講座 [ Lesson1 自作ホームページ作成 - 初心者向け - ]
2025/12/11 更新
Lesson1-3 CSSでデザインしよう

Lesson1-2 HTMLでソースコードを書いてみよう で作成したHTMLに合わせてcssでデザインします。
サンプルのcssを使って解説するので、必要な人は以下のページからダウンロードしてください。
1. 最初に大枠を理解する
サンプルのstyle.cssには、リセットCSS、PCのCSS、スマホのCSSの順番に記述しています。
ここでは、リセットCSSと、PCのCSSの書き方を解説します。スマホのCSSは、レスポンシブのLessonで解説します。
はじめる前に構造を紙に書いておく

CSSをはじめる前に、デザインにdivなどのタグやid、class名を書いて横に置いておくと便利です。デザインがない場合は、divやidなどの構造をざっと書いたメモがあるとCSSが書きやすくなります。
よく使うCSSのプロパティ
例えば、ヘッダー(header)をCSSでデザインする場合、
#header{
width:100px; /* ヘッダーの幅を100pxにする */
background:black; /* ヘッダーの背景を黒にする */
color:pink; /* ヘッダーのフォントをピンクにする */
}
のように、カッコ{}の中に幅、背景、色などの指定を書きます。まず、よく使うプロパティを覚えておきましょう。
- width
-
幅を指定します。px、%、vwで指定することが多いです。pxは固定幅ですが、%、vwは相対的な数値を表します。
例)width:1000px; width:80%; - height
-
高さを指定します。px、%、vhで指定することが多いです。pxは固定幅ですが、%、vhは相対的な数値を表します。
例)height:1000px; height:80%; - display
-
要素の表示形式を指定します。よく使用されるプロパティは、block、inline、inline-block、flex、none、table、table-cellです。指定することで要素の動きが変わるので、このプロパティはしっかり覚えておく必要があります。
例)display:block; display:inline; - padding
-
要素の内側にスペースを取ることができます。基本的には数値で設定します。
例)padding:10px; padding:5% 10%; - margin
-
要素の外側にスペースを取ることができます。基本的には数値で設定します。
例)margin:10px; margin:5% 10%; - float
-
要素をまわり込ませることができます。要素を横並びにしたり、記事の画像をテキストにまわり込ませる時に使います。left、rightがよく使われるプロパティです。
例)float:left; float:right; - background
-
要素の背景を設定できます。画像を設定したり、色をつけたりします。
例)background:blue; - border
-
要素にボーターが付けられます。
例)border:blue 1px solid; - font-size
-
フォントサイズが設定できます。
例)font-size:20px; - color
-
フォントの色が設定できます。
例)color:red;
コメントを残す(コメントアウト)
CSSは、HTMLと同様、ソースコードにコメントを残すことができます。コメントアウトは、HTMLと書き方が違います。CSSは、/*(コメントを記載)*/で囲みます。
何の記述かわからなくならないよう、コメントは適度に残しておきましょう。
また、コメントアウトせずにコメントを残すとCSSが効かなくなるので、CSS以外のテキストを残したい場合は、必ずコメントアウト内に書きましょう。

メモ帳でコーディングする場合は、エラーが出ないのでタグミスがないように気をつけよう
2. リセットCSS
まずCSSを書き始める前に、デザインをリセットするCSSを書きます。デザインをリセットとは、どういうことでしょうか。
Chrome、Edge、Safariなどのブラウザは、タグに対し、デフォルトで一定のデザインが設定されています。例えば、<h1>は大きい文字だったり、<ul>に中黒(・)が入ったりしています。それらを一旦リセットさせるために、リセットcssを最初に書きます。
ブラウザによって、デフォルトのデザインが違うと、CSSを指定してもブラウザによってずれが生じてしまいます。そのずれを無くすために、リセットCSSを書きます。
最初はサンプルのリセットCSSを定型文として入れておきましょう。サンプルのstyle.cssでは、8行目〜98行目がリセットCSSになります。

リセットCSSも色々な書き方があって、検索するとたくさん出てくるぞ。慣れたら自分なりのリセットCSSを作っておきたい
3. 本文をCSSでデザインする
ここからデザインのCSSの実装に入っていきます。
PCのCSSで解説していきます。サンプルだと、style.cssの111行目〜333行目です。
/*----- PC ---------------------------------------------------------------------------*/
@media only screen and (min-width:768px){
・・・
}
まず頭に入れておきたいこと
まず頭に入れておきたいCSSについて解説します。もしよくわからないと感じたら、ざっと目を通して、コードの解説を勉強した後にもう一度読み返してください。
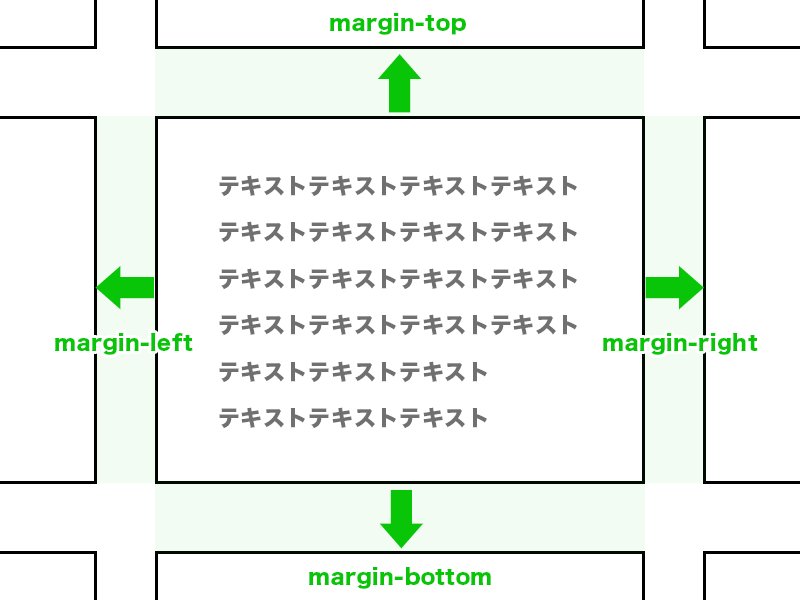
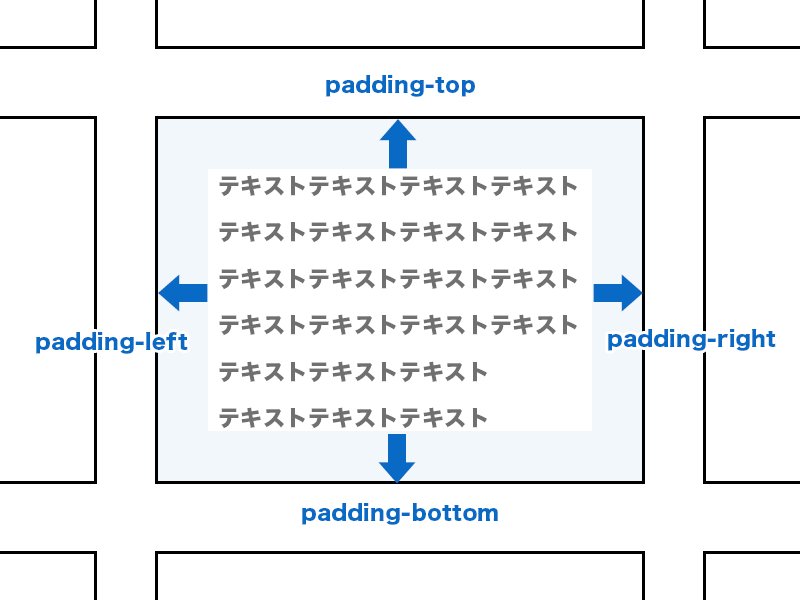
marginとpadding

