仕事にする
2025/10/09 更新
未経験からWebデザイナーになる!短期で必要なスキルの習得方法

Webデザイナーは手に職のついた仕事です。テレワーク、リモートワークに向いていて、デザイナーという花形の職種のため、目指す人が増えてきています。
未経験や初心者の人がWebデザイナーになるためになにが必要でしょうか。必要なスキルから勉強方法、職種として需要があるかどうか見ていきましょう。
1. 未経験からWebデザイナーになるために必要なスキル

Webデザイナーになるためにどんなスキルが必要なのでしょうか。
まず国家資格などの資格は必要ではありません。
「私はWebデザイナーです」と言えば、Webデザイナーになれます。しかしデザインやコーディングができないのに、Webデザイナーとは名乗れません。
ではWebデザイナーに必要なデザイン、コーディングスキルについて見ていきましょう。
Webデザイナーとして必要なスキル
最低限必要なスキルは、デザインとコーディングスキルです。この2つができるようになれば、まずはWebデザイナーと言えます。
できれば備えておきたいディレクションスキルも含め、これらの内容について詳しく説明します。
デザインスキル
Webデザインは、パソコンソフトを使用してデザインを作成します。一番多く使われているソフトは、AdobeのPhotoshopです。
同じAdobe製品でIllustratorというソフトもありますが、これでデザインする人もいます。WebデザイナーはPhotoshopが多いので、最初はPhotoshopで作成していくことになるでしょう。
このようなツールを使いこなし、背景色を決めたり、フォントを選んだり、装飾をしてホームページデザインを作成します。これがデザインスキルです。
デザインというと、イラストも描ける必要があると思う人もいるかもしれません。イラストはほとんどの場合、イラストレーターに発注するか素材を利用します。
イラストをかならず描ける必要はないですが、描けると就職では有利です。

デザインができるからといって、かならずしもイラストも上手いわけじゃないんだ。逆も然りだ
コーディングスキル
コーディングとは、実際にウェブ上で閲覧できるよう、デザインをHTMLとCSS言語を使用してマークアップをすることです。
HTMLはテキストや画像を構造に沿ったタグ(画像ならimg、段落ならp)で囲み、CSSはデザインしたテキストの色や背景画像をコードで指定していきます。
そのほかに画像を動かしたり、要素を開閉したりするJavascriptという言語があります。Javascriptはプログラミングに近く、これも基本的な知識は身につけておく必要があります。
このHTML、CSS、Javascriptが使えるようになることがコーディングスキルです。

Webデザイナーに敬遠されがちなコーディング。ここをしっかり勉強しておくと強いぞ!
ディレクションスキル
ディレクションとは、ホームページの作成依頼を受けて、お客さんの要望をデザインに落とし込み、コーディングして納品する流れを管理することを言います。
会社によってもその範囲は異なりますが、一般的に打ち合わせ、スケジュール・進捗管理、ワイヤーフレーム作成、制作物のクオリティチェックなどがあります。
実際ディレクション業務は難しいですが、需要の高い職種です。ディレクションができると給与アップにもつながるので、必須ではないですが勉強しておいて損はありません。
これらのスキルを証明するために、資格を取得するのもおすすめです。Webデザイナーの資格があれば、就職や転職でアピールできます。
Webデザイナー検定についてはこちら↓
2. 30代・40代未経験でもWebデザイナーになれるのか

結論から言うと、30代・40代の未経験でもWebデザイナーにはなれます。というのも、特別な資格や年齢制限がないからです。
ただ就職活動のとき、不利になるのは確かです。30代・40代の未経験での就活は、どんな職種でも難しいでしょう。
希望がないわけでもありません。Webデザイナーの働き方は多種多様です。クラウドソーシングを使って在宅ワークという方法があります。
またパートやアルバイトは難易度が低い仕事があるので、主婦ママさんはまずはそこを入り口にするという手もあります。
メディア業界は、デザイン業務があります。いままでの経験を活かして、たとえば子育て、転職、経理などのメディアを運営する会社に就職しても良いでしょう。

