仕事にする
2025/08/09 更新
Webコーダーになる方法|マークアップエンジニアとの違いや必要スキルを解説

未経験でWeb業界を目指すのであれば、Webコーダーが一番採用されやすい職種かもしれません。
というのも、デザインよりもコーディングのほうが身につくスピードが早く、Webのほかの職種に比べると競争率が低いことが挙げられます。
まずWeb業界に入りたいのであれば、コーダーを目指すのは一番の近道かもしれません。ただ、ずっとコーダーとして働き続けるのも難しいです。
ここからは、コーダーがどんな職業なのか、そしてどのようなキャリアプランを描けるのかを解説していきます。
1. コーダーとは?

コーダーとは、Webデザイナーが作成したデザインをHTMLやCSSを使ってWeb上で閲覧できるようにする職種です。
コーダーは、Webコーダー、HTMLコーダーなど呼ばれることがありますが、すべて同じ意味です。
コーダーの仕事内容
コーダーの仕事は、デザインをHTMLとCSSを使ってコーディングすることがメインです。場合によっては、Javascriptを使って簡単な動きがあるサイトを作ることもあります。
Web制作の仕事は、きつい、つらいなどのイメージがあると思いますが、コーダーは決まったデザインを組むので、修正によるスケジュール遅延が起こりにくく、予定通り仕事をこなすことができます。
マークアップエンジニアとの違い
コーダーと似たような職種で、マークアップエンジニアがあります。マークアップエンジニアは、サイトの構造を理解し、SEO、運用、テキスト読み上げソフトなどを考慮したコーディングスキルが求められます。
マークアップエンジニアは、コーダーより、より高いレベルのコーディングスキルが求められるのです。
ただ実際は、コーダーとマークアップエンジニアを明確にわけて扱われることは少ないようです。Webデザイナーがコーディングすることも多々あるので、コーダーとして専門でやる場合は、マークアップエンジニアと同じようなレベルのスキルを求められることが少なくありません。
コーダーの将来性
コーダーを目指す場合、将来性があるかは心配のひとつだと思います。いまやAIの技術が向上しているので、コーダーとしての需要がなくなる可能性があるのではと思う人もいるでしょう。
答えとしては、コーダーの仕事はなくならないでしょう。
理由としては、コーディングは技術の進歩が早いからです。
SEOの視点から見ると、Googleのアルゴリズムは毎年大きく変化しています。それに追いつくよう知識が必要です。
以前はデザインを自動でコーディングするツールがありましたが、いまそれを使っている人は見かけません。それだけプログラムで行なえるものではないと言うことです。
HTMLやCSSの技術的な視点から見ても、どんどん使えるタグやCSSが増えてきています。
SEOの変化、技術の変化に常に対応する必要があるため、いまのところ職種としてなくなることはないでしょう。
またコーダーは、マークアップエンジニア、フロントエンジニアと将来的なキャリアプランが描きやすい職種です。
コーダーの平均年収
コーダーの平均年収は350万円前後です。WebデザイナーやWebディレクターと比べると、お給料は安い印象です。
ただマークアップエンジニアやフロントエンドエンジニアになれば年収は上がってくるので、コーダーに留まらずどんどんスキルを磨いていきましょう。

コーダーは、Webの仕事のなかでも制作の基礎となる職種なんだ。Web業界で働く足がかりとして考えたほうが良いだろう
2. コーダーに必要なスキルと知識

コーダーになるには、どんなスキルが必要なのでしょうか。具体的に見ていきましょう。
コーダーになるまでのロードマップ
コーダーになるには、以下の順でスキルを身につけます。
- 1. HTML/CSSを書けるようになる
- 2. レスポンシブデザインを組めるようになる
- 3. jQueryを使って動きのあるサイトを作れるようになる
- 4. WordPressをカスタマイズできるようになる
HTML/CSSを書けるようになる
まずは、HTML/CSSはかならず書けるようになる必要があります。
HTMLのマークアップでは、クローラーのためにサイトの正しい文章構造を伝える必要があります。そのうえで、CSSを使いデザインを組み上げてきます。
難しいデザインであっても、マークアップを崩すことなく、CSSでデザインを実現していく力をつけていきましょう。
レスポンシブデザインを組めるようになる
最近では、サイトのレスポンシブ化はほぼ必須になっています。
スマホ以外にも、タブレットのデバイスも増えたので、どんな横幅でも対応できるようリキッドレイアウトでコーディングできる必要があります。
jQueryを使って動きのあるサイトを作れるようになる
javascriptは、そのまま書くよりもjQueryというライブラリを使って書くことが多いです。
jQueryは、Javascriptが比較的容易に書けるので、jQueryを使って開閉、ポップアップなどのアクションは書けるようにしておきましょう。
WordPressをカスタマイズできるようになる
WordPressを使った案件は、かなり多いです。
WordPressのテーマ作成はできるようになる必要がありますが、最低でもWordPressの既存テーマを使ってカスタマイズできるようにしておきましょう。