「よく使うCSSのプロパティ」にも挙げたように、要素のスペースの取り方で、marginとpaddingがあります。
margin-left:10px;とpadding-left:10px;は、どちらも見た目は左に10pxなので同じに見えるのですが、marginは要素の外側、paddingは要素の内側にスペースをとります。
デザインによっては、marginにしないといけない場合、paddingにしないといけない場合があるので、この2つの挙動はしっかり覚えておきましょう。
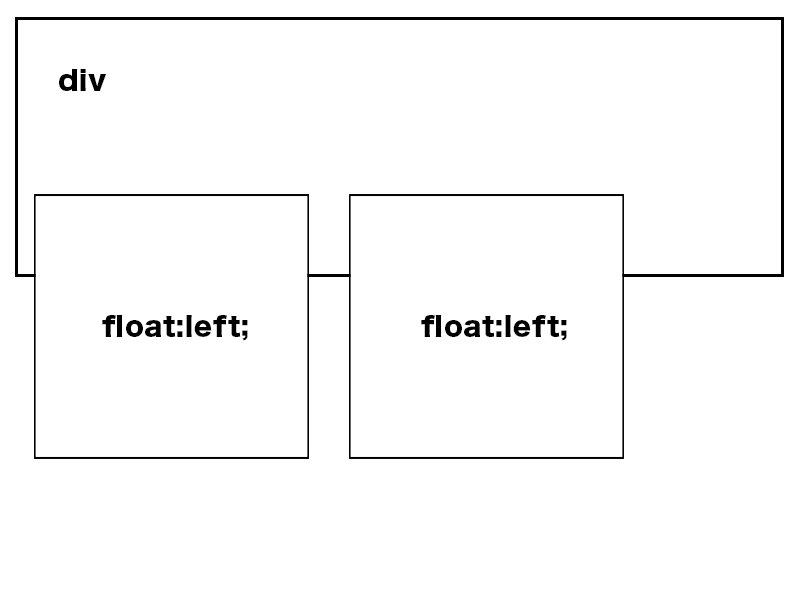
floatについて