もし正社員でスキルアップを目指すのであれば、30代・40代はWebディレクターのほうがなりやすいぞ
3. Webデザインの勉強をはじめる準備

Webデザインの勉強を始めるうえで必要なものがあります。それはパソコン、デザイン作成ソフト、コーディングソフトです。
Webデザインで必要なもの
- パソコン
- デザイン作成ソフト
- コーディングソフト
パソコン
Webデザインの勉強を始めるうえで必要なものは、パソコンです。できればノートパソコンのほうが、セミナーに持って行ったり、就職活動でポートフォリオを見せたりすることができるのでおすすめです。
その場合WindowsかMacか迷うかもしれませんが、基本的には使いやすいほうで良いでしょう。
特徴で言えば、Macのほうがデザイナーの好むフォントが多く、Windowsは実際の案件でチェックする必要のあるブラウザIEが入っているので実用性があります。
デザイン作成ソフト
デザインを作成するのに、ソフトが必要になります。有名なのは、先述したようにAdobeのPhotoshopとIllustratorです。最近では、同じAdobe製品のXDを使う人も増えています。
Adobe製品以外で言えば、Sketchを使っている人もいるようです。会社で働くのであれば、Adobe製品を使うことが多いので、まずはAdobeのPhotoshopとIllustratorは使えるようにしておきましょう。
コーディングソフト
コーディングは、実はメモ帳があれば作成できます。メモ帳はパソコンに入っているので、かならずソフトを使用する必要ありませんが、最初はソフトを使う人のほうが多いでしょう。
コーディングソフトを利用したほうが、コードの補助をしてくれるので、圧倒的にコードが書きやすくなります。
コーディングソフトは、デザインツールと同様、Adobe製品のDreamweaverを使っている人が多い印象です。
ただデザイン作成ソフトよりは数多くソフトが存在しているので、Adobe製品以外の無料・有料ソフトから、自分に合うものを探しても良いでしょう。

Adobe製品はちょっと高いが、Webスクールに通ったら学割料金で購入できるからお得だぞ!
4. 独学vsスクールどっち?最短でWebデザインを学ぶ

Webデザインを学ぶうえで、独学かスクール。習得スピードが早いのはスクールです。
まず、なにを学んでおくべきか熟知しているのはスクールです。Web業界は技術やトレンドの移り変わりが早いので、日を追うごとに情報は古くなっています。最新情報が常に入ってくるスクールで学ぶのが近道です。
またスクールではそのまま就職を斡旋してくれるところがあるので、就職をゴールにしているのであればスクールで勉強するのがおすすめです。
スクール
スクールは、いま必要なWebデザイナーのスキルが身につけられます。
以前は通学タイプだけでしたが、オンラインスクールでも学べます。
オンラインスクールは時間の融通が利き、地方でスクールがない地域でも学ぶことができるので人気です。
多くのスクールでは、無料説明会や無料体験レッスンが受けられます。できれば、実際にスクールの雰囲気を確かめてみることをおすすめします。
Webデザインを学べるスクールはこちら↓
独学
金銭的な理由で、独学したい人もいるでしょう。また性格的に独学で学んでいくのが得意な人もいます。そのような人は、独学で身につけるのもひとつの手段です。
独学であれば、Webデザインについて書かれた本やサイトを見ながら学ぶのがおすすめです。ユーキャン![]() のような通信講座を使うのもありですし、無料講座を探して勉強しても良いでしょう。
のような通信講座を使うのもありですし、無料講座を探して勉強しても良いでしょう。
Webデザイナーの独学方法はこちら↓

