独学
2025/12/11 更新
Webデザイナーのポートフォリオの作り方!参考サイトあり

Web関係の仕事に就くとき、かならずと言っていいほどポートフォリオの提出が求められます。Webデザイナー、Webディレクター、Webコーダーやマークアップエンジニアは、どの職種でもポートフォリオは必要です。
またフリーランスになった場合も、ポートフォリオを提出する機会は多いでしょう。今回は、ポートフォリオの作り方をポイントと合わせて解説します。
1. ポートフォリオとは
ポートフォリオは、作品集のことです。いままで関わった案件や、自分で作成したサイトを相手にわかりやすく、画像やテキストで紹介します。
2. ポートフォリオはなにで作る?紙・サイト・WordPress?

WebデザイナーやWebディレクターなど、Webのクリエイティブ関係に就職するならば、かならずサイトとしてウェブ上で閲覧できるようにしておきましょう。
サイトを制作する職種に就くので、やはりホームページが作れなければいけません。
さらに紙だと作品を郵送する必要があり、送付先の会社はそれを管理するのに手間がかかります。サイト上で見ることができると、見る側も送る側も楽です。
またHTMLで作るか、WordPressで作るか悩む人もいるかもしれません。結論としてはどちらでも良いでしょう。
もしWeb制作の仕事が未経験の人で、作品にWordPressで実装したものがなければ、使えることをアピールするためにWordPressで作るのも有効です。
紙でのポートフォリオがOKな場合
グラフィックデザイナーやDTPデザイナーが、Webデザイナーへ転職活動をする場合は、紙のポートフォリオを提出する場合は珍しくありません。その場合は、紙でのポートフォリオもOKです。
もしWebスクールに通ってサイト制作の知識を身につけているのであれば、紙で作成したポートフォリオをサイトの形にしておいたほうが、より採用される確率は上がります。
職務経歴書とポートフォリオは両方必要?
ポートフォリオだけでいい場合もありますし、職務経歴書も両方必要な場合があります。転職活動をする場合は、会社に求められるものに応じて提出しましょう。
ポートフォリオはソースコードも見られる?
Webコーダーやマークアップエンジニアでの採用以外は、コードを見られることはほとんどありません。
ただ会社によっては、ソースコードに重きを置いてるところもあるので、ソースコードは綺麗に書いておくに越したことはありません。

私も採用はやっていたが、コーダー、フロントエンジニア志望はかならずソースコードのチェックをしていたぞ
3. ポートフォリオに書いておくべき項目

ポートフォリオに掲載しておく項目は、以下です。
ポートフォリオに掲載する項目
- サイトのキャプチャ画像
- URL
- 期間
- 担当範囲
- サイト作成時のポイント
サイトのキャプチャ画像
サイトはリニューアルすることが多いので、作成したサイトのキャプチャ画像はかならず取っておきましょう。
掲載ページは、トップページと中ページをPCとスマホ両方載せます。中ページは、とくにこだわったページや見栄えのするページを掲載すると目を惹きます。
URL
現在公開していれば、サイトのURLを貼ります。もしリニューアルしている場合は、その旨記載しておきましょう。
日付・期間
いつ、どのぐらいかかったかも記載しておきましょう。案件の規模が判断できます。
担当範囲
作成したサイトの担当範囲を書いておきましょう。ディレクターをしたのか、デザインをしたのか、コーディングをしたのか。すべてであれば、すべて担当したものを書きます。
サイト作成時のポイント
サイト作成時にどのような提案をしたのか、どのようなアイディアを出したのか、苦労した箇所も含めて作成のポイントを書いておきましょう。