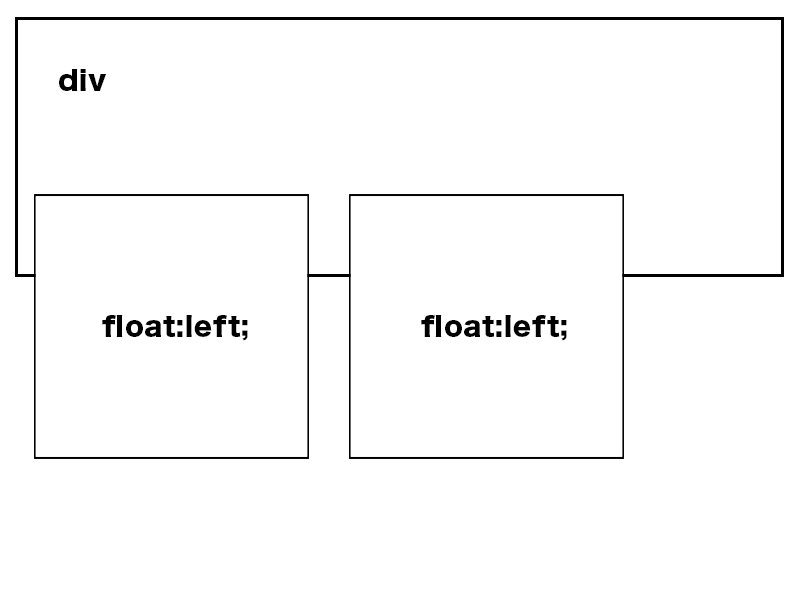
要素を横並びにする昔からある方法が、floatです。floatをかけて要素を回り込ませることで、横並びを実現します。
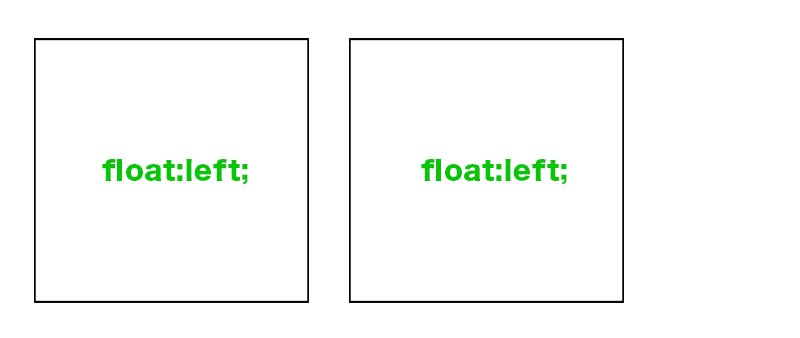
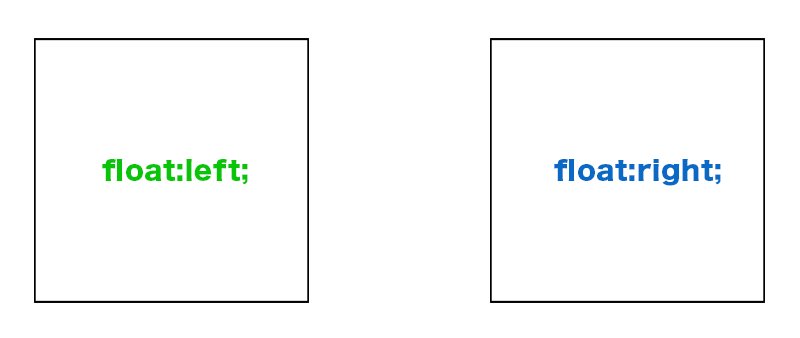
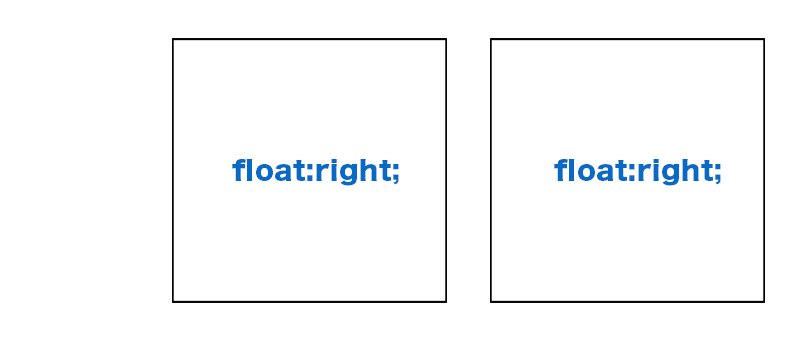
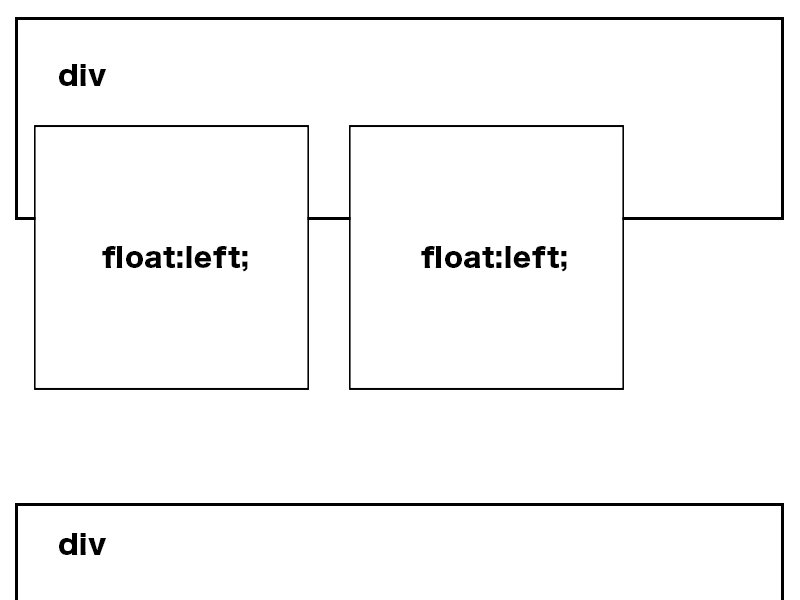
例えば、隣接する二つの要素にfloat:left;を指定すると、左に横並びになります。このfloatは解除しないと、次の要素も回り込んでしまいます。
解除の方法はいくつかあります。
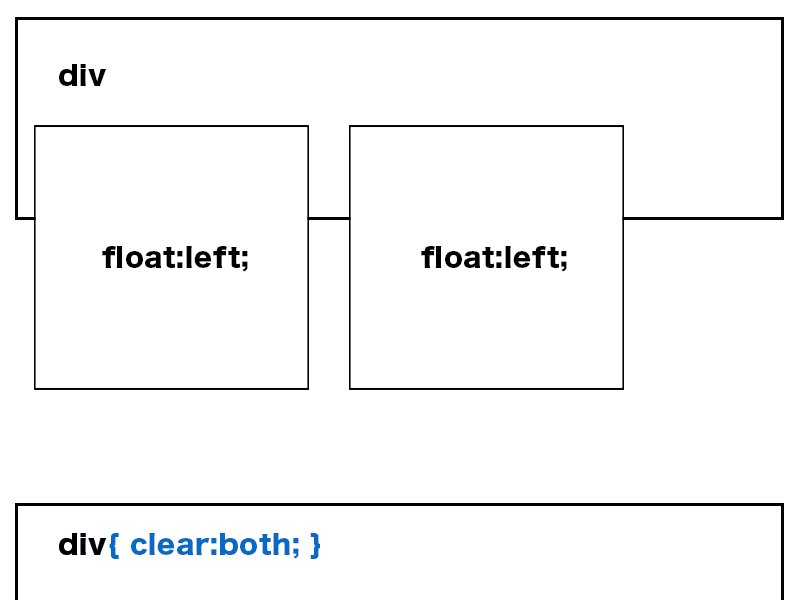
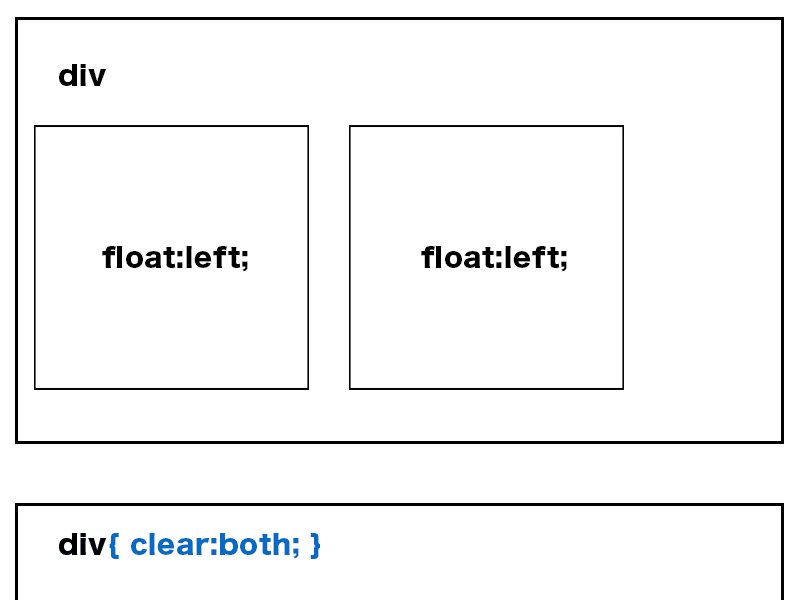
1.次の要素にclear:both;

