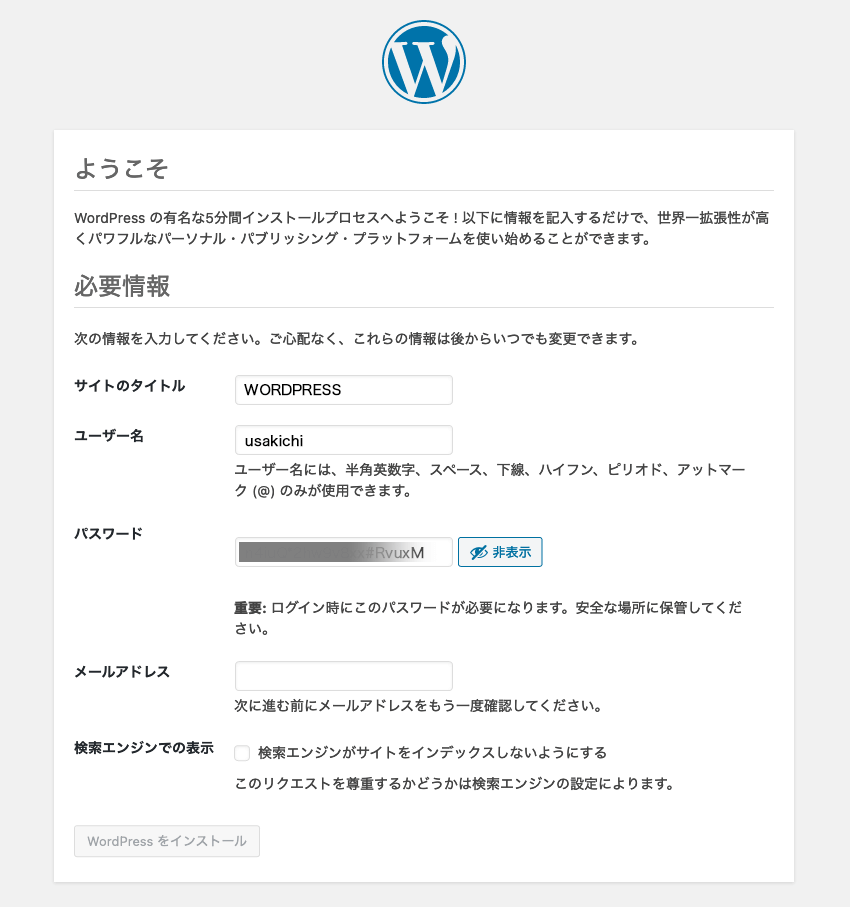
8. サイト情報を入力
最後に、サイト情報を入力します。ユーザー名以外は変更が可能です。パスワードはなるべく英数字を合わせて設定しましょう。
「検索エンジンでの表示」のチェックは、たくさんの人に見てほしいのでチェックを入れないようにしましょう。Googleなどの検索結果に表示したくない人は、チェックを入れておきましょう。

-
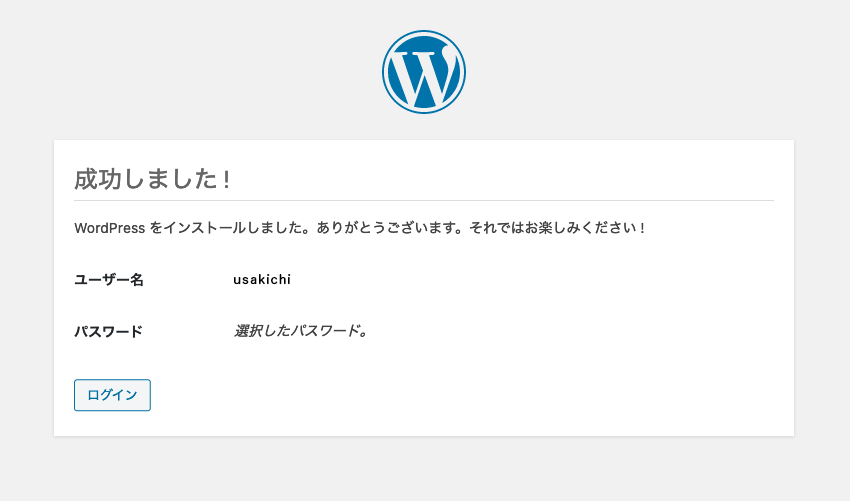
9. インストール完了
インストール完了です。ログインを押すとログイン画面が表示されるので、8の手順で設定したユーザー名とパスワードでログインしましょう。

-
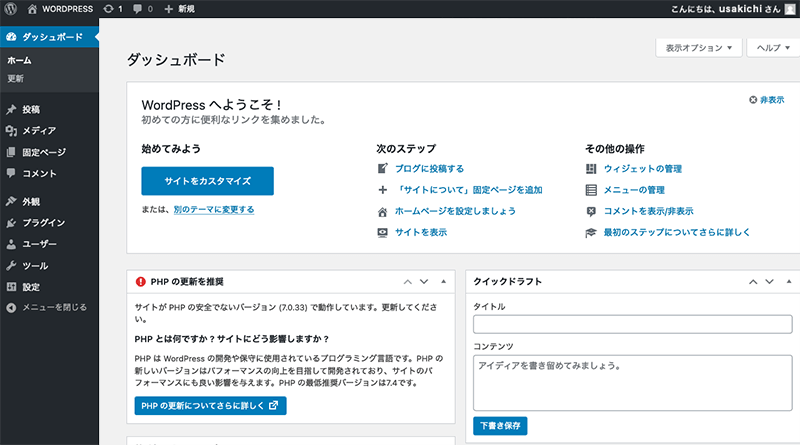
10. 管理画面にログイン
管理画面にログインできました。テーマやプラグインを設定して、サイトを作成していきましょう。