サイト作成時のポイントは結構読まれるので、ちゃんと書いておこう!
4. ポートフォリオを作るポイント

ポートフォリオを作るポイントを見ておきましょう。
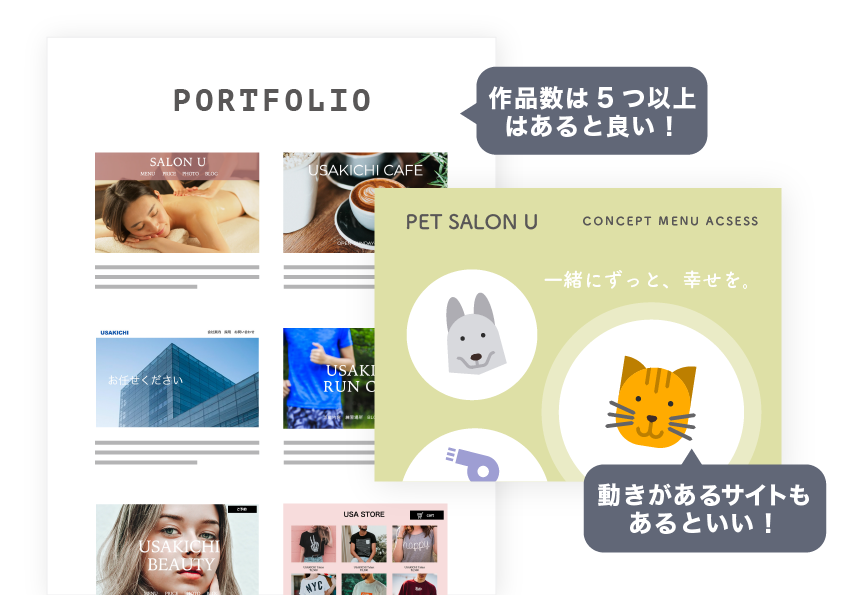
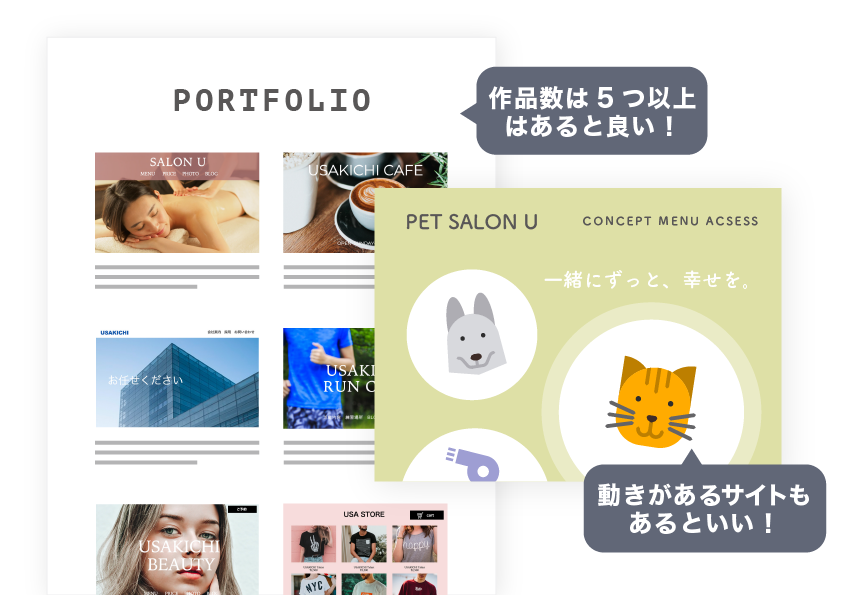
- 作品数を多いほうが◎
- ブログの運用もポイント大
- JavaScriptを使って動きのあるサイトを作る
- イラストが描ければ◎
作品数が多いとスキルの幅が計れるので、就職活動では採用率は上がるでしょう。Webの仕事が未経験で作品が少ない人は、なるべく自分でさまざまなサイトを作っておきましょう。
作品数が少ない場合は、ブログ運用をアピールしても良いでしょう。サイト制作の仕事では、サイト設計やメディア運営など、文章力が必要な場面は多々あります。文章力があるのはメリットです。さらに積極性が感じられ、好印象に感じられるでしょう。
またJavaScriptを使って、動きのあるポートフォリオを作るのも目を惹きます。JavaScriptが苦手なWebデザイナーは少なくありません。JavaScriptが得意であれば、動きがあるサイトを作ってアピールしましょう。
もちろんイラストが描けるのであれば、イラストは忘れず掲載しておきましょう。
”Webデザイナー”がポートフォリオを作るポイント
Webデザイナーであれば、ポートフォリオのデザインはしっかり作り込みます。
またロジカルにデザインできることは強みになるので、作品に対して、なぜそのデザインにしたのか、言葉でしっかり説明できるようにしておきましょう。
”Webディレクター”がポートフォリオを作るポイント
Webデザイナーほどデザイン力は必要ありませんが、ポートフォリオは見やすく作ります。
Webディレクターは、システム案件や規模の大きなサイトのディレクション実績はポイントが高いでしょう。
”Webコーダー・マークアップエンジニア”がポートフォリオを作るポイント
Webコーダーやマークアップエンジニアは、ソースコードが確認できるサイトの提出を求められるので、自分の制作したサイトでソースコードがチェックできるものを掲載しておく必要があります。
最近はReact、Vue、Angularのようなワークフレームが使えるかも重要なので、その点もわかるようにしておきましょう。
”フリーランス”がポートフォリオを作るポイント
フリーランスは、さまざまなサイト制作の依頼があるので、コーポレート、LP、EC、サービスサイトなど幅広く実績を掲載します。
デザインの幅が広いよりは、得意のテイストがあるほうが依頼側にはわかりやすいかもしれません。