floatの次の要素にclear:both;を入れるとfloatが解除されます。
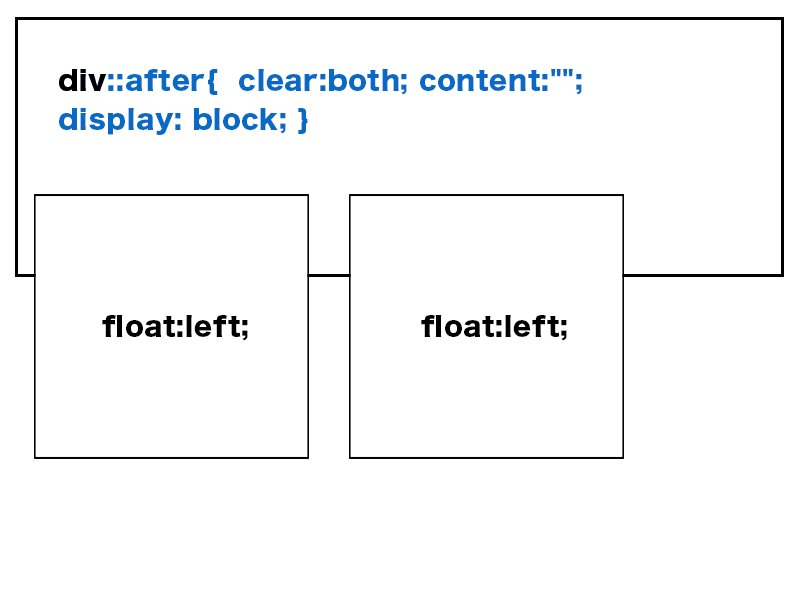
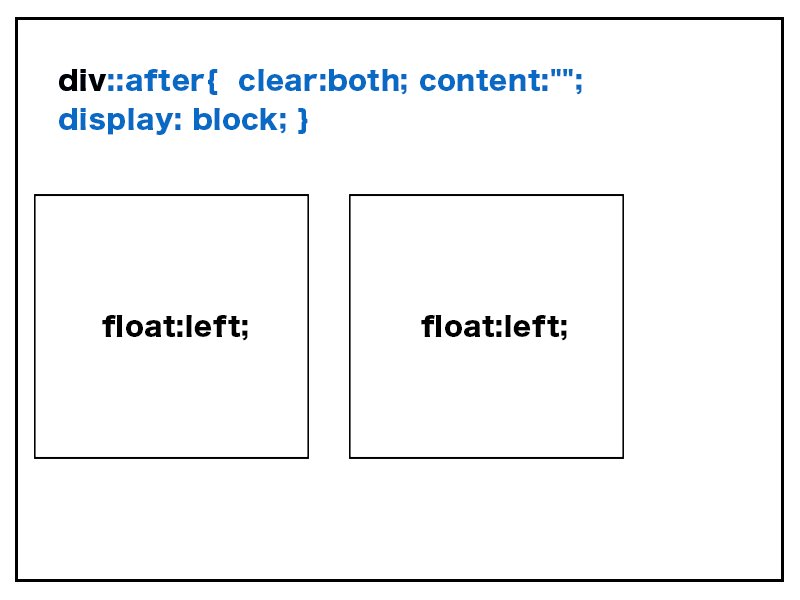
2.clearfix

回り込む親要素の::afterにclearを入れます。これはclearfixと言って、よく使われる方法です。
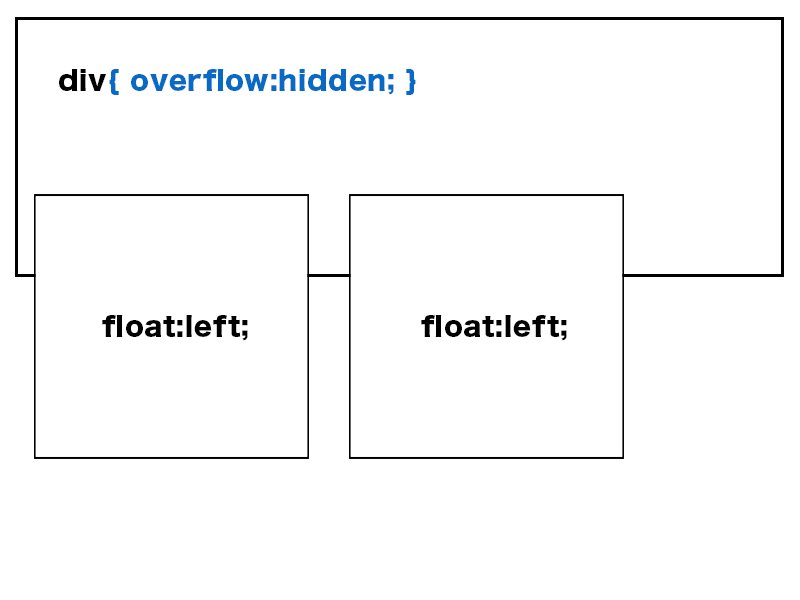
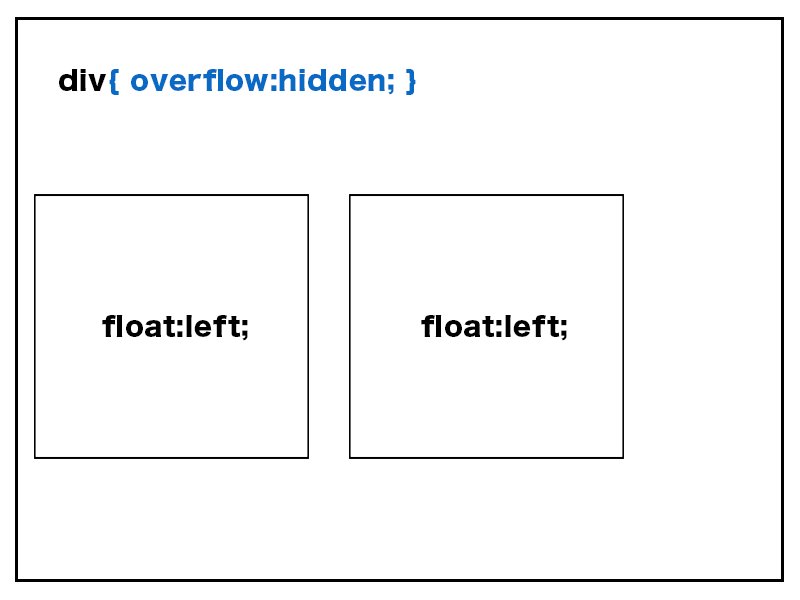
3.overflow:hidden