コーダーで就活するなら、この4つはかならず身につけておこう。アルバイトであれば、1、2あたりだけでも採用してくれる可能性はあるぞ
コーダーにおすすめの本
コーディングを勉強する人、コーダーとしてスキルアップしたい人は、本を使っての勉強方法もひとつの手段です。
いくつか紹介します。
1冊ですべて身につくHTML&CSSとWebデザイン入門講座
 | 1冊ですべて身につくHTML & CSSとWebデザイン入門講座[第2版] [ Mana ] 価格:2585円 |
HTMLとCSSの基本的な知識が学べる一冊です。初心者でゼロから始める人は、この本からスタートすると良いでしょう。
フレキシブルボックスで作る HTML5&CSS3レッスンブック
 | フレキシブルボックスで作る HTML5&CSS3レッスンブック【電子書籍】[ エビスコム ] 価格:2599円 |
以前はfloatを使ってレイアウトのコーディングをしていましたが現在はflexが主流。できることが多い反面、どう動くか整理できていない人も多いのでは。CSSを整理して勉強したい人におすすめの本です。
1冊ですべて身につくJavaScript入門講座
 | 1冊ですべて身につくJavaScript入門講座 [ Mana ] 価格:2794円 |
初心者向けのJavaScrip指南書です。以前コーダーは、HTMLとCSSだけでも良かったのですが、いまやJavaScripは必須です。
CSSでもモーションは作れるので、JavaScripとかけ合わせることが多いです。CSSを勉強してから読むのがおすすめです。

ネットで多くの情報は得られるが、本は情報の質が高いから、勉強の一つとして取り入れるとぐっとスキルアップに繋がるぞ!
コーダーのスキルを付けるためのスクール
コーダーのスキルを身につけるのであれば、スクールに通うのもおすすめの方法です。コーダーに特化した講座は少ないので、Webデザイナーコースを受けると良いでしょう。
コーダーでも切り出しにPhotoShopを使うことがありますし、デザインの知識もつけておくとコーディングしやすくなります。
Webデザイナーコースも、しっかりHTML/CSSの講座は設けてあるので心配ありません。

現役のコーダーやマークアップエンジニアのなかで、スクールに通った人はかなり多いぞ
3. コーダーに向いている人の特徴

コーダーになりたいけど、実際にコーダーに向いてるのはどんな人でしょうか。
- Web制作が好きな人
- デザイン、プログラミングの両方考慮できる人
- 新しい技術を勉強するのが好きな人
- 問題解決能力の高い人
Web制作が好きな人
作ることが好きな人は、コーダーに向いています。コーダーはお客さんとの打ち合わせに出る場面が少なく、コツコツ制作を進める職種です。
黙々と作業をすることが多いですが、社内ではデザイナーとプログラマーの間に立つ立場なので、社内のコミュニケーションは必要になってきます。
制作者同士の会話は、技術的なことの意見交換も多く、モノ作りが好きな人に合っています。
デザイン、プログラミングの両方考慮できる人
コーダーは、多少なりともデザインとプログラミングの知識があると、コーディングスキルは上がります。
デザインをコーディングで再現するのに、細かくデザイナーからチェックされる場合がありますし、コーディングをプログラムに組み込んだ場合に不具合が出ることがあるので修正する必要があります。
両方を考慮しながら、コーディングできるスキルがあると、多くの仕事のチャンスに恵まれます。

昔、後輩のコーディングがデザインを再現してないと言われ、徹夜でやり直したことがあるが、場合によってはデザイン的な目がかなり必要になるときもあるんだ
新しい技術を勉強するのが好きな人
Webの技術の進みは早いです。技術を身につけながらも、常に新しい情報を得ていかなければなりません。制作が好きで、常に新しい技術を求める職人タイプの人が向いてるかもしれません。
問題解決能力の高い人
コーディングをするうえで、「テキストは可変だけど高さを合わせたい」「IEで動かない」など、いろいろな問題が出てきます。
技術的なことは、調べると解決することが多いので調べる力や、どうしても実現できないことには、代替案を出すことが必要です。
すべてに対して「できない」ではなく、解決策を出す能力が必要です。