Webデザイナーでスクール通っていた人は結構多いぞ
5. Webデザイナーの仕事とは?需要と将来性はあるのか

では実際、Webデザイナーの仕事内容はどのようなものなのでしょうか。
Webデザイナーの仕事内容は、新規のホームページのデザイン作成はもちろんですが、すでにあるホームページの更新、記事のデザイン作成、バナー作成とさまざまです。
昨今はAIなどの技術が取り沙汰され、仕事の将来性が気になる人もいるかもしれません。これまでも自動でコーディングできるソフトや多くのテンプレートデザインが出ましたが、Webデザイナーの需要が減ることはありませんでした。
まだまだ需要のある職種と思って良いでしょう。
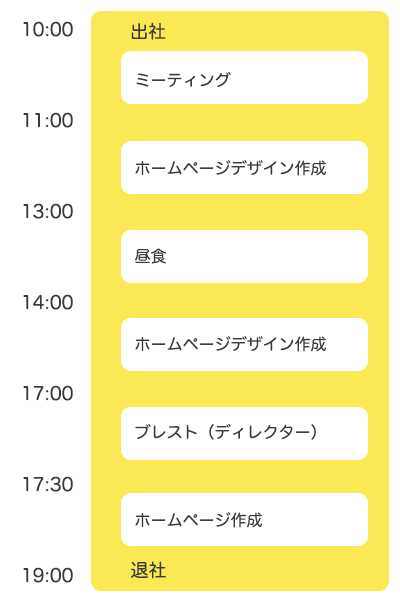
Webデザイナーの1日の仕事
実際にWebデザイナーになったら、なにをするのでしょうか。働き方によって変わりますが、一般的なWeb制作会社のWebデザイナーの1日を見て見ましょう。

ほんの一例です。デザイナーは、一人コツコツ作業するイメージがありますが、作業だけでなく、ディレクターとブレストしながら制作を進めます。
お客さんとの打ち合わせに同行することも珍しくありません。
制作会社によっては、グラフィックデザイン、写真のレタッチ、DM作成などの仕事が入ってくる場合があります。
また作成するホームページにシステムが必要な案件であれば、SEやエンジニアとの打ち合わせも必要です。デザインと一口に言っても幅広く、技術的な知識が必要です。
Webデザイナーの求人動向
Webデザイナーの求人動向を調べるため、Webデザイナー、営業職、事務職の人口と求人数を比較しました。
| Webデザイナー | 営業 | 事務 | |
|---|---|---|---|
| 人口 | 19万人 (デザイナー総数) |
810万人 | 1,419万人 |
| マイナビ転職 求人件数 |
192件 | 11,678件 | 4,338件 |
| Green 求人件数 |
880件 | 5,480件 | 697件 |
*マイナビ転職、Greenの求人件数は2025年に集計
求人数は営業や事務のほうが当然多いですが、人口に比べると圧倒的にWebデザイナーの求人数は多いと言えます。
またデザイナーの人口なので、Webデザイナーに絞ると、さらに需要は高いと言えるでしょう。
Webデザイナーは海外で働くことができる?
コーディング言語は世界共通なので、海外でも通用します。またオフショアと言って、海外に制作拠点を置く会社も多く、海外で働く機会が得られます。
リモート作業で行なえるので、ほかの職種より海外で働きやすい職種です。
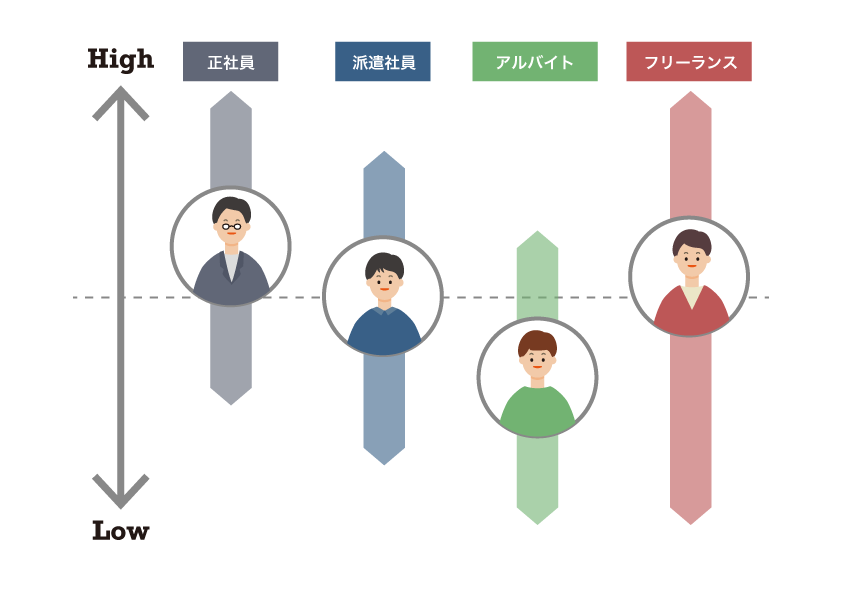
6. 働き方はどうする?Webデザイナーの雇用形態と収入相場