ポジションや働き方によって、ポートフォリオの見せ方は変えて言ったほうが良さそうだ
5. ポートフォリオを作るときの注意点

ポートフォリオを作るとき、ウェブ上で閲覧できるようにしますが、とくに転職する人で前職のサイト制作実績を掲載する場合は、かならずBasic認証をかかておく必要があります。
実績として公開しても良いという了解を得ていれば別ですが、了承を得ていない場合がほとんどです。もしだれでも閲覧できる状態であれば、問題になることがあります。
またセキュリティ観点が甘いと思われる可能性もあるので、Basic認証は必須です。

就職活動のときは、とくに気をつけよう!
ポートフォリオのサーバーならロリポップ!やさくらのレンタルサーバが使いやすいですよ!
6. 参考になるポートフォリオサイト
では、良いポートフォリオとはどんなものでしょうか。公開されているポートフォリををいくつか紹介します。
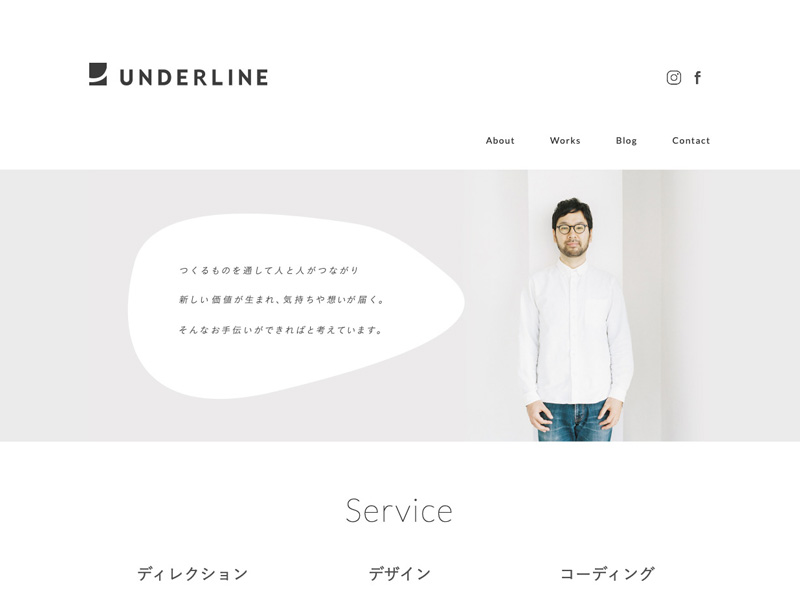
UNDERLINE

お手本のようなポートフォリオです。シンプルですが、わかりやすくまとめています。
お客さんに向けて作成されていると思いますが、必要な情報にすぐたどり着ける構成です。まずは見習いたいですね。
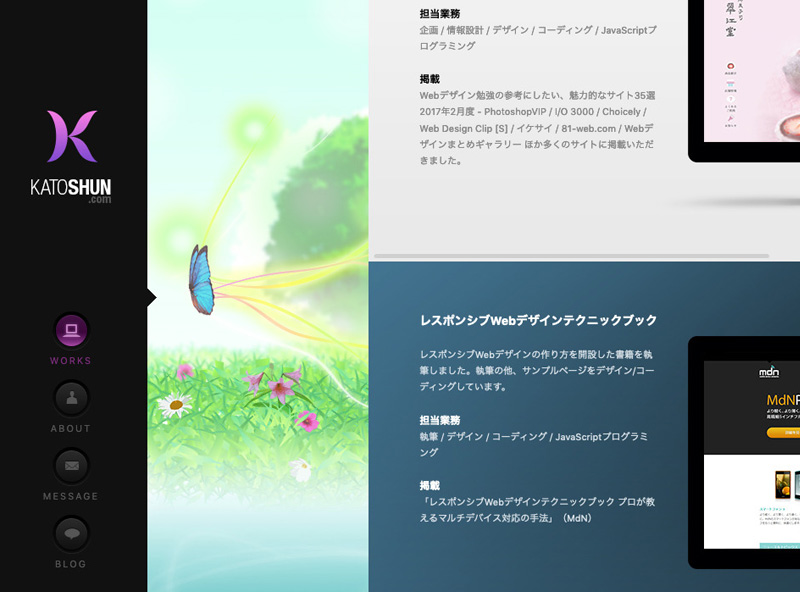
KATOSHUN