サイト構築の知識を深めたいなら、自分でWordPressは設置できるようにしておきたい
4. WordPressの初期設定

管理画面にログインしたら、WordPressの初期設定をします。左下メニューの「設定」という箇所です。
デフォルトのままでもOKですが、最初に一般設定、パーマリンク設定は確認しておいたほうが良いでしょう。
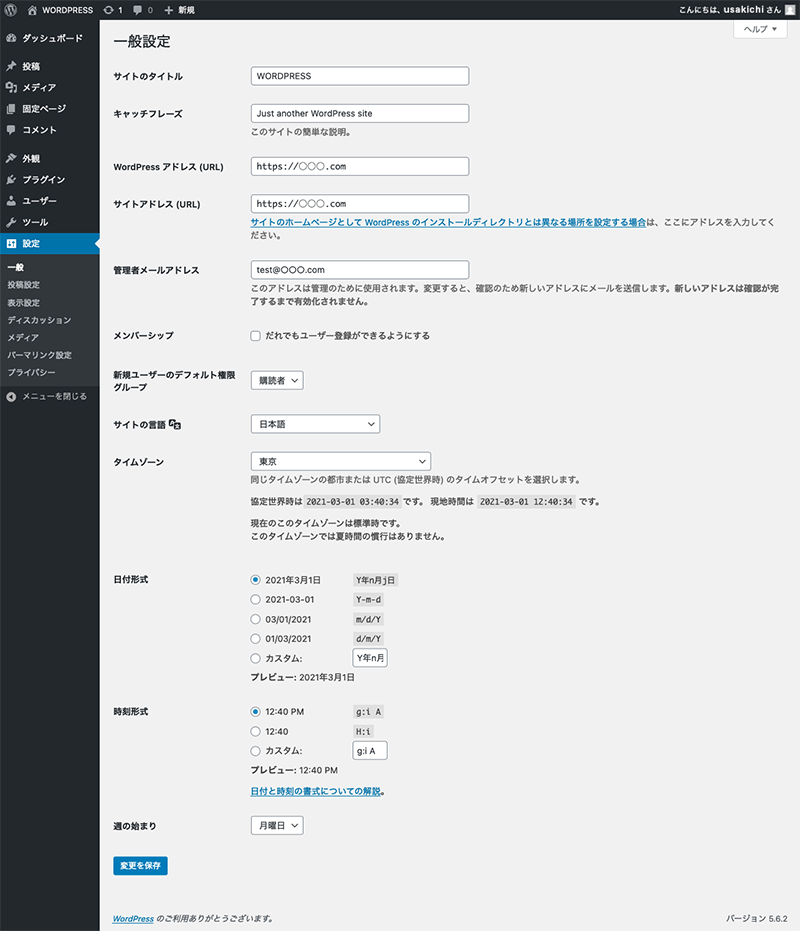
一般設定

- サイトのタイトル
- サイトのタイトルを入力します。WordPressのインストール時に入力しているので、変更があれば編集します。
- キャッチフレーズ
- サイトのサブタイトルを入力します。一般的なテーマでは、タイトルの下に表示されることが多いです。
- WordPress アドレス(URL)
- WordPressの設置場所URLを記載します。インストールが完了していれば、とくに変更は必要ありません。
- サイトアドレス(URL)
- 公開するサイトのアドレスを記載します。インストールが完了していれば、とくに変更は必要ありません。
基本的には「WordPress アドレス(URL)」と同じことが多いですが、セキュリティ上わけることもあります。 - 管理者メールアドレス
- 管理者のメールアドレスを入力します。WordPressのインストール時に入力しているので、変更があれば編集します。
- メンバーシップ
- チェックを入れると、だれでもユーザー登録できるようになります。一般的にはチェックしないほうが良いでしょう。
- 新規ユーザーのデフォルト権限グループ
- デフォルトは購読者です。運用に合わせて変更の必要があれば変えておきましょう。
- サイトの言語
- 日本語のWordPressをインストールしていれば、デフォルトは日本語になっています。変更すると、管理画面の言語が変更されます。
- タイムゾーン
- タイムゾーンの設定ができます。とくに指定がなければ、デフォルトの東京で良いでしょう。
- 日付形式
- 投稿に表示する日付の表示形式が選択できます。
- 時刻形式
- 投稿に表示する時刻の表示形式が選択できます。日本語表記にしたい場合は、カスタムを「H時i分」にすると、「17時18分」のように表示されます。
- 週の始まり
- 週の始まりを設定できます。とくに指定がなければ、デフォルトの月曜日で良いでしょう。
とくにサイトのタイトルから管理者メールアドレスは、最初にしっかり確認しておきましょう。
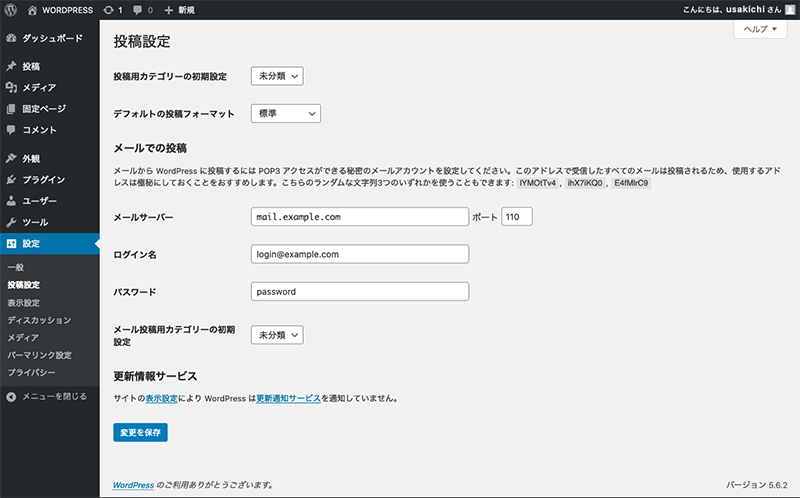
投稿設定

