講座 [ Lesson1 自作ホームページ作成 - 初心者向け - ]
2025/12/11 更新
Lesson1-2 HTMLでソースコードを書いてみよう

実際にHTMLのコードを書いてホームページを作っていきましょう。
1. コンテンツをリスト化
今回デザインは作成しないので、ホームページに必要なコンテンツを書き出します。
- NEWS お知らせ
- WORKS 実績、作品
- MENU メニュー
- ACCESS アクセス
- CONTACT お問合わせ
幅広いジャンルのサイトで使えるように、よく使うコンテンツをピックアップしました。必要なコンテンツを組み合わせて構成しましょう。
今回は、サンプルで作ったホームページを使って解説していきます。自分でソースコードを書くのが不安な人は、以下のページからファイルをダウンロードして、ソースコードを見ながら勉強しましょう。
2. テキストを作成
コンテンツが決まったら、コンテンツのテキストを書き出します。作りながら作成してもOKです。
また、ホームページで使いたい画像を用意しておきます。ファイル形式は、jpg、png、gif、svgのいずれかで用意しておくと良いでしょう。
3. ファイルを用意
HTMLコーディングに入る前に、ファイルを用意します。テキストエディタを開いて、まずは空白のままで良いので、以下の構成でファイルを用意します。
index.html
L img (フォルダ)
L css(フォルダ)
L style.css
このファイル置き場は自由です。名前を付けて分かりやすい場所で管理しましょう。
また、用意しておいた画像があれば、imgフォルダの中に入れておきます。
準備ができたらHTMLを作成していきます。
4. HTMLを作成
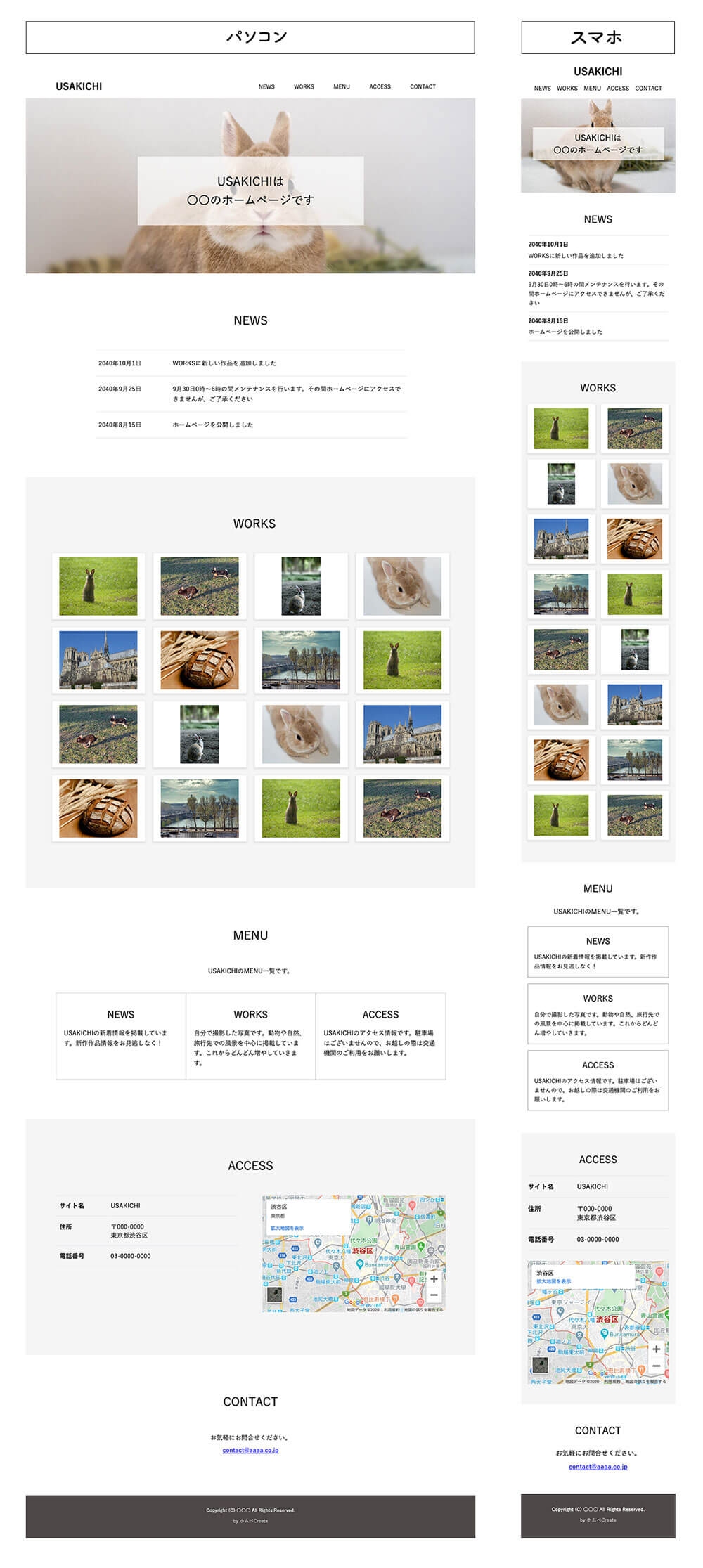
では実際にHTMLを作っていきます。今回は、以下のデザインのサイトを作っていきます。