Webデザイナーは、いろいろな雇用形態があるのが魅力のひとつ。在宅ワークが可能なので、働きやすい職種と言えます。
正社員
- 平均年収
- 461万
Webデザイナーの正社員採用の平均年収は461万です。
勤務先の業種によっても金額が変わりますが、大手企業のデザイナーや代理店は比較的高く、制作会社は低い印象です。
ただ実際ホームページをイチから作成する機会が多いのは制作会社で、やりがいを感じて制作会社を選ぶ人も少なくありません。
派遣社員
- 平均時給
- 1,847円
派遣会社の平均時給は1,847円です。
社内でデザイナーを抱えず、派遣社員として雇用する場合があります。
派遣というスタイルが合っている人にも需要のある職業です。実際に働いてみて社員採用されることもあるので、どんな仕事内容か見られるのもメリットですね。
アルバイト
- 平均時給
- 1,297円
アルバイトの平均時給は1,297円です。
アルバイトだと、デザイン作業よりはコーディングができる人が重宝されるでしょう。
未経験だとデザインのクオリティを担保するのが難しいので、コーディングやWordPressが得意だと歓迎されやすいです。
フリーランス
フリーランスの平均年収は出ていませんが、月30〜60万程度辺りが多い印象です。スキルがある人は、年収1,000万を超える人も珍しくはありません。
また業務委託の形式で、社員と同じように週3〜5日働く雇用形態が増えています。案件を探す手間が省け、フリーランスでも安定が得られます。
*年収は求人ボックス参照

ほかの職種に比べ、とにかく働き方が幅広い
実際のWebデザイナーの求人について見たい人はこちら↓
7. 実務未経験からWebデザイナーになるための就活ステップ

未経験でWebデザイナーとして就職を目指すのであれば、就活ポイントはしっかり押さえておきましょう。
ステップ1:ポートフォリオ(作品集)の制作
未経験でなくても、ポートフォリオの提出は必須です。
経験がないぶん、自分をアピールできる最大の場面です。履歴書や職務経歴書より重視する会社も多いので、しっかり作り込んでおきましょう。
ポートフォリを作るコツ、ポイントはこちら↓
ステップ2:伝わる志望動機の書き方を知る
履歴書の書き方は、ほとんど一般の職種と変わりません。当たり前ですが、志望動機などはきちんと記載しておきましょう。
好印象なのは、制作実績を公開している会社であれば、その作品について触れることです。どんな仕事をやっているか調べていない人は、当然ながら印象は悪くなります。
またコミュニケーションスキルも見られるので、営業、接客業をしている人は、人と接することが得意な点もアピールしましょう。
ステップ3:Webデザイナーとしての実務経験を積む
もし正社員採用が難しい場合は、アルバイトから実績経験を積むのも手です。少しでも実務経験があれば率先力とみなされ、就職活動のとき有利になります。
新卒であれば、インターン、企業研修を利用するのも良いでしょう。
クラウドワークスでは、難易度の低い案件があるので、そこで実際に案件を受注して経験にすることもできます。

ポートフォリオは就活のときも、フリーランスになったときも、かならず見せて欲しいと言われるので、しっかり作っておこう!
8. 未経験からWebデザイナーになるまで
未経験からはじめるのは大変ですが、自分が作成したホームページが公開されたときには達成感があります。Webデザイナーは、やりがいのある仕事なので頑張りたいですね。
いまのご時世、テレワークで働きやすい職種だと安心です。

私も10年以上やっているが、やりがいのある仕事で楽しいぞ
- デザイナー人口 デザイン政策ハンドブック2020参照
- 営業職人口 国勢調査2020年参照
- 事務職人口 国勢調査2020年参照