- 投稿用カテゴリーの初期設定
- 投稿用カテゴリーの初期設定ができます。デフォルトは未分類です。カテゴリーは、「投稿 > カテゴリ」から変更できます。
- デフォルトの投稿フォーマット
- デフォルトの投稿フォーマットが設定できます。とくに指定がなければ、デフォルトの標準で良いでしょう。
- メールでの投稿 – メールサーバー
- メールからワードプレスへ投稿ができます。投稿を受信するメールサーバーを入力してください。
- メールでの投稿 – ログイン名
- メールからワードプレスへ投稿ができます。投稿を受信するメールのログイン名を入力してください。
- メールでの投稿 – パスワード
- メールからワードプレスへ投稿ができます。投稿を受信するメールのパスワードを入力してください。
- メールでの投稿 – メール投稿用カテゴリーの初期設定
- メールからワードプレスへ投稿ができます。投稿を受信するメールのカテゴリーの初期値を設定してください。
メールでの投稿は使用しないことがほとんどです。設定しない場合は、そのままにしておきましょう。設定する場合は、メールの受信がすべて投稿されるので、受信メールは知られないようにしておきましょう。
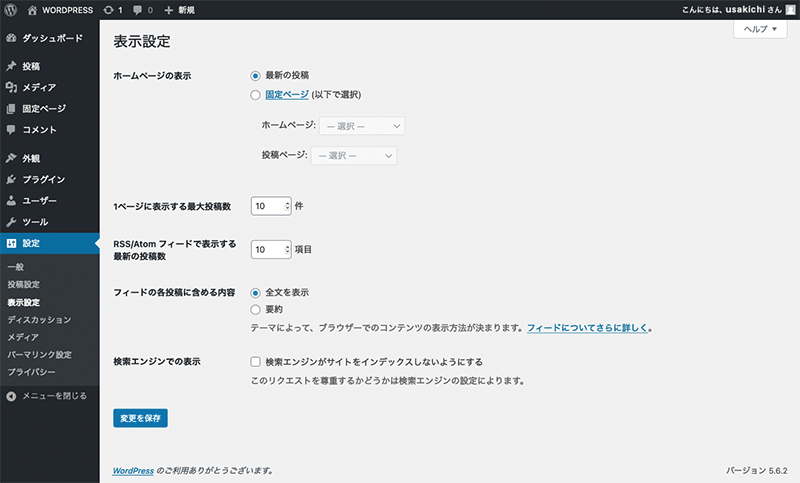
表示設定

- ホームページの表示
- ホームページのトップページが設定できます。ほとんどのテーマは、最新の記事がトップページになるように作成していますが、固定ページや投稿ページをトップページにすることができます。
- 1ページに表示する最大投稿数
- 投稿する記事数を決めることができます。テーマによって、投稿の表示が2列だったり、3列だったりするので、2列だったら2の倍数、3列だったり3の倍数で設定するとキリが良い表示になります。
- RSS/Atom フィードで表示する最新の投稿数
- RSS/Atomのフィードで表示する最新の投稿数が設定できます。とくに指定がなければ、デフォルトの10件で良いでしょう。
- フィードの各投稿に含める内容
- RSS/Atomのフィードの各投稿に含める内容が設定できます。とくに指定がなければ、デフォルトの全文を表示で良いでしょう。
- 検索エンジンでの表示
- チェックを入れると、Googleなどの検索エンジンに表示されません(ただこの設定は、かならず表示されないわけではありません)。サイトは多くの人に見てほしいので、一般的にはチェックを入れないほうが良いでしょう。
表示設定は、テーマを決めてから設定するとスムーズです。
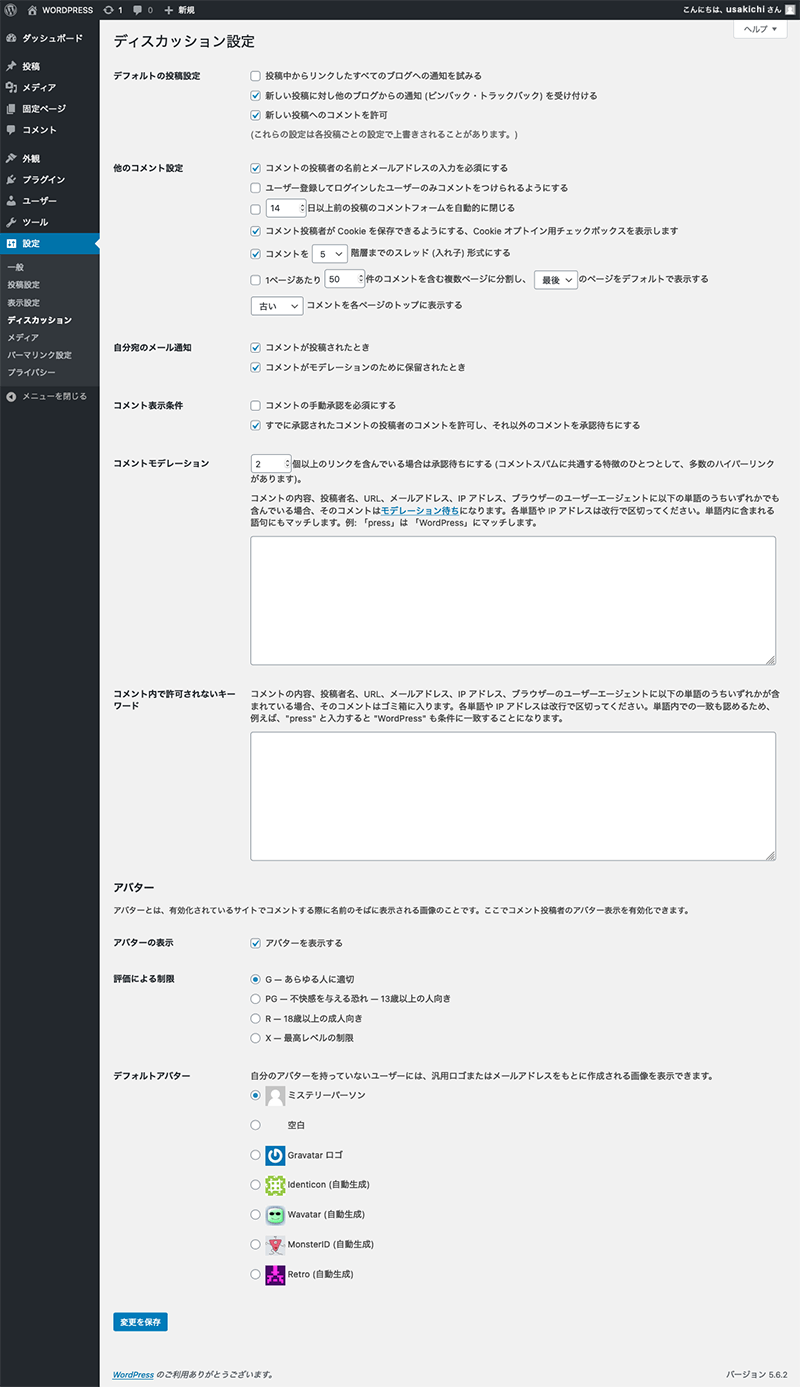
ディスカッション設定