サンプルコードはここから↓
では、先ほど用意したindex.htmlというファイルを開いてください。順番にマークアップしていきます。
大枠の構造
まず大枠として、<html><head><body>部分が必要になります。
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>(サイト名)</title> <meta name="description" content="(サイト名)は、〇〇のホームページです。"> <meta name="keywords" content="(サイト名),〇〇"> <meta name="viewport" content="width=device-width,initial-scale=1"> <link rel="stylesheet" href="css/style.css" type="text/css" media="all"> </head> <body> ・・・・ </body> </html>
<!doctype html>
文章がHTML5で作成されたものであるという宣言です。まずは定型文と思って書いておきましょう。
<html><head><body>
HTML文章では、この3つのタグで文章の構成を定義します。
<html>は、その文書がHTML文書であることを指すタグです。<html>・・・</html>のように始まりと終わりをタグで囲みます。終わる時は、/を付けます。
<head>は、表示されないソースコードです。titleやdescriptionの設定、スタイルシート(CSSファイル)やJavascriptの読み込みなどを行います。
<body>は、実際に表示される部分です。ここにコンテンツ内容を書いていきます。
title、description、keywords
ここは、サイト情報を記載します。ページのタイトル(title)、説明(description)、キーワード(keywords)を記載します。
Googleの検索結果のタイトルと説明文で表示されることがある文章なので、きちんと記載しておきましょう。
<meta name="viewport" content="width=device-width,initial-scale=1">
スマホやPCの表示サイズを設定します。最近は多くのデバイスが出ているので、それぞれのデバイスに最適化するように指定しています。
後のLessonで説明しますが、今回は1ソースでPCとスマホで見やすいようにコーディングする「レスポンシブ」で作成します。そのため、この記述が必要になります。PCのサイズのみ作成する場合は、この記載は不要です。
<link rel="stylesheet" href="css/style.css" type="text/css" media="all">
CSSを読み込む記述です。CSSは次のLessonで説明しますが、まずはこのように読み込んでおきましょう。hrefは、index.htmlからstyle.cssがどの位置にあるか記述します。
事前に確認しておくこと
テキストをタグで囲む
HTMLは、実際に画面に表示するテキストや画像をタグで囲んでいく作業です。タグには<p>段落、<a>リンク、<header>ヘッダー、<footer>フッターなど意味があります。こうしてタグで囲むことで、検索エンジンがどんなサイトであるかを知ることができます。さらに、タグで囲むことで、CSSを使ってデザインをすることができます。
まずは、文章構造がわかるようにソースコードを書いていきます。
idとclass
<header id="header"><nav class="gnav">のようにタグにidやclassをつけることがあります。これは、CSSを記述するときに使用します。
デザインが必要な場合にのみ付けます。idは、ページに1回だけ使えます。classはページで何回も使用できます。
ソースにコメントを残す(コメントアウト)
ソースコードをわかりやすく記載するため、ソースコードにコメントを残すことができます。コメントは表示されないので、ソースコードを分かりやすく管理できます。
使い方は、<!-- (コメント) -->で囲みます。囲んだ中の文字はサイト上に表示されません。サンプルのソースコードにもブロックごとにコメントを残しています。
一つ注意したいのは、コメントアウトの文字は表示はされませんが、ソースコードは見ることができるので、パスワードのような大事な情報は記載しないようにしましょう。