私もコーダーをやっていた頃があったが、大変なことも多いが、作ることが好きだったから飽きなかったな
4. コーダー未経験におすすめ求人サイト

Web関係の職種に就いたことがない未経験でも、コーディングスキルがあれば、就職は可能です。Webデザイナーより、比較的未経験でも採用されやすい職種かもしれません。
またアルバイトとして働くのであれば、技術職なので、通常よりも高い時給が期待できます。
コーダーは在宅で作業ができることから、フリーランス、副業など自由に働くスタイルが取れます。クラウドワークスやランサーズなどでコーディングの募集をしていることもあるので、土日だけ作業するスタイルも取れます。
コーダーの転職求人サイト
コーダーとしての募集は、Webデザイナーより少ないかもしれません。Web業界の求人情報についてまとめているので、ぜひ参考にしてください。
コーダーのポートフォリオ作成
コーダーとして就職活動をする場合、ポートフォリオの提出は必須になります。とくにコードを見られるので、きれいなコーディングは常に心がけておきましょう。
ポートフォリオの作り方はこちらを参考に!コーダーとして作成する場合の注意点も書いています。
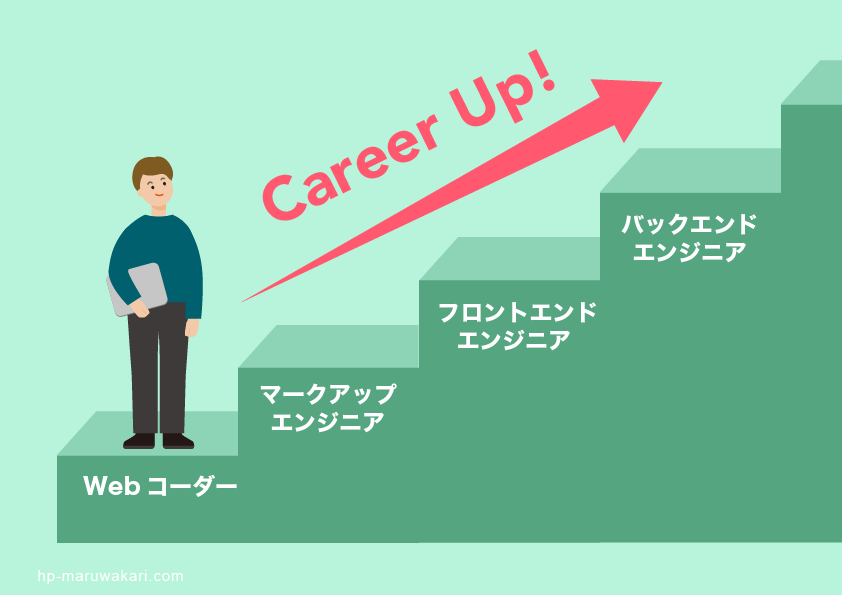
5. コーダーやマークアップエンジニアのキャリアプラン

コーダーからのキャリアッププランは、さまざまです。キャリアアップを目指すには、一番選べる職種です。
- コーダー → マークアップエンジニア◎
- コーダー → フロントエンドエンジニア ◎
- コーダー → バックエンドエンジニア ◎
- コーダー → Webデザイナー ◎
- コーダー → Webディレクター ◎
一般的に言えば、マークアップエンジニアを経て、フロントエンドエンジニアでしょう。さらにプログラミングを極めれば、バックエンドエンジニアも目指せます。
またWebデザイナーを目指すことも可能ですし、Webディレクターになることもできます。
コーディングはWebの基本的なスキルなので、まずはしっかり身につければ、次のどの職種に行ったとしても強みになります。
ずっとコーダーのままだと、給与も上がらず、限界を感じてしまうかもしれません。コーダーになったら、次のキャリアプランを考え、さらにスキルアップを目指していきましょう。

私はコーダーから、Webディレクターになって、いまはデザインも少しするかな。制作しながら、自分の向いている分野を見つけるのもいいな
コーディングスキルを身につけるために、資格を取得するのもひとつの方法です。
6. まとめ

コーディングは、デザインやプログラミングと比べて地味な作業になりますが、サイト制作においては、SEOや運用の観点から重要な役割を担います。
現場では、「コーディングがぐちゃぐちゃで運用が大変」などの声を聞くことも少なくありません。きれいなコーディングをする人や、デザインの再現率が高い人は、そのあとの仕事のチャンスが変わってきます。
まずはコーダーとしてスキルアップし、そのあとの将来像を考えられると良いですね。

コーディング好きは、じつはちょっと珍しいんだ。でもコーディングが上手いのは、制作のうえでかなり役に立つぞ