- デフォルトの投稿設定
- リンクの通知設定です。運営初期の段階から自分のサイトを知ってもらえるきっかけになるので、デフォルトの設定がおすすめです。
- 他のコメント設定
- サイトでコメントができるようにしている場合は、細かい設定ができます。コメント機能を使わないサイトの場合は、とくに設定は不要です。
- 自分宛のメール通知
- コメント投稿のメールの通知設定ができます。「コメントがモデレーションのため保留されたとき」にチェックを入れると、リンクつきのコメントが投稿されたときにメール通知がきます。そのコメントは一時保留になるので、サイトの活性化のためにも、通知を受け取って、承認・非承認の判断を早めにすると良いでしょう。
- コメント表示条件
- コメントの承認・非承認が選択できます。
- コメントモデレーション
- コメントの内容、投稿者名、URL、メールアドレス、IP アドレス、ブラウザーのユーザーエージェントを指定して、コメントをモデレーション待ちにすることができます。
- コメント内で許可されないキーワード
- コメントの内容、投稿者名、URL、メールアドレス、IP アドレス、ブラウザーのユーザーエージェントを指定すると、含んだコメントは自動でゴミ箱に入ります。
- アバター – アバターの表示
- チェックを入れると、投稿者のアバター(画像)を表示します。
- アバター – 評価による制限
- アバターは投稿者が登録しますが、なかには際どい画像があるかもしれません。アバターは画像ごとにrating(格付け)されているので、そのratingを選択することができます。
- アバター – 評価による制限
- アバター画像の設定がない場合のデフォルト画像が選択できます。
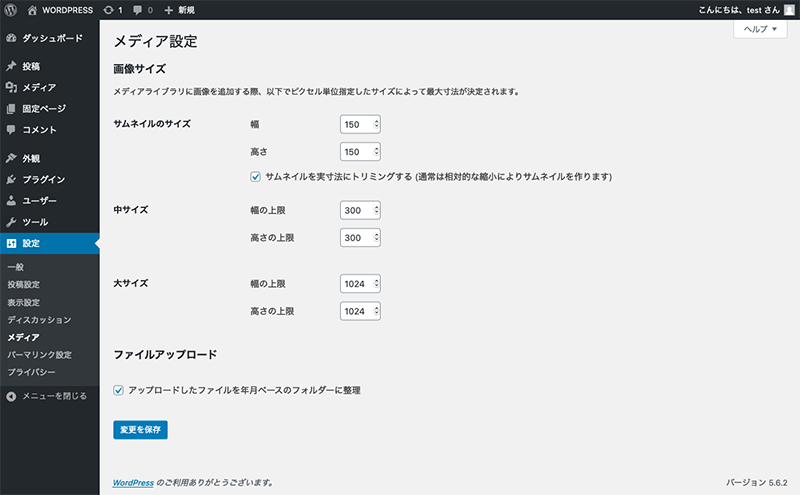
メディア設定

- 画像サイズ – サムネイルのサイズ
- 画像のサイズ指定ができます。大きい画像は綺麗に出力されますが、表示が遅くなることもあるので、わからない場合はデフォルトのままで良いでしょう。「サムネイルを実寸法にトリミングする」を外すと、画像の比率が変更されるので、とくに理由がなければチェックを入れたままにしておきましょう。
- 画像サイズ – 中サイズ
- 画像の中サイズの設定ができます。画像を投稿するときに選択できます。
- 画像サイズ – 大サイズ
- 画像の大サイズの設定ができます。画像を投稿するときに選択できます。
- ファイルアップロード
- 画像の配置場所です。視覚的には影響はありません。とくに理由がなければ、チェックを入れたままで良いでしょう。
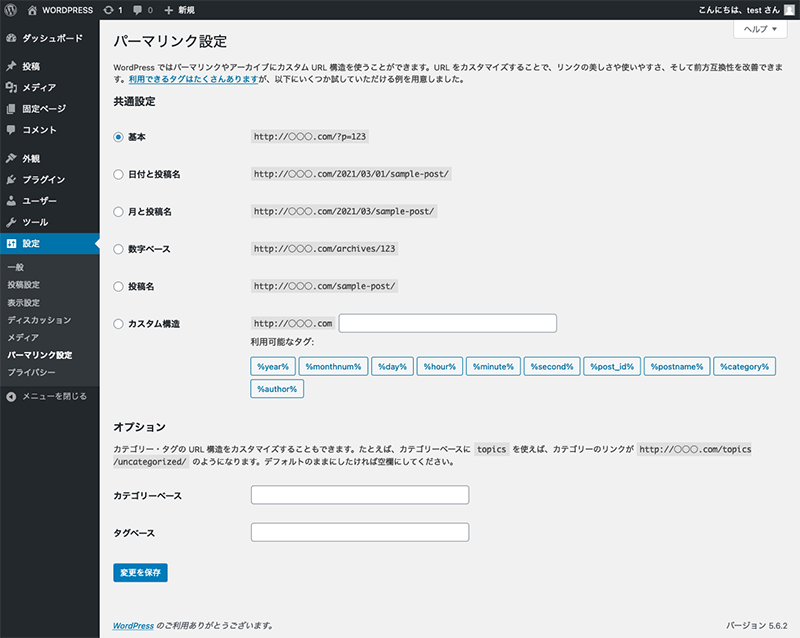
パーマリンク設定

- 共通設定
- 投稿のURLが設定できます。「投稿名」がおすすめです。
- オプション
- カテゴリとタグページのURLが設定できます。とくに必要がなければ、空欄のままで良いでしょう。
パーマリンクは、投稿名がおすすめです。SEO対策のため、記事の名前を日本語にする場合もありますが、英数字が一般的です。

設定がよくわからない人は、いったんデフォルトのままでOKだ。まずは使い慣れていこう!
5. テーマをインストールしよう
WordPressのテーマは、無料で利用できるものが多くあります。自分が使いたいデザインのテーマをインストールしていきましょう。
テーマのインストール方法
テーマの追加は、2つの方法があります。管理画面からテーマを追加する方法と、テーマファイルをアップロードして追加する方法です。
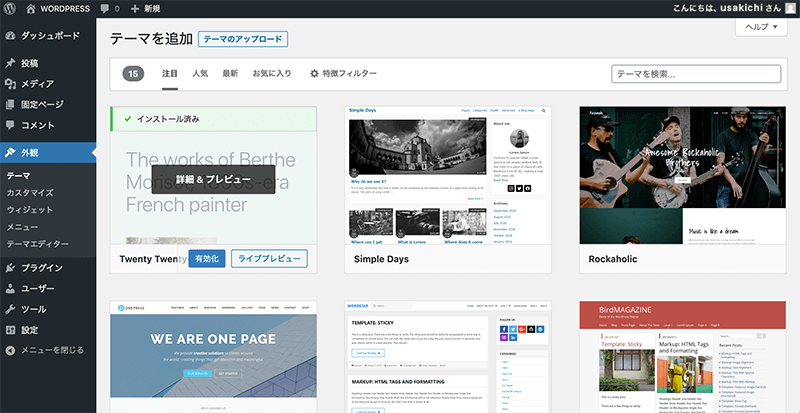
管理画面からテーマを追加