まずは必要な画像やテキストをタグで囲って行くぞ!
ヘッダー

では、実際にウェブサイトに表示されるコンテンツ部分のマークアップをしていきましょう。ロゴやメニューのあるヘッダー部分のマークアップです。
<!-- ヘッダーエリア --> <header id="header"> <div class="inner"> <h1>(サイト名)</h1> <nav class="gnav"> <ul> <li><a href="#news">NEWS</a></li> <li><a href="#works">WORKS</a></li> <li><a href="#menu">MENU</a></li> <li><a href="#access">ACCESS</a></li> <li><a href="#contact">CONTACT</a></li> </ul> </nav> </div> </header> <!-- ヘッダーエリア終り -->
<header>
サイトロゴやサイトメニューがある箇所を<header>で囲みます。基本的にはサイト全体で共通で利用するナビゲーション部分を<header>で囲みます。
<div>
タグ自体には意味はないですが、ブロック要素としてグルーピングするために使用するタグです。基本的には、デザインを再現するために入れる場合が多いです。この場合もデザインをCSSで組む時に必要なため入れています。
<h1>
ページ、またはブロックの見出しになるテキストです。以降は<h2><h3>・・・と続いていきます。ページ内に一回使うことが一般的ですが、複数使うこともできます。
<nav>
ナビゲーションを囲むタグです。
その中で使用している<ul>は、リストを表します。リスト項目は<li>で囲みます。
さらに中の<a>タグはリンクです。メニューの飛び先のリンクを記載します。今回は1ページで完結させるので、ページ内リンクにしています。hrefは#から始まっていますが、これはページ内リンクの書き方です。
メインビジュアル

メインビジュアルのソースコードです。メインになる画像を表示する部分ですが、今回は画像の上にテキストを表示させるため、画像のコードはCSSの背景画像で設定します。
<!-- 大きい写真のメインエリア --> <div class="mainvisual"> <div class="text"> <p>(サイト名)は<br>〇〇のホームページです</p> </div> </div> <!-- 大きい写真のメインエリア終り -->
ここでは、divを2つ入れ子にしていますが、これはヘッダーでの説明同様に、CSSでデザインするときに必要になります。
<p>
ここで初めて出てくるのは、<p>タグです。これは、Paragraphの意味で、段落を表します。
NEWS お知らせ

お知らせのソースコードです。
<!-- NEWSエリア --> <div id="news" class="top_news bg_color"> <div class="inner"> <h2>NEWS</h2> <ul> <li> <p class="day">2040年8月15日</p> <p class="text">ホームページを公開しました</p> </li> </ul> </div> </div> <!-- NEWSエリア終り -->
今まで出てきたダグでマークアップしています。
ここで使用しているidは、メニューのリンクの飛び先として必要になります。id=”news”の場所にリンクを貼る場合は、<a href="#news">と記載します。ヘッダーのメニュー箇所のコードで確認してください。
また、classの名前は、自分で分かりやすいように付けてください。id名も自由に付けてOKですが、ページ内リンクで使用するときは、リンク先と名前を合わせてください。
WORKS 実績、作品

自分の作品を掲載したり、仕事の実績を写真で紹介できるよう、画像をリスト化して表示するようにしています。
<!-- WORKSエリア --> <div id="works" class="top_works bg_color"> <div class="inner"> <h2>WORKS</h2> <ul> <li><img src="img/img_works_01.jpg" alt=""></li> <li><img src="img/img_works_02.jpg" alt=""></li> <li><img src="img/img_works_03.jpg" alt=""></li> <li><img src="img/img_works_04.jpg" alt=""></li> <li><img src="img/img_works_05.jpg" alt=""></li> <li><img src="img/img_works_06.jpg" alt=""></li> <li><img src="img/img_works_07.jpg" alt=""></li> <li><img src="img/img_works_08.jpg" alt=""></li> <li><img src="img/img_works_09.jpg" alt=""></li> <li><img src="img/img_works_10.jpg" alt=""></li> <li><img src="img/img_works_11.jpg" alt=""></li> <li><img src="img/img_works_12.jpg" alt=""></li> <li><img src="img/img_works_13.jpg" alt=""></li> <li><img src="img/img_works_14.jpg" alt=""></li> <li><img src="img/img_works_15.jpg" alt=""></li> <li><img src="img/img_works_16.jpg" alt=""></li> </ul> </div> </div> <!-- WORKSエリア終り -->
<img src="img/img_works_01.jpg" alt="(画像の説明)">
このエリアも、ほとんど今まで出てきた<div>や<ul>でコーディングしていますが、今回は<img>タグが初めて出てきました。
<img>は、画像を表示するためのタグです。srcは、現在のファイル(index.html)から画像がある場所を記載します。今回は、imgフォルダから画像を参照します。
<img>のaltは画像の説明文を入れます。サンプルは記載していないですが、ここは必ず記載しましょう。例えば、うさぎの写真であれば、「うさぎ」と入れます。全部うさぎの写真であれば、「飛び跳ねるうさぎ」「雪の中のうさぎ」など具体的に書きます。
また、テキストが入った画像がありますが、その場合はそのテキストをaltに入れるのが一般的です。