回り込む要素の親要素にoverflow:hiddenを入れます。一番簡単ですが、要素からはみ出すデザインを実装すると、要素からはみ出た部分が消えてしまうので、デザインによっては使えない場合があります。
横並びの方法は、floatの他に、flex、display-inline、table、gridがあります。横並びの方法は全て挙動が違うので、デザインによって使い分けます。
初心者は、floatが使いづらく思うかもしれません。ですが、基本的なプロパティでもあるので、これからCSSを勉強していく人は、しっかり挙動を理解しておきましょう。

記事サイトの画像の回り込みはfloatでしかできないので、floatはしっかり習得しておこう!
displayについて
<div>、<p>、<img>、<a>など、タグには形式が決まっています。<div>、<p>は、block要素、<img>、<a>はinline要素です。HTML5前にあった定義ですが、今でもCSSでは利用します。
例えば、<a>をテキストリンクや画像リンクだけでなく、リンクに多くの要素を含む時(例えば、画像とテキストの両方を含むリンク)はblock要素に変更することがあります。
displayは、それ以外にも、display:noneとすることで要素を消すことができます。例えばスマホのメニューでは、メニューをdisplay:noneで消し、メニューボタンを押すと要素をdisplay:blockにして表示させるという使い方があります。
displayは様々な場面で利用するので、理解しておきましょう。

プロを目指す人は、合わせてコンテンツ・モデルについても勉強しておこう!
min-width・max-widthとmin-height・max-height
要素に最小または最大の幅、最小または最大の高さを設定することができます。
width:100px;のような固定値ではなく、わざわざ最小値や最大値を指定するのでしょうか。後のLessonで説明するレスポンシブデザインの影響が大きいです。
例えば、大きなディスプレイ画面でサイトを見た時、width:100%;で設定すると、横幅が大きく広がってしまいます。ある程度の横幅で止めたい時は、max-width:1000px;などの数値を指定し、1000px以上は横幅が広がらないようにします。
最初からwidth:1000px;に指定すればと思いますが、例えばブラウザが1000px以下の横幅であれば、コンテンツが切れてしまいます。このようなケースに対応するため、最小値、最大値を指定することがあります。

わかり辛いと思ったら、まずは固定値から練習していこう。慣れたら最小値、最大値を使ってみよう!
ヘッダー
ここからサンプルのstyle.cssの解説をします。
まずは、ヘッダーのCSSです。実際のCSSを見ながらプロパティの意味を理解しましょう。右側に指定の意味をコメントしています。

/*----- ヘッダー -----*/
#header{
min-height:60px; /* 最小の高さ */
background:#ffffff; /* 背景色 */
}
#header::after{ content:""; clear:both; display:block; } /* float解除 */
#header h1{
float:left; /* 左に回り込み */
margin:15px 0 0; /* 上部のマージン */
font-size:24px; /* フォントサイズ */
line-height:1.2; /* 行間 */
}
#header nav.gnav{
float:right; /* 右に回り込み */
}
#header nav.gnav ul li{
float:left; /* 左に回り込み */
}
#header nav.gnav ul li a{
min-height:60px; /* 最小の高さ */
display:block; /* リンクをblock要素に */
padding:22px 25px 0; /* 上部と左右のパディング */
text-decoration:none; /* リンクのアンダーラインなし */
box-sizing:border-box; /* 横縦にpaddingとborderを含める */
font-size:14px; /* フォントサイズ */
color:#000000; /* リンクの色 */
line-height:1.2; /* 行間 */
}
#header nav.gnav ul li a:hover{
background:#f5f5f5; /* ナビゲーションにマウスオーバーしたとき背景色を変える */
}
CSSの書き方
HTMLで、ヘッダーは<header id=”header”>・・・</header>で囲っています。この部分にCSSをあてたい場合は、#headerと指定します。もしclassにしたのであれば、.headerで指定します。
今回のヘッダーにCSSの指定したい場合は、以下の書き方ができます。
header{ ・・・ } /* 書き方1 */
#header{ ・・・ } /* 書き方2 */
header#header{ ・・・ } /* 書き方3 */
3つの書き方はどれでも可能ですが、書き方1はheaderタグ全てに指定が効いてしまいます。書き方2は、headerというIDがついている要素に効きます。書き方3は、headerタグのheaderというIDがついている要素に効きます。
例えば、<div id=”header”>であれば、書き方2のみが効きます。
初心者であれば、タグもIDも明確なので、書き方3がわかりやすいでしょう。
色の指定方法
色は、red、blueなどの色で指定ができますが、赤でも彩度、明度によって色味が変わります。細かい色味を指定するために、HEX(例:#000000)やRGB(例:rgb(255,255,255))で指定します。
カラーコードを調べたい場合は、以下のページで調べてください。
box-sizing

