プロに依頼
2025/12/04 更新
ホームページ制作の見積もりの見方【サンプルあり】

1. 見積り項目について
ホームページを依頼するとき見積りをもらいますが、見積りの項目にはディレクション費、ワイヤーフレーム費、デザイン費、HTML作成費(コーディング費)、JS費があります。
通常はワイヤフレーム費を取るところは少ないのですが、項目に入る場合もあるので合わせて説明します。
ディレクション費
ホームページを作成するうえで、クライアントとのやりとり、スケジュール管理、進捗管理、クオリティ管理をする必要があります。ディレクションに制作物はないですが、ホームページが目的に沿って、イメージ通りになるための重要な役割を果たします。
会社やフリーランスによっては、ディレクション費が項目に含まれていない場合があります。その場合は、デザイン費やコーディング(HTML)費用に含まれているか、ディレクションが必要ないぐらいの小さな規模の案件です。
ディレクション費は、制作費の10〜30%の間が一般的な目安です。
ワイヤーフレーム費
デザインを作成する前の骨組みのようなものです。どのページに何を入れるか、文言や画像を決めます。
エクセルやパワーポイントで作成する場合もありますし、cacooなどのWebツールを使用して作成する場合もあります。
大型案件は必ず入ってきますが、小規模の場合は省略される場合が多く、含まれない場合もあります。
デザイン費
デザインはわかりやすいと思いますが、色を決めたり、画像を作成したりします。
ワイヤーフレームを作成しない場合は、デザイナーが画像やテキストの配置を決めます。
HTML作成費(コーディング費)
デザインしたページをホームページで閲覧できるように、HTMLやCSSのマークアップ言語を使用してコードを記述していきます。
この作業がないとホームページが作れないので、この費用は必ず含まれます。
JS費
JSとは、Javascriptの略で、ホームページに動きをつけたい時に記述するコードです。
スクロールするとふわっと画像やテキストが出てくる演出ができます。ホームページに動きを入れたいときには必要になります。

ワイヤーフレーム以外は、ほぼ必須に必要な項目と考えて良いだろう
2. ページ単位での見積りと工数での見積り
ホームページ制作の見積りは、ページ単位での見積りと工数での見積りの2つのタイプがあります。実際には、ページ単位での見積りが多いようです。
今回は6ページあるホームページを作成する場合のページ単価での見積りと、工数での見積りサンプルを作成しています。
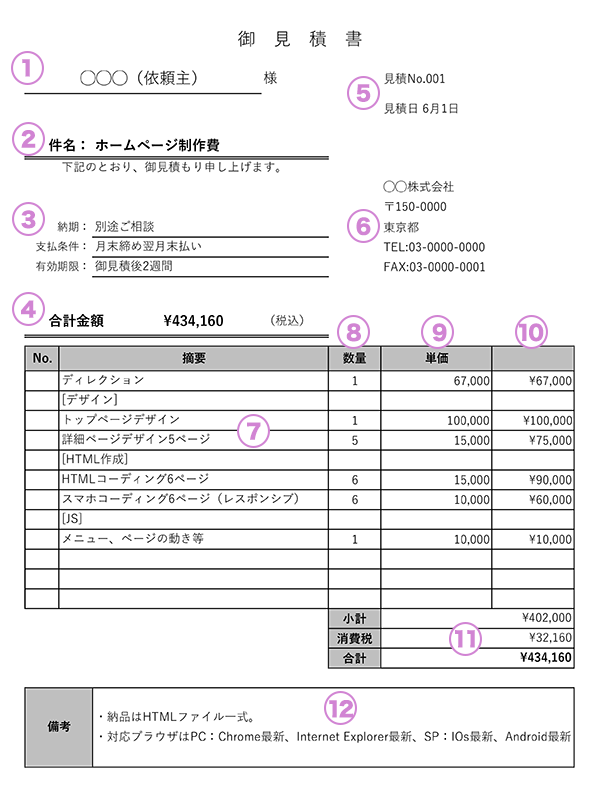
ページ単位での見積りの見方