altはSEOの効果が高いから、忘れずに入れておこう!
SEO(Search Engine Optimization)
MENU メニュー

メニューのソースコードです。飲食店や美容院であれば、メニューを入れたり、会社であれば事業案内などの紹介文を入れて使います。
<!-- MENUエリア --> <div id="menu" class="top_menu bg_color"> <div class="inner"> <h2>MENU</h2> <p class="lead">(サイト名)のMENU一覧です。</p> <ul> <li> <p class="tit">NEWS</p> <p class="text">任意でテキストを入れてください。任意でテキストを入れてください。</p> </li> <li> <p class="tit">WORKS</p> <p class="text">任意でテキストを入れてください。任意でテキストを入れてください。</p> </li> <li> <p class="tit">ACCESS</p> <p class="text">任意でテキストを入れてください。任意でテキストを入れてください。</p> </li> </ul> </div> </div> <!-- MENUエリア終り -->
タグは今まで使ってきたものと同じタグでコーディングしています。慣れてきたら、自分で必要な要素を追加したり、変更したりしてみましょう。

タグに少し慣れてきたかな?
ACCESS アクセス

住所や地図などのアクセスを表示するエリアです。デザインの関係上、<div>の入れ子が多くなっています。
<!-- ACCESSエリア --> <div id="access" class="top_access bg_color"> <div class="inner"> <h2>ACCESS</h2> <div> <div class="text"> <dl> <dt>サイト名</dt> <dd>(サイト名)</dd> <dt>住所</dt> <dd>〒000-0000<br> 東京都渋谷区</dd> <dt>電話番号</dt> <dd>03-0000-0000</dd> </dl> </div> <div class="map"> <div class="googlemap"> <!-- 地図のiframeタグを貼ります --> <iframe src=""></iframe> <!-- 地図のiframeタグを貼ります終り --> </div> </div> </div> </div> </div> <!-- ACCESSエリア終り -->
<dl><dt><dd>
ここで出てきた初めてのタグです。これは、<ul><li>のリストと似ていて、見出しと項目がセットになったものです。見出しが「住所」、項目が「〒000-0000東京都渋谷区」のようなものは、<dl><dt><dd>でマークアップしましょう。
<iframe>
ここでは、<iframe>を使ってGoogleMapの地図を貼ります。
<iframe>は、他のドキュメントを画面にインラインで表示することができます。よく利用するのは、GoogleMapやYoutubeのような他のサービスを自分のホームページに表示したいときです。
GoogleMapのタグは、以下の記事を参考にしてタグを発行して貼り付けてください。
CONTACT お問合わせ

お問い合わせのソースコードです。今回は、メールでのお問い合わせになります。
<!-- CONTACTエリア --> <div id="contact" class="top_contact bg_color"> <div class="inner"> <h2>CONTACT</h2> <div class="text"> <p>お気軽にお問合せください。</p> <p><a href="mailto:○○○○○@○○○○○.jp">○○○○○@○○○○○.jp</a></p> </div> </div> </div> <!-- CONTACTエリア終り -->
メールは、<a>タグで書きます。これを押すと、メーラーが立ち上がります。ユーザーの環境に依存しますが、一番手軽に実装できるお問い合わせです。
フッター

フッターのソースコードです。
<!-- フッターエリア --> <footer id="footer"> <p class="copy">Copyright (C) (サイト名) All Rights Reserved.</p> </footer> <!-- フッターエリア終り -->
フッターは、<footer>で囲みます。フッターは、コピーライト(Copyright)を記載します。
コピーライトを記載せずとも、著作権は著作物を創作した時点で自動的に付与されますが、記載して置くことで著作権を明示的にすることができます。

会社であれば、会社名を入れておこう!
5. まとめ
以上でHTMLの作成が終わりました。足早に説明しましたがいかがでしたでしょうか。最初なので、かなりシンプルなソースコードにしています。
他にも<section>や<time>などのタグがたくさんあるので、何度もコードを書きながら覚えていきましょう。
次は、いよいよデザインをCSSで組みます。

HTMLは難しかったかな?慣れが大事なので、たくさん触って慣れていこう!
Lesson1 自分のホームページを自作しよう!【初心者向け】