headerの指定に、box-sizing:border-boxという指定があります。この指定はよく使用します。これは、要素に指定したborderやpaddingを幅に含める場合に使います。
例えば、
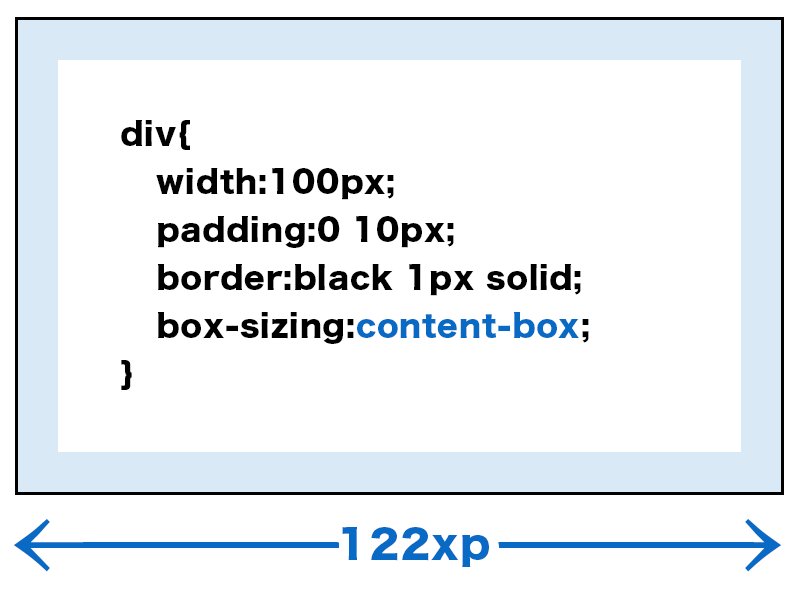
div{
width:100px; /* 横幅100px */
padding:0 10px; /* 左右10pxずつ */
border:black 1px solid; /* 1pxのボーダー */
box-sizing:content-box; /* box-sizingの初期値 */
}
このような場合だと、横幅は100px + (10px × 2) + 2px = 122pxになります。
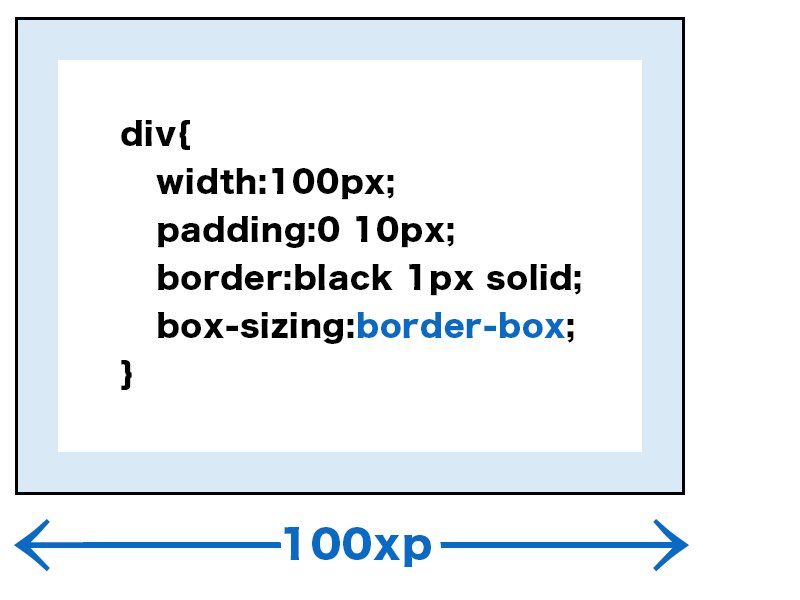
border-boxを使うと、
div{
width:100px; /* 横幅100px */
padding:0 10px; /* 左右10pxずつ */
border:black 1px solid; /* 1pxのボーダー */
box-sizing:border-box; /* paddingとborderを含める */
}
paddingやborderにどのような数値を入れても幅は100pxになります。
border-boxの方がコーディングがしやすいので、リセットCSSで全要素に指定する人もいます。よく使う指定なので、覚えておきましょう。
フッター
次に、一番下の箇所のフッターのCSSを解説します。今回は1ページのみですが、複数ページのサイトを作る場合、共通で使うCSSがあります。共通のCSSは最初に書いておくと、修正する時に探しやすく、運用上使いやすいです。
フッターは、ヘッダーと合わせてCSSを書くことが多いので、先にフッターの説明をします。

/*----- フッター -----*/
#footer{
padding:30px 0; /* 上下のパディング */
text-align:center; /* 要素のセンター寄せ */
background:#4e4848; /* 背景色 */
color:#ffffff; /* 文字の色 */
}
#footer p.copy{
font-size:12px; /* フォントサイズ */
line-height:1.4; /* 行間 */
}
フッターは凝ったデザインではないので、このようにシンプルなCSSになります。CSS指定とデザインを見比べながら確認してください。
共通CSS
ヘッダーやフッターの他にも共通で使用するCSSを上部にまとめて書くことがあります。例えば、ページ内で共通に使えるタイトルやボタンです。今回は1ページですが、タイトルや背景色など、共通で使用するCSSをまとめました。
/*----- 共通 -----*/
.inner{
max-width:1000px; /* 最大の幅 */
margin:0 auto; /* 左右マージン(センター寄せ) */
padding:0 15px; /* 左右パディング */
}
.bg_color{
background:#f5f5f5; /* グレーの背景色 */
}
/*-- タイトル --*/
h2{
margin:0 0 45px; /* 下マージン */
text-align:center; /* 要素のセンター寄せ */
font-size:30px; /* フォントサイズ */
font-weight:normal; /* フォントを太字に */
}
ページで何度も出てくるデザインを共通化しておくことで、デザインを一括で変更することができ、さらにデザインの統一性が図れるので、CSSの管理がしやすくなります。
inner
innerというclassは、共通のコンテンツ幅を指定しています。
ここで初めて出てきたのがmargin:0 auto;です。この指定は、要素をブラウザの中央に配置するための指定です。よく使用する指定なので覚えておきましょう。
似たような指定で混同しやすいのが、text-align:center;です。これは、ブロックの中の要素(例えば、テキストや画像などのインライン要素)を中央寄せにするために指定します。この2つの指定が混ざらないよう理解しておきましょう。
bg_color
bg_colorというclassに背景色を入れて、グレーの背景を共通で使えるようにしています。
h2
h2は、タイトルのデザインを指定しています。ここはclassを使わず、タグに直接指定を入れています。ページ数が増える場合は、ページによってタイトルのデザインが変わる場合があるので、classを使って指定するのがおすすめです。