左メニューから「外観 > テーマ」を見ると、すでに3つテーマ入っています。タイトル横の「新規追加」を押すと、テーマ一覧が表示されます。
気に入ったテーマをマウスーオーバーすると、「インストール」ボタンが表示されるので、それをクリックするとインストールされます。
インストール後はボタンが「有効化」に変わるので、自分のサイトに反映する場合は「有効化」ボタンを押してください。
テーマファイルをアップロードして追加

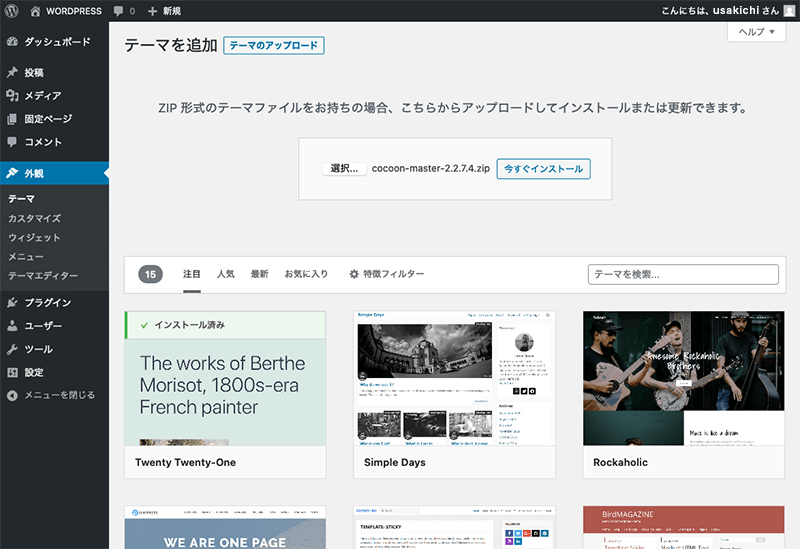
テーマをほかのサイトからダウンロードした場合は、左メニューから「外観 > テーマ」のタイトル横の「新規追加」を選択します。
「テーマを追加」タイトルの右ボタンが「テーマのアップロード」になるので、ボタンをクリックして、ダウンロードしたテーマファイルをZIPファイルのままアップロードします。
アップロードが完了したら、有効化のリンクが表示されるので、クリックすると自分のサイトにテーマが反映されます。
テーマのカスタマイズ
カスタマイズの設定

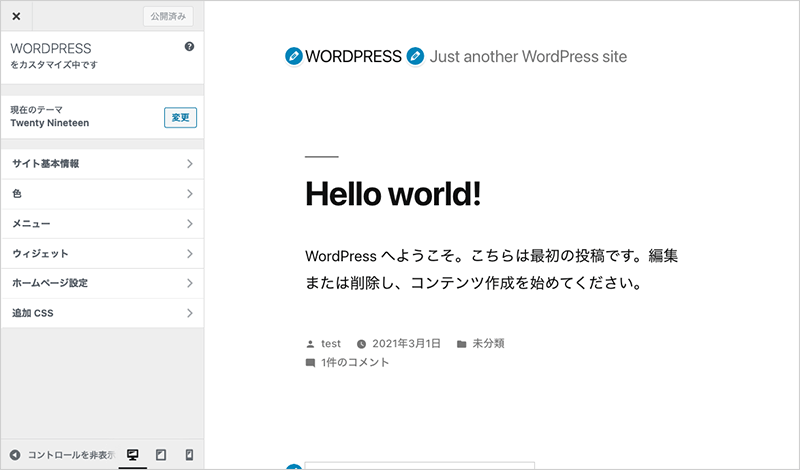
左メニューから「外観 > カスタマイズ」を押すと、編集モードに切り替わります。そこで色を変更したり、文言を変えたりできます。
PHPやHTMLに詳しくなければ、このカスタマイズで編集するのが一番操作しやすいでしょう。
編集できる範囲は、テーマによって変わります。
ウィジェットの設定

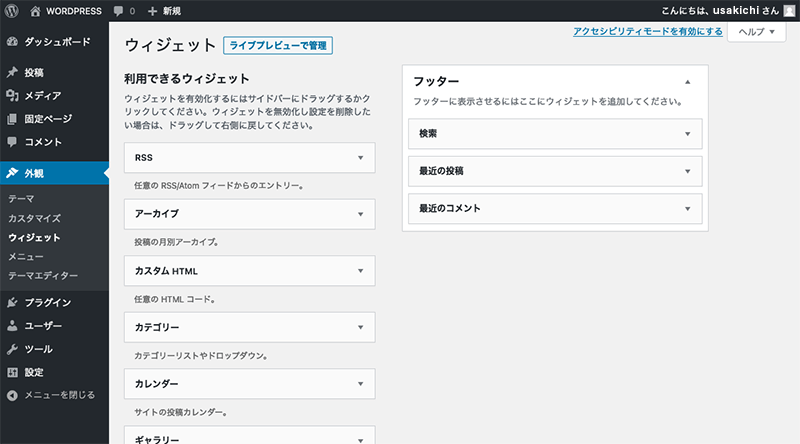
「外観 > ウィジェット」で、テーマのモジュール(ヘッダー、フッター、サイドバーなど)に表示するコンテンツをカスタマイズすることができます。
利用できるウェジットが左側にあるので、追加したい項目(カテゴリーなど)を右のフッターにドラッグして追加します。
このウィジェットは、テーマによって変更できる項目が変わります。ヘッダーやサイドバーが編集できる場合もあります。
メニューの設定