- 1. 宛先
- 依頼主の宛先が入ります。
- 2. 件名
- ページ単位での見積りの件名が入ります。
- 3. 納期・支払条件・有効期限
- 納期:スケジュールが決まっていれば、納期を記載しています。
支払条件:納品後の支払い期日が書かれてあります。確認しておきましょう。
有効期限:ページ単位での見積りの有効期限です。2週間〜1か月が多いようです。 - 4. 合計金額
- 実際払うことになる合計金額です。
- 5. 見積No・見積日
- 見積No:見積りを提出した会社がわかるようにナンバーをつけているので、とくに気にすることはありません。
見積日:見積りを提出した日付を記載しています。 - 6. 会社情報
- 見積りをした会社の情報です。きちんと記載されているか確認しておきましょう。
- 7. 摘要
- ページ単位での見積りの項目です。どの工程にどのぐらいかかるかわかるようにしています。
- 8. 数量
- 作成するホームページのページ数です。
たとえば「詳細ページデザイン」は5ページあるので、数量は5です。 - 9. 単価
- ホームページ1ページの単価です。
デザインは、「トップページ」(「トーン&マナー」と言う場合がある)と呼ばれる項目の単価が高いのが一般的です。 - 10. 小計
- 各項目の数量と単価の合計です。
- 11. 小計・消費税・合計
- ページ単位での見積りの合計、消費税、合計です。
- 12. 備考
- ホームページ制作における注意書きのようなものです。多くは、納品形態や対応ブラウザなど書いていることが多いようです。
大事なことが記載されている場合があるので、わからない場合は確認しておきましょう。
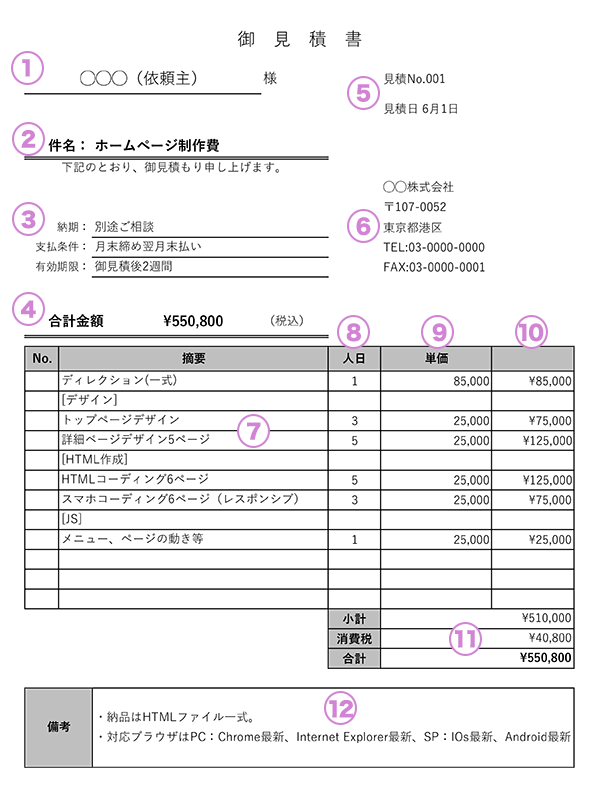
工数での見積りの見方

1〜7、11〜12は、「ページ単価での見積り」と同じです。
- 8. 人日
- 作業に対して、かかる日数を記載しています。
「トップページデザイン」は、3日かかるという意味です。 - 9. 単価
- 1日あたりの単価になります。
今回は、1日の単価が25,000円で算出しています。場合によっては、デザインやHTML作成など、作業ごとに変わる可能性があります。 - 10. 小計
- 各項目の人日と単価の合計です。
今回は、同じ納品物を想定した見積りサンプルで作成しています。工数での見積りのほうが高くなりましたが、工数で算出した見積りが必ずしも高くなるとは限りません。設定する単価や、想定工数によって変わってきます。

わからない箇所は、依頼主にしっかり確認しておこう!
3. 見積りのチェック項目
見積りの良し悪しをどう見分ける
相見積りを取ったとして、高いから悪い、安いから良いと一概には言えません。
制作会社を決めるときは、見積りだけで判断せず、ホームページをしっかり制作してくれる会社かどうかという基準をもっておきましょう。担当者と相性が良くやりやすそう、制作実績がイメージと近い、というのも大事なことです。
そのうえで、提示された金額が妥当かどうかを判断してください。
ただ依頼をしたいけど、予算オーバーしてしまう場合も少なくありません。その場合は、予算内でできることを提案してもらうのも一つの手です。
値引き交渉について
値引き交渉をすることは、問題ありません。ただ、減らすということは何かしらの条件があるので、そのことを考慮して上手く交渉しましょう。
提出された見積りよりも大幅な値下げ交渉をした場合、それが通ったとしても、依頼した会社内での優先度が低くなる可能性があります。スケジュールが長くなったり、クオリティが落ちる可能性も否めません。
あまりにも予算が合わない場合は、別の制作会社やフリーランスを探すほうが良いでしょう。
概算見積りと言われた場合
見積りを提出した際に、「概算見積り」と言われることがあります。これは、正式な見積りではなく、大まかな金額という意味です。
これは、ホームページの内容が決まってない場合に起こります。何ページ作成したら良いのか、どんなページが必要なのか決まってない場合です。
目安の金額を知りたいときは良いですが、発注したい場合は金額が変わってくるので、依頼内容はしっかり決めておきましょう。

安く済ませたい場合は、フリーランスの人に頼んだり、クラウドワークスやココナラなどで依頼する方法がおすすめだ
4. 見積りの見方まとめ
ホームページの見積りをもらっても、知識がない人は、項目の意味がわからない人がほとんどだと思います。不明な内容はしっかり確認し、クリアにしておきましょう。
また、追加予算が必要と言われることも少なくありません。そのようなことにならないよう、依頼する内容は洗い出しが必要です。