CSSを書きながら、共通化できそうなものはまとめていくというやり方もあるぞ
メインビジュアル
ここからは、コンテンツ部分のCSSを解説します。まずは、メインビジュアルのCSSからです。

/*----- メインビジュアル画像 -----*/
.mainvisual{
max-width:1400px; /* 最大の幅 */
min-height:450px; /* 最小の高さ */
margin:0 auto; /* ボックスのセンター寄せ */
background:url("../img/img_mainvisual.jpg") no-repeat center top / 100% auto; /* 背景画像 */
}
.mainvisual .text{
padding:150px 0 0; /* 上のパディング */
}
.mainvisual p{
width:500px; /* 幅 */
margin:0 auto; /* ボックスのセンター寄せ */
padding:40px; /* 上下左右のパディング */
text-align:center; /* 要素のセンター寄せ */
background:rgba(255,255,255,0.7); /* 背景色(透過の書き方) */
font-size:30px; /* フォントサイズ */
line-height:1.6; /* 行間 */
}
背景画像の指定
background:url("../img/img_mainvisual.jpg") no-repeat center top / 100% auto;
これは、背景を画像にする場合の書き方です。以下のようにも書けます。
background-image:url("../img/img_mainvisual.jpg"); /* 画像指定 */
background-repeat:no-repeat; /* 背景画像をリピートしない */
background-position:center top; /* 画像位置を左右センター・上下トップ */
background-size:100% auto; /* 画像サイズを幅100%・高さ自動 */
最初の書き方は、まとめた場合の書き方です。どちらの書き方でも問題ありません。わからなくなりそうな人は、後者の一つずつプロパティを分ける書き方が良いでしょう。
透過の背景色
色指定した背景色を透過することができます。メインビジュアルのデザインを見ると、「USAKICHIは・・」の文字の下の背景が透けているのがわかるでしょうか。
透過する場合は、以下のように書きます。
background:rgba(255,255,255,0.7);
これは、白色を70%の透明度で表示する方法です。「255,255,255」が白で、「0.7」は透明度です。透過は、rgbaまたはhexaで書くことができます。rgbaは、表示の色を見ながら、透過の割合が調整できるので、わかりやすいです。
色は先程のように以下のページから調べることができるので、活用してください。

透過を取り入れるとデザインの幅がグッと広がってくるぞ!
NEWS お知らせ
次は、ニュースのCSSの解説です。

/*----- NEWS -----*/
.top_news{
padding:90px 0 100px; /* 上と下のパディング */
}
.top_news ul{
width:80%; /* 幅 */
margin:0 auto; /* ボックスのセンター寄せ */
border-bottom:#dfdfe3 1px solid; /* 下のボーダー */
}
.top_news ul li{
padding:20px 0; /* 上下パディング */
border-top:#dfdfe3 1px solid; /* 上のボーダー */
line-height:1.6; /* 行間 */
}
.top_news ul li::after{ content: ""; clear:both; display:block; } /* float解除 */
.top_news ul li .day{
width:25%; /* 幅 */
padding:0 10px; /* 左右パディング */
float:left; /* 左に回り込み */
box-sizing:border-box; /* 横縦にpaddingとborderを含める */
}
.top_news ul li .text{
width:75%; /* 幅 */
float:left; /* 左に回り込み */
}
今まで出てきたプロパティで組んでいます。
ここでfloatの組み方をしっかりマスターしておきましょう。日付とテキストの横並びは、flexでもtableでも組めるので、別の組み方をチャレンジしても良いでしょう。

ここでは触れていないが、日付は<time>タグを使うとより適切なマークアップができるぞ
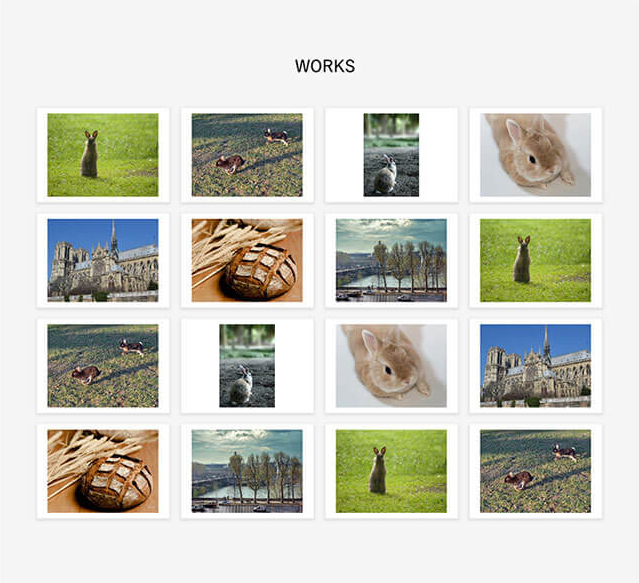
WORKS 実績、作品
作品、実績などの画像を並べるWORKSのCSSの解説をします。