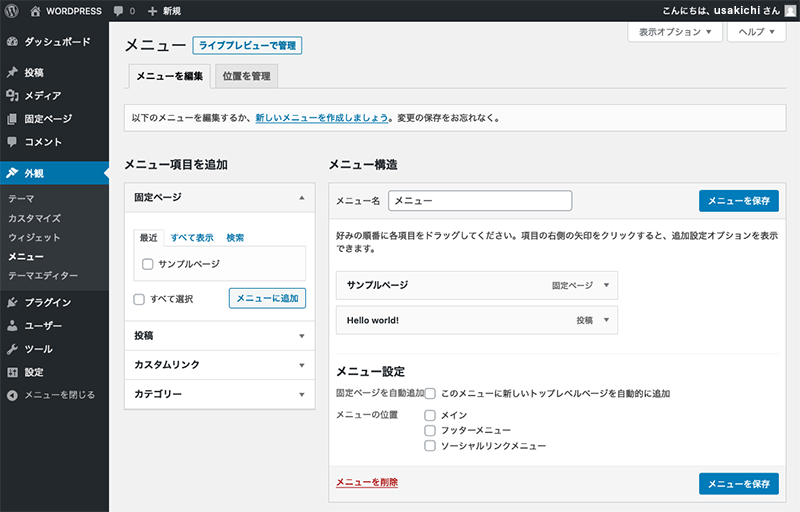
「外観 > メニュー」で、メインメニューやサブメニューが作成できます。ここで作成しただけでは反映されませんので、メニューを作成したらタイトル右の「ライブプレビューで管理」をクリックして、作成したメニューを表示したい項目で選択します。
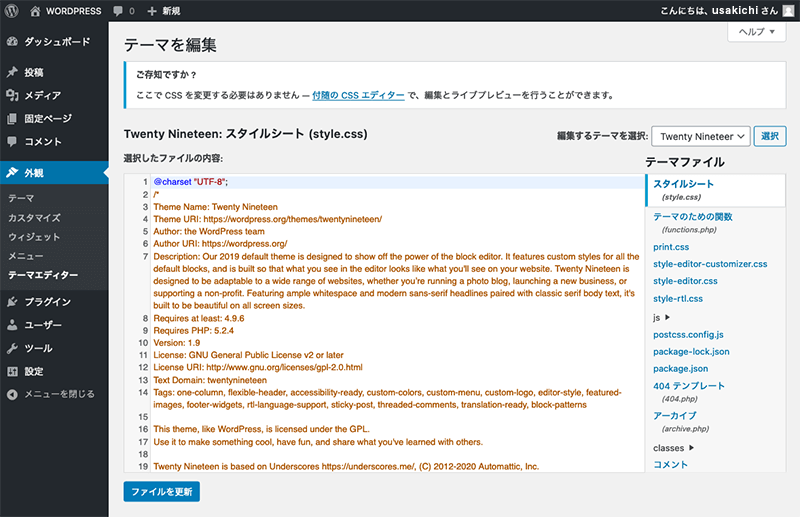
テーマエディターの設定

テーマエディターは、Web制作に慣れたプロの人が編集するメニューです。PHP、HTML、CSSに詳しくなければ、触らないほうが良いでしょう。一文字消しただけで動かなくなることもあるので、気をつけましょう。

テーマをインストールした後反映されないと思っている人は、有効化しているかチェックだ!
6. プラグインをインストールしよう
プラグインをインストールすると、機能が拡張できます。
プラグインのインストールの方法
プラグインの追加は、2つの方法があります。管理画面からプラグインを追加する方法と、プラグインのファイルをアップロードして追加する方法です。
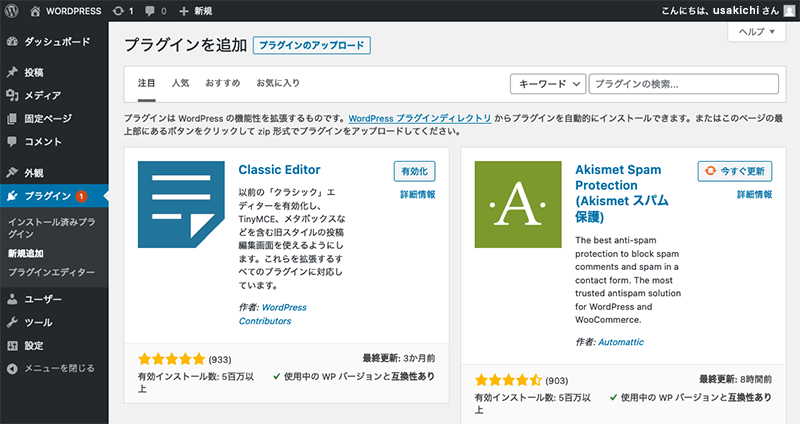
管理画面からプラグインを追加

「プラグイン > 新規追加」を押すと、プラグインの一覧が表示されます。右上に検索バーがあるので、インストールしたいプラグインを検索します。
プラグインが見つかったら、「今すぐインストール」ボタンがあるので、クリックすればインストール完了です。
インストールが完了すれば、「有効化」ボタンが表示されるので、使用する場合はボタンを押して有効化しましょう。
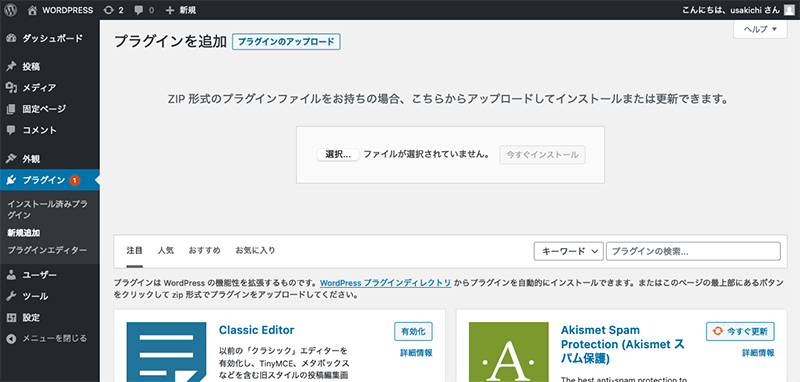
プラグインのファイルをアップロードして追加