個性的なポートフォリオです。グラフィックや個性的な動きをつけて作品を紹介しています。
Shogo Tabuchi

Webデザイン集S5-styleを運営されている有名なデザイナーの方です。このぐらい作成できれば、文句なしでしょう。
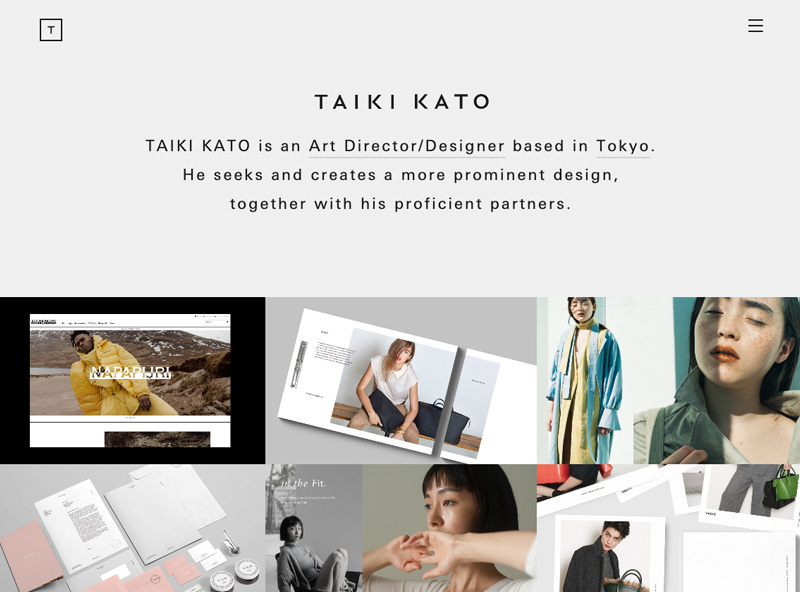
TAIKI KATO

シンプルながら、かっこいいポートフォリオサイトです。デザインに自信があると、作品だけでかなり映えてきます。

フリーランスや法人のポートフォリオだが、参考になるぞ!
7. 現役Webデザイナーからポートフォリオ作成のアドバイス
- まだスキルがない場合でも、ポートフォリオの作り込みはすごく好印象!積極的にいろんなデザインにチャレンジしておいたほうが良いと思う
- UI・UXのスキルがあると強いと思う。ツールやサービスサイトの実績をポートフォリオに載せてたけど、面接のときよく聞かれた
- Webデザイナーの経験はなかったけど、パッケージデザインをしていたので、そのポートフォリオを見てもらって採用が決まった
- ポートフォリオを見せたとき、ディレクションまで担当していたので、それが採用の決め手になった
- 動きをつけたポートフォリオを作るなら、動きのセンスも大事。コンマ秒で調整されてるか見られる
8. ポートフォリオ作り方のFAQ

掲載する作品数が多い場合はどうしたらいい?
作品数が多い場合は、いくつかピックアップして掲載しましょう。コーポレートやLPなど、各ジャンルで2、3作品あれば十分でしょう。
コーポレートしか作成していないのであれば、10〜20作品程度掲載しておきましょう。
就職活動の場合は、100作品あったとしてもすべて閲覧できないので、見てほしいサイトに絞って、多くても30作品ぐらいが良いでしょう。
ジンドゥーやwixを使ってもいい?
簡単にサイトが作成できるサービスにジンドゥー やwix がありますが、Webデザイナー、コーダー、フロントエンジニアの職種に就くのであれば、使わないほうが良いでしょう。Web制作のプロを目指すのであれば、サイトを作れることが前提です。
ただしWebディレクターやプログラマーは、ホームページのデザイン、コーディング制作を求められている訳ではないので、使用しても良いでしょう。
趣味で作ったサイトは作品に含めていい?
趣味で作ったサイトも作品に含めて問題ないです。
趣味のサイトは人となりもわかるので、面接のときに印象に残る場合が多いです。
9. ポートフォリオまとめ
WebデザイナーやWebディレクターにとって、ポートフォリオは就職活動に重要なツールです。またフリーランスにとっても、案件を受注するための大事なツールです。
自分のスキルをアピールするためにも、しっかり作り込んでおきましょう。

ポートフォリオを作り込んでおくと、就職のときも、フリーランスのときもスムーズに話が進んだぞ