/*----- WORKS -----*/
.top_works{
padding:90px 0 100px; /* 上下のパディング */
}
.top_works .inner{
max-width:1040px; /* 最大の幅 */
padding:0 0 0 20px; /* 左のパディング */
}
.top_works ul::after{ content: ""; clear:both; display:block; } /* float解除 */
.top_works ul li{
width:23%; /* 幅 */
height:170px; /* 高さ */
float:left; /* 左に回り込み */
margin:0 2% 20px 0; /* 右と下のマージン */
padding:10px; /* 上下左右のパディング */
text-align:center; /* 要素のセンター寄せ */
background:#ffffff; /* 背景色 */
box-shadow:0 2px 4px 2px #e0e0e0; /* ボックスの影 */
box-sizing:border-box; /* 横縦にpaddingとborderを含める */
}
.top_works ul li img{
width:auto; /* 幅 */
max-width:100%; /* 最大の幅 */
max-height:100%; /* 最大の高さ */
}
要素にシャドウをつける
ここでのポイントは、写真のボックスにシャドウをつけていることです。
box-shadow:0 2px 4px 2px #e0e0e0;
このような指定で、要素にシャドウをつけることができます。左から、水平のオフセット距離、垂直のオフセット距離、ぼかしの距離、シャドウの色の指定です。box-shadowを使うことで、立体的なデザインがCSSで可能になります。

ここまでくると、ほとんど出てきたCSSで組めるから、自分でコーディングできるようになった人もいるかな
MENU メニュー
メニューのCSSの解説をします。

/*----- MENU -----*/
.top_menu{
padding:90px 0 100px; /* 上下のパディング */
}
.top_menu .lead{
margin:0 0 40px; /* 下のマージン */
text-align:center; /* 要素のセンター寄せ */
}
.top_menu ul{
width:100%; /* 幅 */
display:flex; /* 横並びの要素を囲む大枠 */
flex-wrap:wrap; /* 要素が多い場合折り返す */
border-left:#999999 1px solid; /* 左のボーダー */
}
.top_menu ul li{
width:calc(100% / 3); /* 幅 */
padding:30px 20px; /* 上下左右のパディング */
border-right:#999999 1px solid; /* 右のボーダー */
border-bottom:#999999 1px solid; /* 下のボーダー */
box-sizing:border-box; /* 横縦にpaddingとborderを含める */
}
.top_menu ul li:nth-child(-n+3){
border-top:#999999 1px solid; /* 上のボーダー */
}
.top_menu ul li .tit{
margin:0 0 10px; /* 下のマージン */
text-align:center; /* 要素をセンター寄せ */
font-size:24px; /* フォントサイズ */
}
.top_menu ul li .text{
line-height:1.6; /* 行間 */
}
Flexを使った横並び
ここで横並びの方法としてflexを使いました。これは、ボックスの高さを合わせるためです。table-cellも使えますが、4、5個と増やせるようにflexを使っています。
幅の計算式
width:calc(100% / 3);
幅には計算式を入れることができます。これは、100%を3で割った数値を指定しています。
足し算(+)、引き算(-)、掛け算(*)も使えますが、割り切れる数値の場合は、その数値を入れます。割り切れない数や、可変と固定幅を組み合わせて指定する時などに使います。

calcは、レスポンシブで組む場合によく使うから覚えておきたい
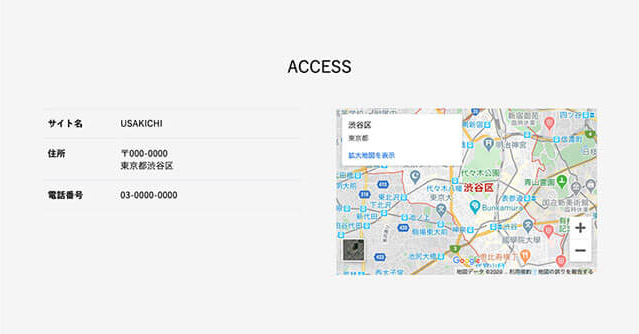
ACCESS アクセス
アクセスのCSSを解説します。

/*----- ACCESS -----*/
.top_access{
padding:90px 0 100px; /* 上下のパディング */
}
.top_access::after{ content: ""; clear:both; display:block; } /* float解除 */
.top_access .text{
width:47%; /* 幅 */
float:left; /* 左に回り込み */
}
.top_access .text dl{
border-bottom:#dfdfe3 1px solid; /* 下のボーダー */
line-height:1.4; /* 行間 */
}
.top_access .text dl::after{ content: ""; clear:both; display:block; } /* float解除 */
.top_access .text dl dt{
width:30%; /* 幅 */
float:left; /* 左に回り込み */
padding:15px 10px; /* 上下左右のパディング */
border-top:#dfdfe3 1px solid; /* 上のボーダー */
box-sizing:border-box; /* 横縦にpaddingとborderを含める */
font-weight:bold; /* フォントを太字 */
}
.top_access .text dl dd{
width:70%; /* 幅 */
float:left; /* 左に回り込み */
padding:15px 0; /* 上下のパディング */
border-top:#dfdfe3 1px solid; /* 上のボーダー */
}
.top_access .map{
width:47%; /* 幅 */
float:right; /* 右に回り込み */
}
.top_access .map iframe{
width:100%; /* 幅 */
height:300px; /* 高さ */
}
今まで使用したプロパティを使ってCSSを指定しています。横並びを組み合わせてデザインしているので、復習のつもりで組んでみましょう。
CONTACT お問合わせ
お問合わせのCSSを解説します。

/*----- CONTACT -----*/
.top_contact{
padding:90px 0 100px; /* 上下のパディング */
}
.top_contact .text{
text-align:center; /* 要素をセンター寄せ */
}
ここでも今まで使用したプロパティを使ってCSSを指定しています。デザインと指定と見比べて指定方法を覚えましょう。
4. CSSの勉強まとめ
足早にCSSの説明をしてきましたが、いかがでしょうか。もっと細かく説明したり、補足したい事項がありましたが、はじめての人に勉強しやすいよう、なるべく簡素に説明しました。
自分でCSSの数値を変えて動くことがわかるとどんどん作るのが楽しくなってくるので、たくさん作って慣れてください。
これ以外にもタグや、CSSの指定はまだまだあるので、調べながら勉強していきましょう。

難しかったかな、簡単だったかな?どんどん作れば上達していくぞ!
Lesson1 自分のホームページを自作しよう!【初心者向け】