「プラグイン > 新規追加」を押すと、「プラグインを追加」タイトルの右側に「プラグインのアップロード」ボタンがあります。
クリックして、プラグインが入ったZIPファイルをアップロードすれば、プラグインのインストールが完了です。「プラグインを有効化」を押すと、サイトで利用できるようになります。
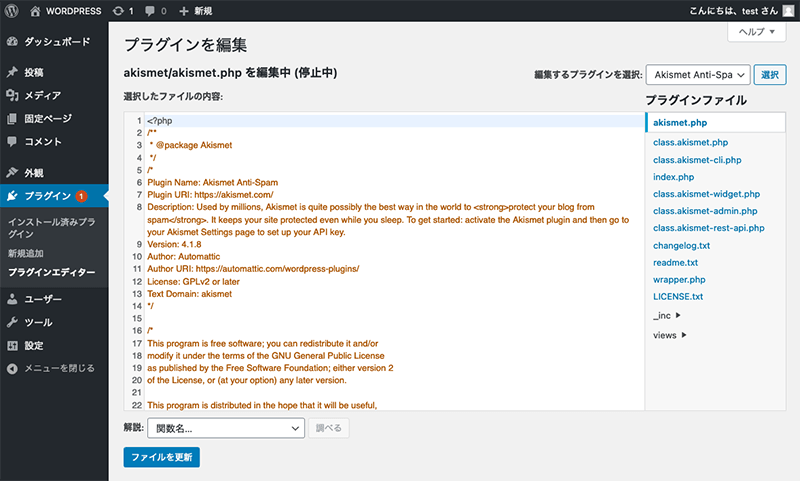
プラグインエディター

「プラグイン > プラグインエディター」を押すと、プラグインのソースコードが編集できます。バージョンアップ時に不具合など起きる可能性もあるので、余程のことがない限りは編集しないほうが良いでしょう。
プラグインは無料のものが多いですが、料金がかかる場合もあるので、利用規約には目を通しておく必要があります。
WordPressのソースコードを自分でカスタマイズする人は、プラグインを使わず、関数やショートコードを使って実装することもできますよ。

プラグインを入れすぎると挙動が遅くなったり、ほかのプラグインと相性が悪かったりする場合があるから、厳選してインストールしよう!
7. 記事を投稿しよう
WordPressをインストールして、テーマとプラグインを設定したら、実際に記事を投稿します。
クラシックエディタとブロックエディタ

WordPressは日々進化しており、より使い勝手が良いUIに改善されています。2018年のWordPress5.0のリリースで投稿のUIが大きく変わり、クラッシックエディタ(旧エディタ)からブロックエディタ(新エディタ)が採用されました。
しかしWordPressは2003年に初版がリリースされており、その歴史は長く、使い慣れたクラッシックエディタを利用している人も少なくありません。
どちらを利用するか迷っている人は、今後は機能の追加やUIの改善はブロックエディタに反映されるので、ブロックエディタに慣れていくと良いでしょう。より直感的に投稿できるようになっています。
WordPressの書き方・投稿方法
左メニューの「投稿 > 新規追加」から、新しい記事の投稿ができます。タイトルと本文を入力し、右上の「公開」を押せば投稿は完了です。
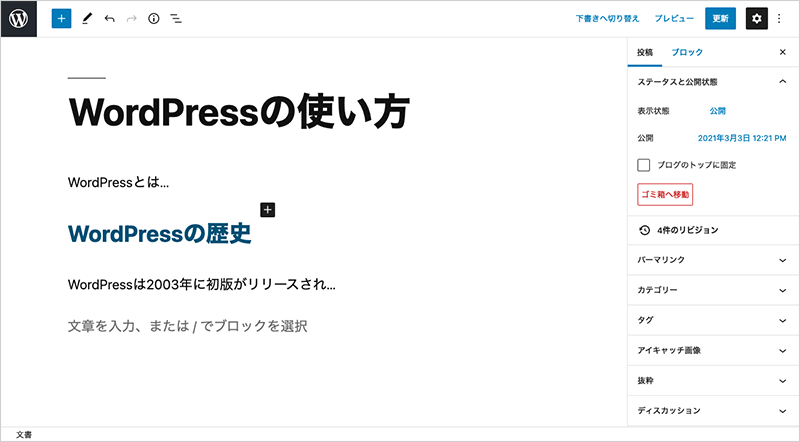
クラッシックエディタでは、入力箇所はタイトルと本文でしたが、ブロックエディタはタイトル、見出し、段落と要素ごとに追加・編集できるようになっています。
タイトルを追加し、色や大きさを調整、段落を追加し、色や大きさを調整を繰り返しながら、投稿画面を作成します。
投稿ページの新規追加・編集・削除方法
- 新規追加
- 「投稿 > 新規追加」から投稿ページが新規作成できます。
- 編集
- 「投稿 > 投稿ページ一覧 > (投稿ページ名)」から編集したい投稿を選択すると、編集ができます。
- 削除
- 「投稿 > 投稿ページ一覧」から削除したい投稿ページの投稿タイトルをマウスオーバーをすると「ゴミ箱に移動」が出てくるので、それをクリックします。そのあと一覧の上部に「ゴミ箱」というリンクがあるので、クリックします。投稿タイトルをマウスオーバーすると、「完全に削除する」が出てくるので、クリックしたら完全に投稿ページが削除されます。
投稿の設定

- ステータスと公開状態
- 記事の状態(公開・非公開)、公開日が変更できます。また「ブログのトップに固定」にチェックすると、つねに最新の箇所に記事が固定されます。
- リビジョン
- 記事の編集履歴が残ります。間違って公開した場合は、リビジョンで以前の投稿を復元することができます。
- パーマリンク
- 投稿記事のURLをクリックすると、実際の投稿記事に遷移します。
- カテゴリー
- サイトのカテゴリを選択します。「新規カテゴリー追加」を押すと、その場でカテゴリが作成できます。
- タグ
- タグの追加ができます。
- アイキャッチ画像
- 画像の設定ができます。一般的なテーマであれば、投稿一覧のサムネイルと投稿ページの上部に表示されます。
- 抜粋
- 投稿の要約を記載します。テーマによっては、投稿一覧のタイトル下や、検索結果のタイトル下に表示されます。
- ディスカッション
- 記事のコメントとピンバックとトラックバックができるかどうかの設定ができます。
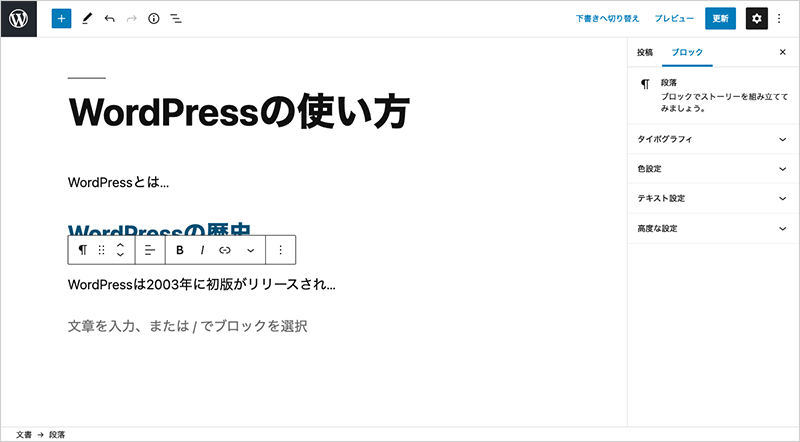
ブロックの設定

- タイポグラフィ
- フォントサイズや行の高さが設定できます。
- 色設定
- 文字色と背景色が設定できます。
- テキスト設定
- ドロップキャップをONにすると、文章の最初の一文字が大きくなります。
- 高度な設定
- 「HTML アンカー」は、ページ内リンクが設定できるように名前をつけます。たとえば歴史の文章であれば、「history」と設定したとします。投稿URLの最後に「#history」と記載すれば、ページの歴史の文章に直接リンクが貼れます。
「追加 CSS クラス」は、そのブロックにclassが設定できます。そのclassを使って、CSSでデザインすることができます。
設定できる項目はブロック要素によって異なります。

記事を投稿して、魅力的なサイトに育てていこう!
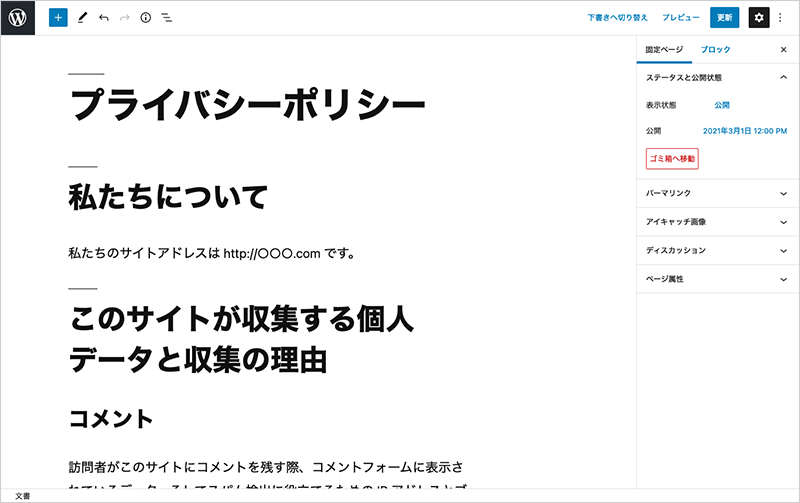
8. 固定ページを使ってみよう
記事の投稿が終わったら、固定ページを投稿しましょう。
投稿ページと固定ページの違い
投稿ページと固定ページは、基本的に自由に使って良いのですが、以下のような使い方が一般的です。
「投稿ページ」は、ホームページの内容に関連する記事を投稿します。たとえば食に関するサイトであれば、「旬の食材」「ビタミン豊富な野菜」などの記事です。
「固定ページ」は、サイトコンテンツ以外の記事を作成します。たとえばプライバシーポリシー、お問い合わせなどです。
投稿ページはカテゴリわけ、タグ付けできる投稿、固定ページはそれ以外の投稿と考えても良いでしょう。
固定ページの新規追加・編集・削除方法

- 新規追加
- 「固定ページ > 新規追加」から固定ページが新規作成できます。
- 編集
- 「固定ページ > 固定ページ一覧 > (固定ページ名)」から編集したい投稿を選択すると、編集ができます。
- 削除
- 「固定ページ > 固定ページ一覧」から削除したい固定ページの投稿タイトルをマウスオーバーをすると「ゴミ箱に移動」が出てくるので、それをクリックします。そのあと一覧の上部に「ゴミ箱」というリンクがあるので、クリックします。投稿タイトルをマウスオーバーすると、「完全に削除する」が出てくるので、クリックしたら完全に固定ページが削除されます。

投稿ページも固定ページも使い方は自由だが、運用上わかりやすいように区別するといいぞ
9. WordPressのよくある疑問
カテゴリーとタグの違いは?
カテゴリーは階層構造を持ち、サイトのメニューにあたるものです。タグは、記事のキーワードにあたります。
たとえば食のサイトを作るのであれば、野菜、お肉、フルーツ、お米、パンがカテゴリーになり、無農薬、オーガニックなどがタグになります。
サイトの内容によって、カテゴリーにするか、タグにするか変わってきます。大事なのは、ユーザーが使いやすいようにカテゴリー設定をすることです。
追加CSSの編集方法とは?
「外観 > カスタマイズ」の左メニューの一番下に追加CSSがあります。クリックすると、入力画面が表示されるので、そこで追加したいCSSを記述します。
投稿ページや固定ページで追加した「HTML アンカー」や「追加 CSS クラス」に指定します。
例)以下のように記述していきます。
/* id(HTML アンカー)を赤いボーダーで囲む */
#history{
border:red 1px solid;
}
/* classを赤いボーダーで囲む */
.history{
border:red 1px solid;
}
バックアップを取る方法は?
バックアップはデータ、メディア、テーマ、プラグインそれぞれ必要です。
データは「ツール > エクスポート」からすべてのコンテンツを選択して、「エクスポートファイルをダウンロード」するボタンを押してください。
メディア、テーマ、プラグインは、サーバーからダウンロードします。サーバーにアップしているファイルの「wp-content」フォルダ内に「uploads」「themes」「plugins」フォルダがあるので、3つすべてダウンロードします。
これでバックアップは完了です。
10. WordPressの解約・退会方法
WordPress自体は、使用しなくなっても解約や退会は必要ありません。
必要なのは、利用しているレンタルサーバーとドメインの解約・退会です。各サービスの退会方法に従って解約してください。
11. WordPressの使い方まとめ

WordPressはカスタマイズの範囲が広いので、カスタマイズのスキルが身につけば、複雑なサイトが作成できます。
WordPressを自分のサイトに取り入れて、魅力的なサイトにしていきましょう!

WordPressは本当に便利だ




